Android Clipboard – Learn to handle your data with care
FREE Online Courses: Knowledge Awaits – Click for Free Access!
In this article, we are going to study about Clipboard in Android. Android provides us with the feature of Clipboard in which we can copy and paste data according to our needs. Android has a Clipboard Framework for copying and pasting different types of data. This data can be a text, image, or complex data types. For this, android provides us with a library of ClipboardManager and ClipData. To use the Android Clipboard framework, we need to put data in the clip object and put that object into the clipboard.
How to use Android Clipboard?
To use Android Clipboard, we first need to instantiate an object of Clipboard using the method, getSystemService(), which is used as:
ClipboardManager myCP; myCP=(ClipboardManager)getSystemService(CLIPBOARD_SERVICE);
In general, to use Android Clipboard, we perform two functions after creating its object, that are:
- Copy Data
- Paste Data
Let us see them both in detail:
1. Copy Data
After the object has been instantiated the next thing we would do is Copy the data. For this, we will create an object of ClipData by using the respective method for it. In this, we also mention the type of data that we can clip using this object. We will then take the data as a Clip of the ClipManager object. This would be done as follows:
ClipData ItemClip; String Data= “This is to be clipped” ItemClip= ClipData.newPlainText(“ text ”,data); myCP.setPrimaryClip(ItemClip);
While we use the clipboard framework, we put data into a clip object. This clip object can take any of the following three forms:
- Text: A text is a simple message in the form of a string. It is first copied to the ClipData object and then on Clipboard.
- URI: URI represents any form of data be it image or video. It is used generally for the Complex form of data.
- Intent: Intents represent some actions. To copy them in a Clipboard first Intent object is instantiated and later copied.
Get to know in detail about Android Intent with DataFlair.
2. Paste Data
To paste the clipped data, we first get the data that is clipped by calling the getPrimaryClip() method. And from that, we will get the item in the ClipData.Item object. This would be done as follows:
ClipData mydata= myCP.getPrimaryClip(); ClipData.Item item= mydata.getItemAt(0); String mytext= item.getText().tostring();
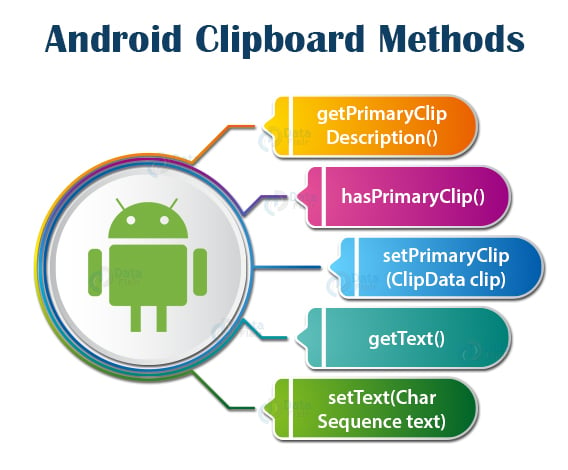
Android Clipboard Methods
There are some methods other than those mentioned here that are:
- getPrimaryClipDescription() – This method returns the information of the current copied clip but doesn’t copy it.
- hasPrimaryClip() – This method returns True or false based on whether data is clipped on the primary clip or not.
- setPrimaryClip(ClipData clip) – This method sets the primary clip on the clipboard.
- getText() – This method directly gets the copied text from the clipboard.
- setText(CharSequence text) – This method directly copies text into the clipboard.
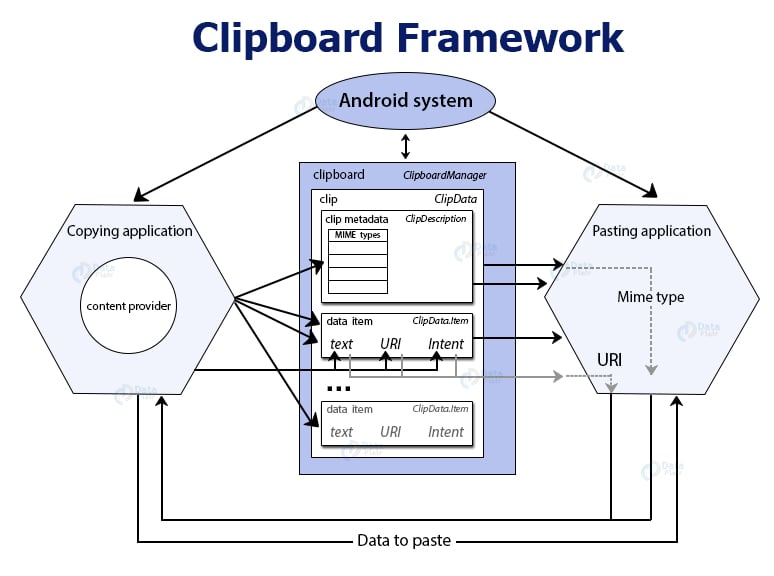
The Architecture of Android Clipboard Framework
Now we will discuss the architecture of the Android Clipboard framework which is shown in the following framework diagram:
Android Clipboard Framework
Clipboard framework consists of :
- Clipboard Manager: Clipboard Manager class represents System Clipboard.
- ClipData: An object ClipData is created to hold the Clip description and Data Item itself.
- ClipData.Item: It is in the ClipData object. It holds the data as URI, Text or Intent data.
- ClipDescription: ClipDescription object is used to hold the metadata about the Clip.
- ClipData Methods: ClipData methods are those methods that help in creating and operating on Clipdata objects at ease.
Implementation of Android Clipboard
Now we will implement it using the following steps:
Step1: We will define the layout of the application in activity_main.xml file as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="100dp"
android:layout_marginTop="100dp"
android:fontFamily="@font/"
android:text="DataFlair "
android:textColor="#30148F"
android:textSize="50dp" />
<EditText
android:id="@+id/textCopy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_marginLeft="100dp"
android:layout_marginTop="40dp"
android:background="#D2D4E7"
android:ems="10"
android:hint="Enter the text to copy"
android:textColorHint="#ABA6A6AD" />
// This button is to copy the text that is written
<Button
android:id="@+id/buttonCopy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textCopy"
android:layout_marginLeft="100dp"
android:layout_marginTop="10dp"
android:background="#B7C1FA"
android:text="Copy "
android:textColor="#0F108A" />
<EditText
android:id="@+id/textShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/buttonCopy"
android:layout_marginLeft="100dp"
android:layout_marginTop="30dp"
android:background="#D2D4E7"
android:ems="10"
android:hint="Copied text appears here"
android:textColorHint="#ABA6A6AD" />
// This button is to paste the text that is copied
<Button
android:id="@+id/buttonPost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textShow"
android:layout_marginLeft="100dp"
android:layout_marginTop="10dp"
android:background="#B7C1FA"
android:text="Paste"
android:textColor="#0F108A" />
</LinearLayout>Step2: We will now open MainActivity.java and write the following code in that:
package com.DataFlair.clipboardandroid;
import android.content.ClipData;
import android.content.ClipboardManager;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private EditText copytext;
private EditText pastetext;
private Button btn_copy;
private Button btnpst;
private ClipboardManager cp_Manager;
private ClipData clip_data;
//We'll override onCreate Method
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
copytext = findViewById(R.id.textCopy);
pastetext = findViewById(R.id.textShow);
btn_copy = findViewById(R.id.buttonCopy);
btnpst = findViewById(R.id.buttonPost);
cp_Manager = (ClipboardManager) getSystemService(Context.CLIPBOARD_SERVICE);
//This method is to copy the Content
btn_copy.setOnClickListener(new View.OnClickListener() {
//Now we'll override the onClick method to copy for the copy button that we defined in Layout.
@Override
public void onClick(View v) {
String text_copy = copytext.getText().toString();
clip_data = ClipData.newPlainText("text", text_copy);
cp_Manager.setPrimaryClip(clip_data);
Toast.makeText(getApplicationContext(), "Data Copied ", Toast.LENGTH_SHORT).show();
}
});
//This method is to paste the Content
btnpst.setOnClickListener(new View.OnClickListener(){
//Now we'll override the onClick method to paste for the paste button that we defined in Layout.
@Override
public void onClick(View v) {
ClipData pData = cp_Manager.getPrimaryClip();
ClipData.Item item = pData.getItemAt(0);
String txtpaste = item.getText().toString();
pastetext.setText(txtpaste);
Toast.makeText(getApplicationContext(), "Data Pasted", Toast.LENGTH_SHORT).show();
}
});
}
}Step3: Now we will write the following code in Manifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.DataFlair.clipboardandroid">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="com.DataFlair.clipboardandroid.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<meta-data
android:name="preloaded_fonts"
android:resource="@array/preloaded_fonts" />
</application>
</manifest>Step4: Now we will define the colors in color.xml file. res/values/color.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#1B48B1</color> <color name="colorPrimaryDark">#0A176B</color> <color name="colorAccent">#CE5284</color> </resources>
Step 5: Now I have also updated the name of my application as follows:
res/values/strings.xml
<resources> <string name="app_name"> My Clipboard </string> </resources>
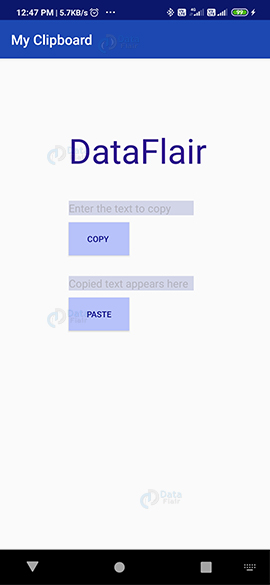
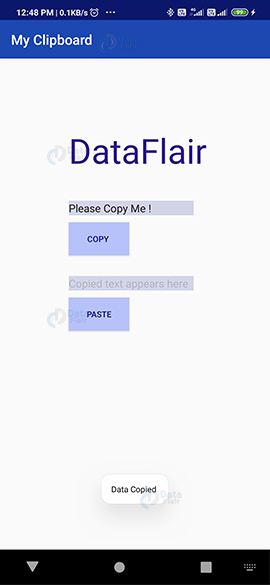
Step 6: After writing the above code, we will get the application like this:
i. This is the app, here you can write the text to copy:
ii. Write a message here to copy.
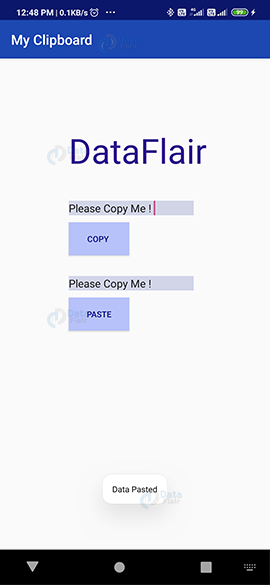
iii. We have pasted it in the second Text Field.
Summary
In this article, we have learned about the Clipboard in Android. We saw how an android clipboard works and what all are the required methods to implement it. We also read about its architecture and its important components. At the end, we implemented it in our application as well. In the implementation, we saw how we can simply copy a written text and paste it.
If you have any queries in DataFlair’s Android clipboard article, mention in the comment section. We will be happy to help you.
Happy Learning😃
Did you know we work 24x7 to provide you best tutorials
Please encourage us - write a review on Google