Python Project – Speak the Meaning of Word
Python course with 57 real-time projects - Learn Python
All of us would have searched for a meaning of a word at some point. Languages have multiple complex words whose meanings are hard for many of us to remember. This is where a dictionary comes into play.
Wondering who is using dictionaries nowadays? I am talking about the digital dictionary we use by searching on the internet. I think you understood what we are going to build in this project. Yes, a dictionary that speaks out the meaning of the word the user gives as input.
What is the project Speak the Meaning of the Word?
Speak the meaning of the word is a project that takes the input of a word from the user. Then finds the meaning of the input and speaks out the output while displaying it on the screen.
Python project Speak the Meaning of the Word
We will implement this project in Python using the modules Tkinter, pyttsx3, and PyDictionary. We use the Tkinter to build the GUI to take input and display output. Other modules we use are
1. PyDictionary: It is a Module for Python 2-3 that plays the role of Dictionary. It gets meanings, translations, synonyms, and Antonyms of words. It uses WordNet for implementing these functionalities and has dependencies on other modules like Requests, BeautifulSoup4, and goslate.
2. pyttsx3: It is a text to speech Python library. Here we use this to give the voice output to communicate with us. It uses sapi5 and espeak in windows.
Project Prerequisites
It is expected that the developer has an idea of Python and basic knowledge of Tkinter. The above mentioned modules can be installed using the below commands:
pip install tk pip install PyDictionary pip install pyttsx3
Download Project
Please download source code of python speak the meaning from the following link: Speak the Meaning Project
Steps to build the project
We follow the following steps to build the project:
1. First, we import the modules
2. Then, we write a function to speak a data given as input
3. After this, we write a function to find the meaning, give the audio input by calling the above function, and also display it on screen
4. Finally, we create the GUI
1. Import the modules
We start by importing the three modules, tkinter, pyttsx3, and PyDictionary, we discussed above.
#Importing modules from tkinter import * import pyttsx3 from PyDictionary import PyDictionary
2. Creating the function to speak the text
Here we create the function to speak the data given as input. We first
- Create the constructor of pyttsx3
- Then get call the getter and then the setter
- And finally, give the audio output using the say() function.
def speak(audio):
# Having the initial constructor of pyttsx3 with sapi5 in it as a parameter
engine = pyttsx3.init('sapi5')
# Calling the getter of pyttsx3
voices = engine.getProperty('voices')
# Making the assistant speak
engine.setProperty('voice', voices[0].id)
engine.say(audio)
engine.runAndWait()
3. Creating a function to find the meaning and give output
In this function, we
- First, create the PyDictionary() instance and then take the word input from the text entry
- After this, we find the meaning using the object ‘dic’ created
- And finally, display it in different lines on the screen while giving the auditory.
def meaning():
dic = PyDictionary()
# Taking the string input
query = str(text.get())
word = dic.meaning(query)
res=''
for state in word:
res+=(str(word[state][0]))+'\n'
spokenText.set(res)
speak("the meaning is" + str(word[state]))Another method:
Here we have used to PyDictionary() object to find the meaning of the words. Do you know there is another way to do the same? Yes, there is and it is to use the dictionaryapi.
This is a free API provides us the meaning, audio, synonyms, and antonyms. As it returns the response as JSON, we will be using the requests module to make a request and access the information in required format. On using this API, it sends a request to the URL https://api.dictionaryapi.dev/api/v2/entries/en/<word>. Let’s see an example.
Example of using dictionaryapi:
import requests
import json
word = "Python"
res = requests.get("https://api.dictionaryapi.dev/api/v2/entries/en/"+word)
print(res.content)Output
b'[{“word”:”python”,”phonetics”:[{“audio”:”https://api.dictionaryapi.dev/media/pronunciations/en/python-au.mp3″,”sourceUrl”:”https://commons.wikimedia.org/w/index.php?curid=79268748″,”license”:{“name”:”BY-SA 4.0″,”url”:”https://creativecommons.org/licenses/by-sa/4.0″}},{“text”:”/\xcb\x88pa\xc9\xaa\xce\xb8\xc9\x99n/”,”audio”:””},{“text”:”/\xcb\x88pa\xc9\xaa\xce\xb8\xc9\x91\xcb\x90n/”,”audio”:””}],”meanings”:[{“partOfSpeech”:”noun”,”definitions”:[{“definition”:”A type of large constricting snake.”,”synonyms”:[],”antonyms”:[]},{“definition”:”Penis”,”synonyms”:[],”antonyms”:[]}],”synonyms”:[],”antonyms”:[]}],”license”:{“name”:”CC BY-SA 3.0″,”url”:”https://creativecommons.org/licenses/by-sa/3.0″},”sourceUrls”:[“https://en.wiktionary.org/wiki/python”]}]’
Here we can see different details like:
- Phonetics
- Definitions
- Synonyms
- Antonyms, etc.
4. Creating the GUI
We are at the last step of creating our project! In this step, we
- First, create the window and set the properties title, and size.
- Then we create two string variables one for the input and the other for the output
- After we add the components to take input and also give the audio output asking to enter the word.
- Finally, we have a button for user to press to find the meaning that runs the meaning() function.
#Creating the window
wn = Tk()
wn.title("DataFlair Dictionary")
wn.geometry('700x500')
wn.config(bg='SlateGray1')
#Creating the variables to get the word and set the correct word
text=StringVar(wn)
spokenText =StringVar(wn)
#The main label
Label(wn, text='DataFlair - Speak the Meaning',bg='SlateGray1',
fg='gray30', font=('Times', 20,'bold')).place(x=100, y=10)
#Getting the input of word from the user
Label(wn, text='Please enter the word',bg='SlateGray1',font=('calibre',13,'normal'), anchor="e", justify=LEFT).place(x=20, y=70)
Entry(wn,textvariable=text, width=35,font=('calibre',13,'normal')).place(x=20,y=110)
#Label to show the correct word
queryLabel = Label(wn, textvariable=spokenText, bg='SlateGray1',anchor="e",font=('calibre',13,'normal'), justify=LEFT,wraplengt=500).place(x=20, y=130)
spokenText.set("Which word do u want to find the meaning sir/madam")
speak("Which word do u want to find the meaning sir or madam")
#Button to do the spell check
Button(wn, text="Speak Meaning", bg='SlateGray4',font=('calibre', 13),
command=meaning).place(x=230, y=350)
#Runs the window till it is closed by the user
wn.mainloop()
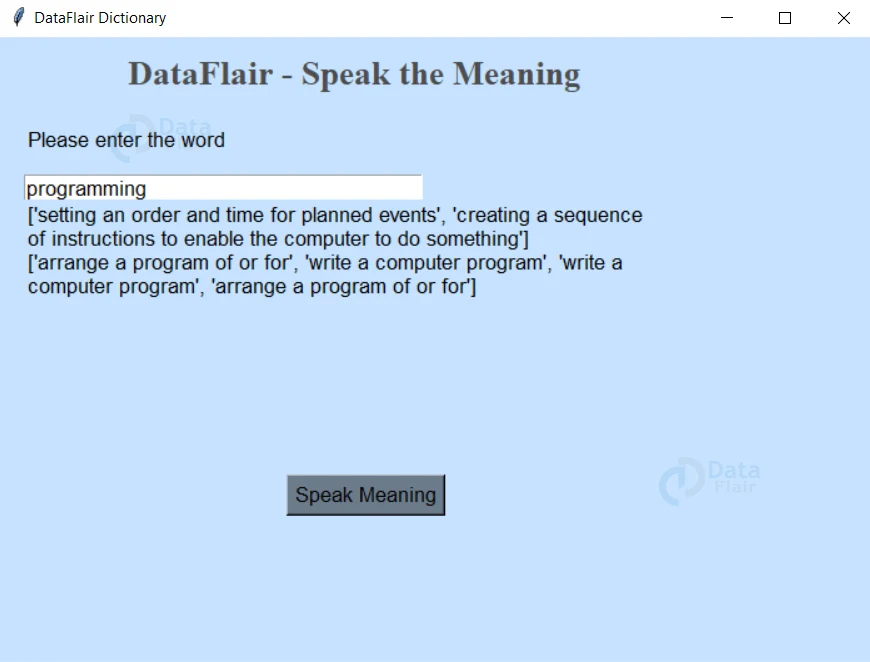
Output of the project
Conclusion
Finally, we are done building the project that resembles a dictionary and also gives you audio outputs. You can also try and extend it to make it listen to your audio inputs. Hope you liked developing with us! Happy coding!
If you are Happy with DataFlair, do not forget to make us happy with your positive feedback on Google