3 Simple Steps to Create Tableau Combined Axis Charts
FREE Online Courses: Enroll Now, Thank us Later!
1. Objective
We study Previously Tableau Stacked Bar Chart with Line. Here. in this Tableau tutorial, we will study about Tableau Combined axis charts. We will also study how we use Combined axis charts in tableau with example.
So, let us start with Tableau Combined Axis Charts.
2. Tableau Combined Axis Charts
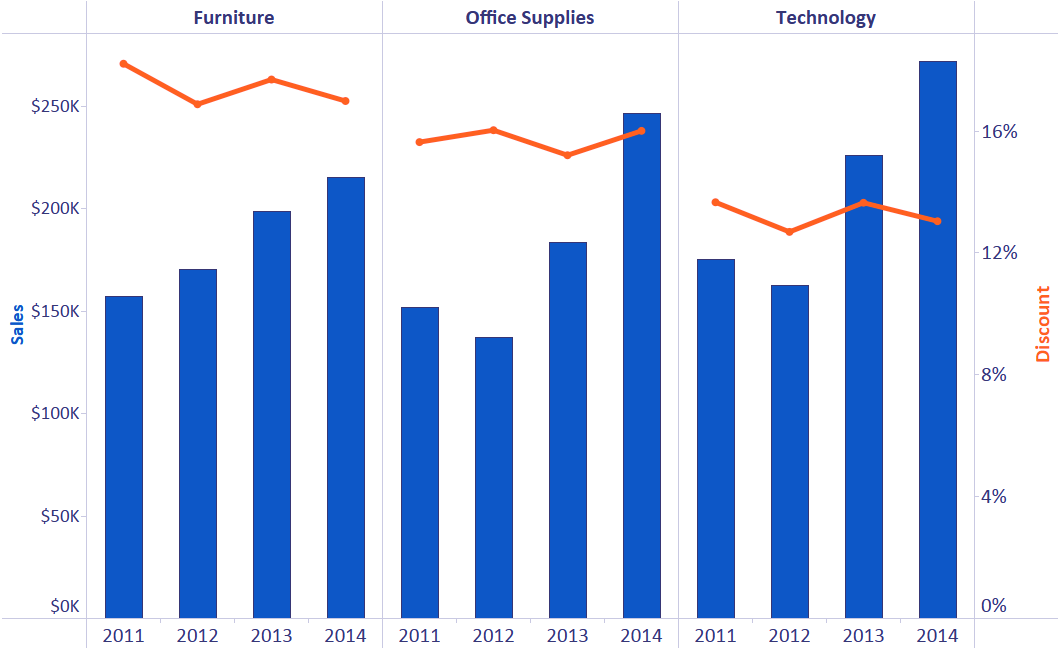
Dual-axis combination charts, or Combo Charts, are an effective chart type for showing related information while saving real estate by combining views. Tableau combined axis charts are created with one shared axis, such as an X-axis for a date, and two separate axes, such as Y-axes for two different measures. This post will show you how to make a dual-axis combo chart in Tableau which looks at Sales and Discount by Year and Product Category.
Let’s revise Tableau Bar and Line Chart in detail
3. Create Combined Axis Charts in Tableau
Here, we discuss three simple steps to build Tableau Combined Axis Charts. Let’s discuss them one by one:
Step one – Build a graph for one amongst the measures.
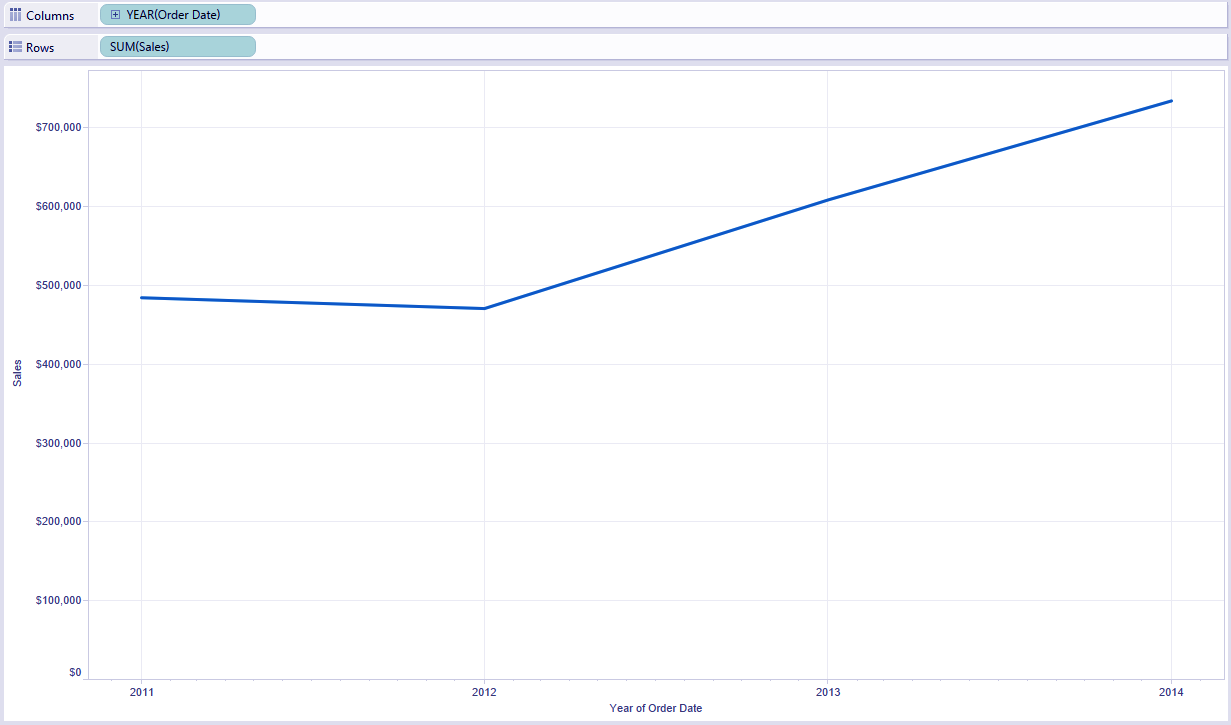
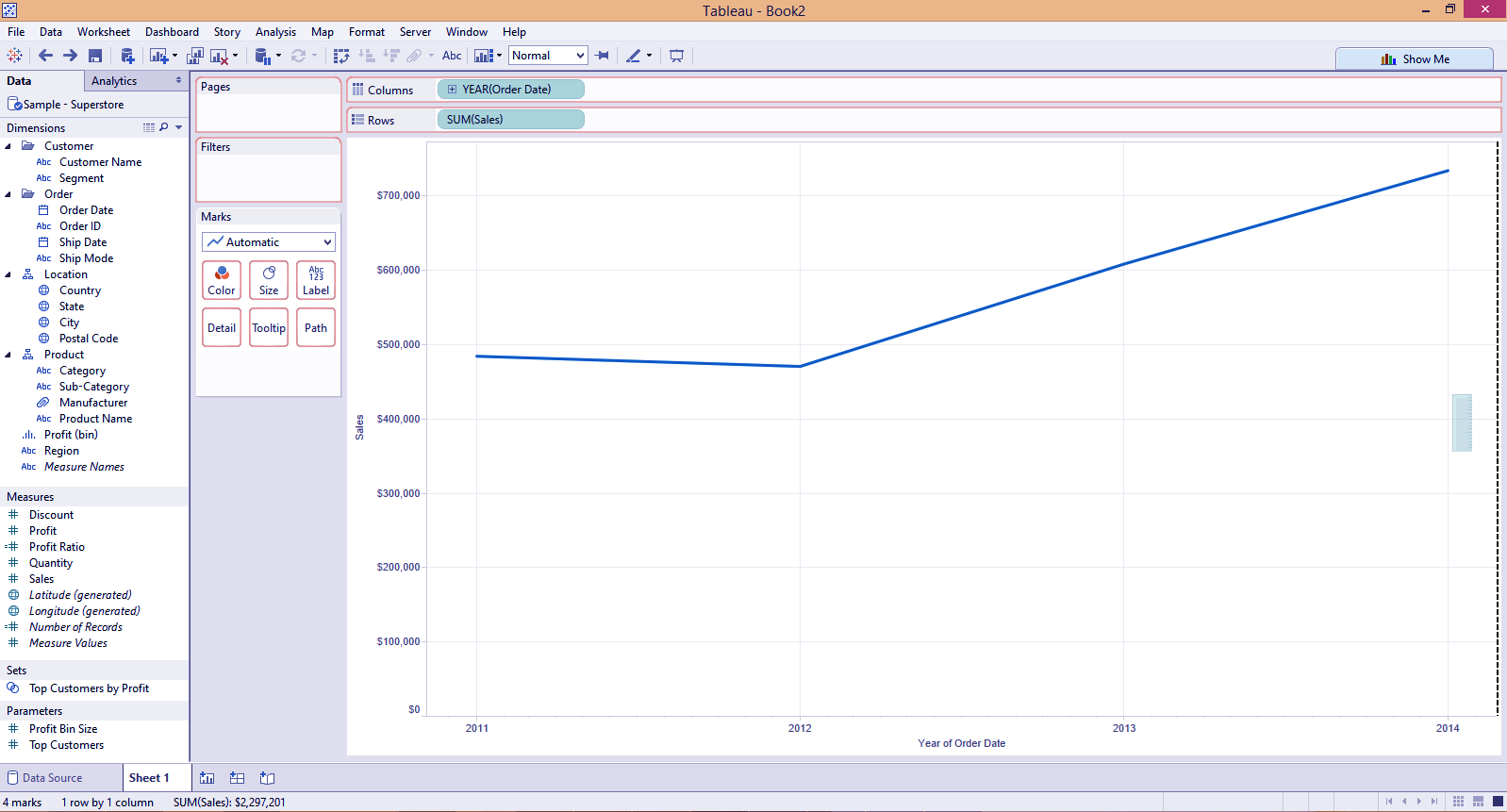
The first step is to form a graph for one amongst your measures. It doesn’t matter an excessive amount of that of your 2 measures you start with, thus let’s build a line graph for Sales by year. To form the primary graph, drag the Order Date field to Columns Shelf with associate degree aggregation of Year Continuous. Then drag the Sales field to the Rows Shelf. At this time, the read seems like this:
Step two – Drag the second live onto the alternative axis
Read about How to Make Pie Chart in Tableau
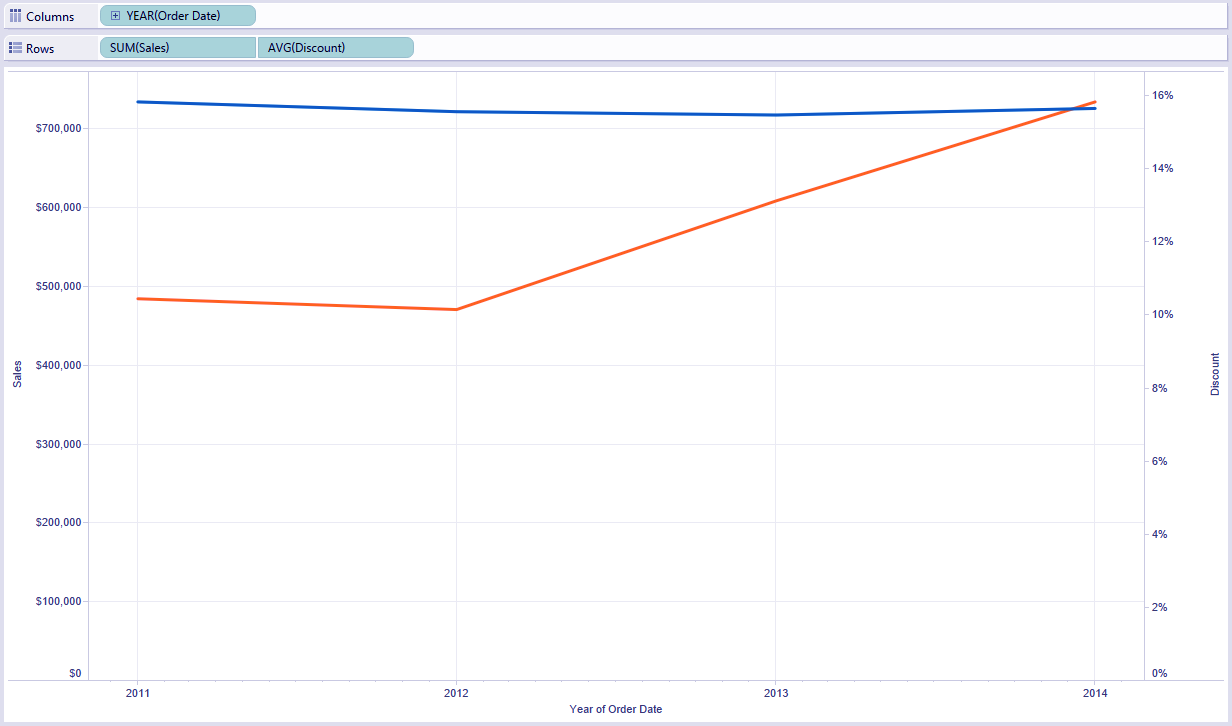
In order to form Tableau combined axis charts or dual-axis chart. You’ll drag the second live onto the alternative axis from your initial live. In my case, sales is on the left coordinate axis. I need to feature the Discount live to the read, thus I’ll drag it to the correct coordinate axis. As I buy getting ready to the alternative axis, Tableau is giving Maine a touch of wherever I will drop the live as indicated by a broken line:
Once I drop the sector on the alternative axis, Tableau generates a dual-axis chart. Note that this is often a dual-axis chart at this time, however not a dual-axis combination chart. The name combination chart comes from employing a combination of mark sorts, and so far, we have a tendency to solely have one mark kind (line).
Let’s Explore A Building Bubble Chart in Detail
Step three – Produce a dual-axis combination chart by dynamical one amongst the mark sorts
Let’s Discuss Steps to Create Waterfall Chart in Tableau
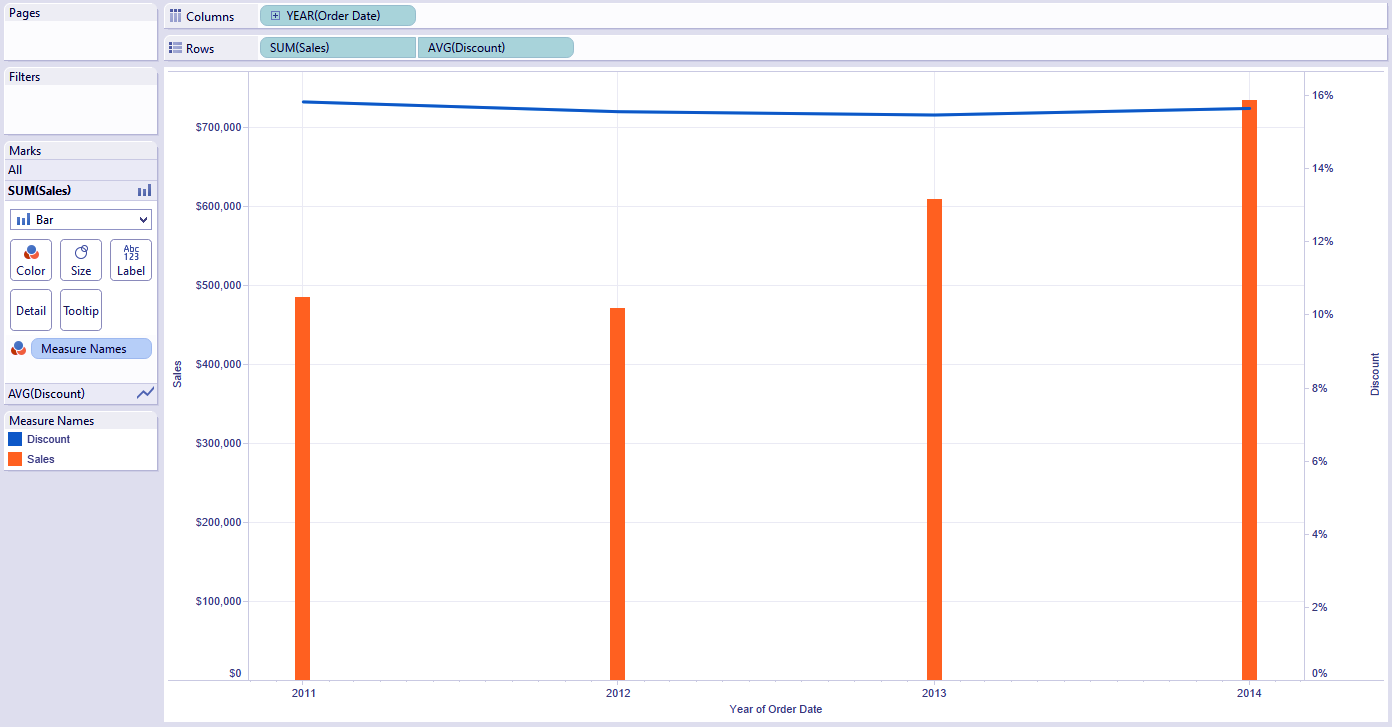
When the second live was born onto the reading, not solely did the sector seem on the rows shelf. However, a brand new marks shelf was generated. The marks for every live will currently be amended severally of every different, permitting you to show a mixture of mark sorts on your read.
Let’s modification the mark form of the Sales field to bar and leave the mark kind for Discount as a line. This is often accomplished by clicking on the Marks Shelf for SUM(Sales) and dynamical the mark kind from Automatic to Bar.
4. Conclusion
Hence, in this tutorial, we studied the later part of the topic Tableau combined axis charts and with the end of this tutorial, we complete all the important aspects of the topic. Furthermore, if you have any query feel free to ask in a comment section.
Related Topic- Tableau Sparkline Chart
For reference
Your 15 seconds will encourage us to work even harder
Please share your happy experience on Google








Thank you for this tutorial!
One question, is it possible to have both combined x-axis in the same side?
For instance in step 3, the product types (Furnitures, Office supplies, Technology) at the bottom of the chart with the years?
Thank you,