Live Cricket Score Alerts using Python
Python course with 57 real-time projects - Learn Python
The objective of the project is to display live cricket score alerts in python. In this project, live cricket data is fetched from the network and it will be shown in our project. You’ll get all the live match details from this project like team name, live score, location, time.
Project Prerequisites
To develop this project we need a basic knowledge of some models like tkinter, request, bs4 and PIL.
- tkinter – for use Interface(UI)
- request – The requests module allows you to send HTTP requests using Python.
- bs4 – BeautifulSoup is a Python library for pulling data out of HTML and XML files.
- PIL – Pillow is the friendly PIL fork by Alex Clark and Contributors. PIL is the Python Imaging Library by Fredrik Lundh and Contributors.
Download Python Cricket Score Project
For the actual implementation of the app, please download the python cricket score project from the following link: Live Cricket Score Alerts Project
Project File Structure
- Importing modules
- Creating display function
- Defining Functions
- Calling main function
1. Importing Modules
We will first import all the necessary libraries required for this project.
# ==== Importing all the necessary libraries from tkinter import * from PIL import ImageTk from tkinter.ttk import Combobox from bs4 import BeautifulSoup import requests
2. Create Display Window
We will create a main class which is named as CricketScore, where we create an initiator function in which we pass the root of the interface. Now, we set the title, geometry, background image, frames and buttons for the decent user interface.
# ==== creating main class
class CricketScore:
# ==== creating gui window
def __init__(self, root):
self.root = root
self.root.title("LIVE CRICKET SCORE")
self.root.geometry('800x500')
self.bg = ImageTk.PhotoImage(file="background_image.jpg")
bg = Label(self.root, image=self.bg).place(x=0, y=0)
# adding live matches text to gui
self.label = Label(self.root, text='Live Matches', font=("times new roman", 60), compound='center').pack(padx=100, pady=50)
# ==== adding all live matches combobox in gui
self.var = StringVar()
self.matches = self.match_details()
self.data = [i for i in self.matches.keys()]
self.cb = Combobox(self.root, values=self.data, width=50)
self.cb.place(x=250,y=200)
# ==== adding check score button to gui
self.b1 = Button(self.root, text="Check Score", font=("times new roman", 15), command=self.show_match_details).place(x=50, y=380)3. Defining functions
In this part we’ll discuss all the necessary functions which are required to complete our projects. We’ll see the use of each function separately and how it’ll work.
i. select() –
This function will work as a command for the check score button. It will return the response of the user for which particular match user wants to see match details.
# ==== creating command for check score button def select(self): return self.cb.get()
ii. scrap() –
This function will scrap the live data from the website. The scrap data will contain the information about all the live matches which include match summary, time, team names, live score, location, description.
# ==== scrap data
def scrap(self):
URL = "https://www.espncricinfo.com/scores/"
page = requests.get(URL)
soup = BeautifulSoup(page.content, "html.parser")
results = soup.find(id="main-container")
scrap_results = results.find_all("div", class_="match-score-block")
return scrap_resultsiii. match_details() –
This function first cleans the scrap data and then returns the nested dictionary of all live data which is required to display in the interface. The dictionary has the team name as key and all other details as a value.
# ==== fetch match details
def match_details(self):
details = self.scrap()
live_match = {}
for detail in details:
live_team_details = {}
summary = self.match_summary(detail)
start_time = self.match_time(detail)
teams = self.teams_name(detail)
score = self.team_score(detail)
location = self.match_location(detail)
description = self.match_decription(detail)
live_team_details['summary'] = summary.text
live_team_details['start_time'] = start_time.text
live_team_details['score'] = score
live_team_details['location'] = location.text
live_team_details['description'] = description
live_match[teams[0] + " VS " + teams[1]] = live_team_details
return live_matchiv. match_summary() –
This function will find the match summary from the live scraped data.
# ==== fetch match summary
def match_summary(self, detail):
return detail.find("span", class_="summary")v. match_time() –
This function will find the match time from the live scraped data.
# ==== fetch match time
def match_time(self, detail):
return detail.find("time", class_="dtstart")vi. teams_name() –
This function will find the team names in between the matches going on from the live scraped data.
# ==== fetch teams name
def teams_name(self, detail):
teams = detail.find_all("div", class_="team")
l = []
for i in teams:
l.append(i.find("div", class_="name-detail").text)
return lvii. team_score() –
This function will find the live score from the live data.
# ==== fetch team score
def team_score(self, detail):
t_score = detail.find("div", class_="score-detail")
if t_score:
return t_score.text
return 'Match Not Started'viii. match_location() –
This function will find the match location from the live scraped data.
# ==== fetch match location
def match_location(self, detail):
return detail.find("span", class_="location"ix. match_description() –
This function will find out the further description of the match from the live scraped data.
# ==== fetch match description
def match_decription(self, detail):
return detail.find("div", class_='description').textx. show_match_details() –
In this function, we’re creating a frame in which the live score has to be displayed. In that frame we’ll create different labels to show the complete details of the match like match summary, live score, team names, location of match, match description and match start time. This function gets activated when the user selects the particular match from all the live matches from the combobox and clicks on the check score button.
# ==== show details in gui
def show_match_details(self):
# ==== creating match details frame
self.frame1 = Frame(self.root, bg="white")
self.frame1.place(x=180, y=280, width=600, height=200)
# ==== showing team names
Label(self.frame1, text=self.select(), font=("times new roman", 15, "bold"), bg="white", fg="green",
bd=0).place(x=150, y=15)
# ==== getting details of match
x = self.matches[self.select()]
# ==== Showing all details of match
Label(self.frame1, text="Summary : ", font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=10, y=40)
Label(self.frame1, text=x['summary'], font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=20, y=60)
Label(self.frame1, text="Start Time : ", font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=300, y=40)
Label(self.frame1, text=x['start_time'], font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=320, y=60)
Label(self.frame1, text="Score : ", font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=10, y=90)
Label(self.frame1, text=x['score'], font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=20, y=110)
Label(self.frame1, text="Location : ", font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=300, y=90)
Label(self.frame1, text=x['location'], font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=320, y=110)
Label(self.frame1, text="Description : ", font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=10, y=140)
Label(self.frame1, text=x['description'], font=("times new roman", 10, "bold"), bg="white", fg="black",
bd=0).place(x=20, y=160)4. Creating main function
In this, we’ll create a main function in which we declare the root for our interface and also create the object for our main class named as CricketScore. Then we will call this main function to execute our project.
# ==== creating main function def main(): # ==== create tkinter window root = Tk() # === creating object for class cricket_score obj = CricketScore(root) # ==== start the gui root.mainloop() if __name__ == "__main__": # ==== calling main function main()
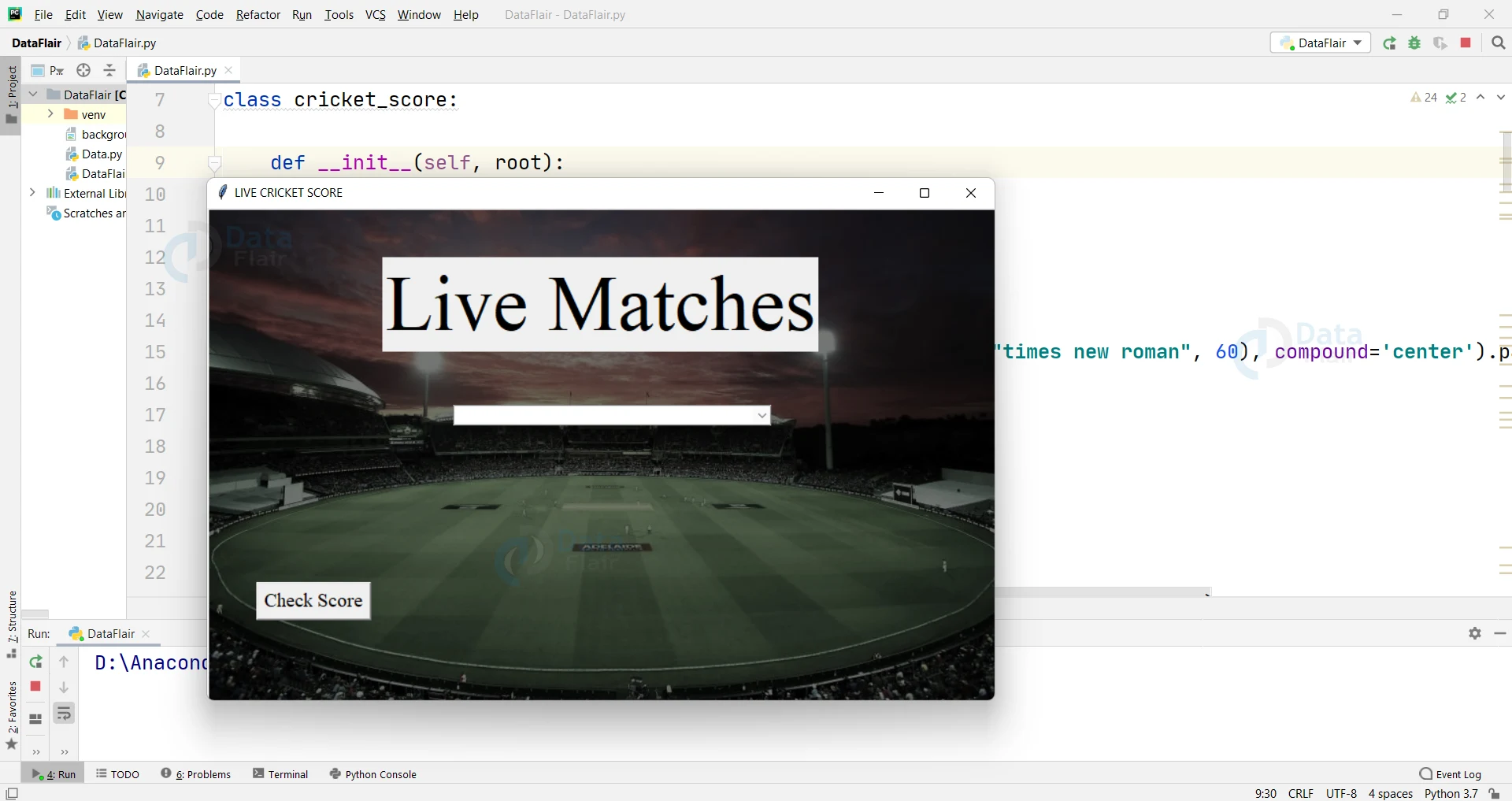
Python Cricket Score Output
Cricket Score Main window
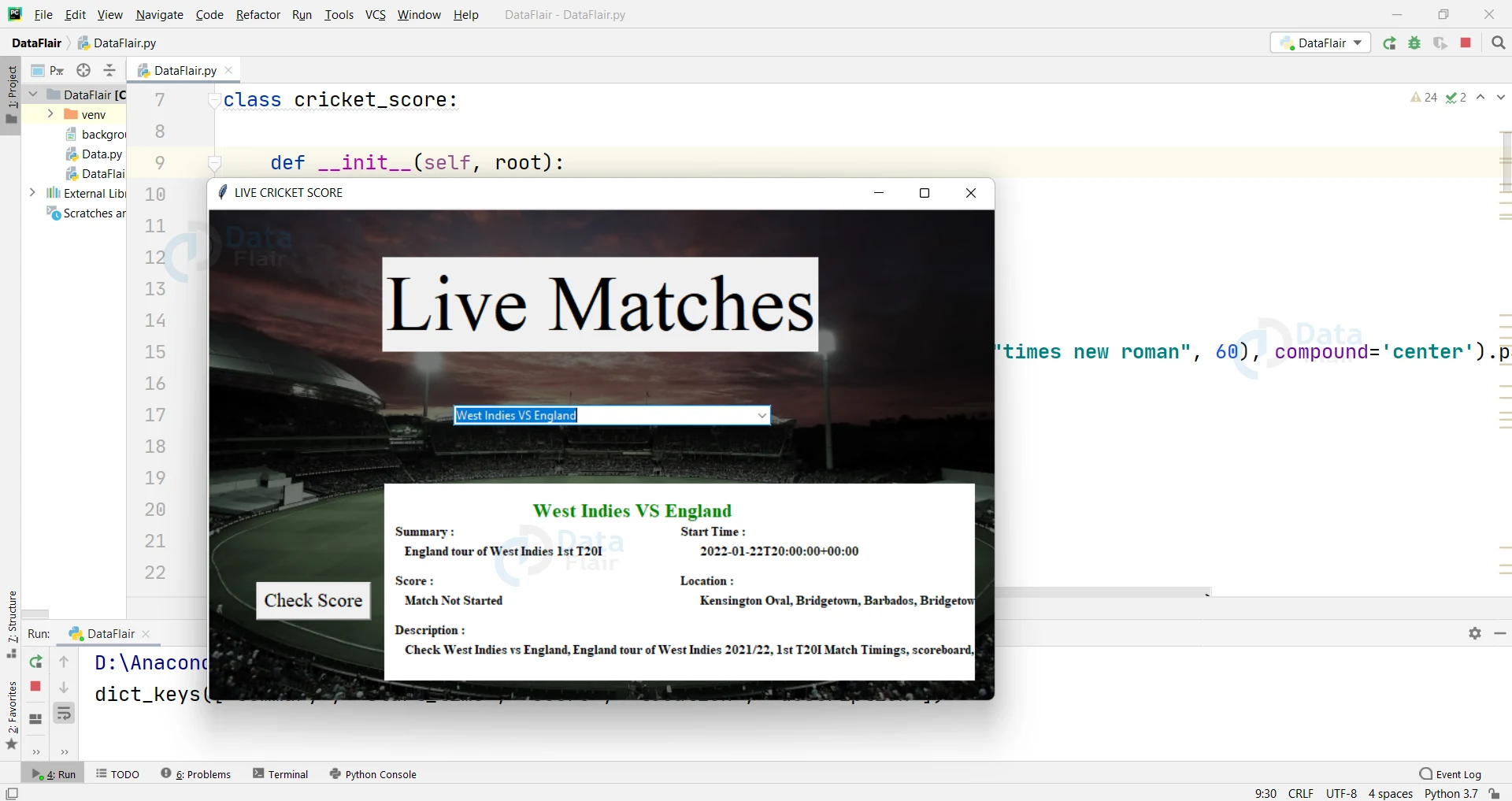
Live Match Details
Summary
YAY!! We have successfully developed the project of cricket alerts in python that will display the live score. We learnt how to use tkinter to make GUI, request, bs4 and PIL modules. Also, we learned how to scrap the live data from any website and refine it for use. In order to make things easy, this tutorial divided the various tasks. I hope you enjoyed building this project using this tutorial at DataFlair.
Did you like this article? If Yes, please give DataFlair 5 Stars on Google




hi i am having error in the last _name_ == “main”:
it is saying _name_ is not defined
can you please help me in this will be very thankful
i need full code immediately and phone number is 8341178134
i need full code
You can download the complete source code by clicking on the “download the python cricket score project” link mentioned above.
in which IDE we can write this python project