Create Click-o-Mania Game in Python
Python course with 57 real-time projects - Learn Python
In this project, we will create Clickomania Game using various modules of Python. Let’s start!!!
What is the Clickomania Game?
This is a cool game for young ones. Players have to click on the gray button and match the same color button and select two squares of the same color. After matching all colors, the player will win the game.
Python Clickomania Game Project Details
In this clickomania project, there are 16 gray boxes set on the gaming window with a score of 25. We have to complete the game in 25 turns only. Here we have built the two main functions one for creating games and one for activation. We can activate the gray button by clicking on it and a particular color box gets activated. We have to check if two square buttons are equal or not. Also, we can reset the game by clicking on the reset button.
Python Clickomania Game Project Prerequisite
The Clickomania Project requires good knowledge of python and the Tkinter library as well as a random module. The Tkinter module provides GUI functionality to our program and binds to the Tk toolkit.
Download Clickomania Game Python Code-
Please download the source code of Python Clickomania Game: Click-o-Mania Game Project
Steps to Build Clickomania Game using Python
- Import modules
- Initializing the window
- Make score and reset buttons
- Activate function
- Function for creation of game
- Function for score updation
Step 1- Importing Modules
#DataFlair- Import library import tkinter as tk import random from functools import partial
Code Explanation-
- Tkinter module – Tkinter is the interface in python for creating a GUI that is Graphical User Interface.
- Random module – Random module in python which is used to select random elements from the list.
- From functools import partial – We can create partial functions by using partial functions from functools library in python. This function allows one to drive a function with x parameters to a function with fewer parameters.
Step 2- Initializing the window
#DataFlair - Initializing the window
window = tk.Tk()
window.geometry("500x500")
window.title('DataFlair - Clickomania game')
Nav = tk.Frame(master=window, pady=5, padx=16)
Main = tk.Frame(master=window, pady=16, padx=16)
Footer = tk.Frame(master=window, pady=16, padx=16)
Nav.pack(expand=True)
Main.pack(expand=True)
Footer.pack(expand=True)
Code Explanation-
- tk – Initializing the tkinter window of Python clickomania Project.
- .title – Use to set title to window.
- .geometry – For setting dimensions of a window in pixels.
- .config – Used to configure attributes to the window, such as background color.
- Nav – For making the first frame.
- Main – For making a second frame.
- Footer – For adding a footer in the window.
- .pack – It declares the position of widgets in relation to others.
Step 3- Make score and reset buttons
#button creation
Buttons = []
Score = 25
Match_btn = []
Guesses = 0
Label_Score = tk.Label( master=Nav, text=f"Score: {Score}", font=("Times new roman", 30))
Label_Score.pack()
Reset_btn = tk.Button(master=Footer, text="Reset", font=("Times new roman", 30),padx=10, pady=3)
Reset_btn.pack()
Code Explanation-
- Create a button variable and assign an empty list.
- score – We are setting our score out of 25.
- Label_Score – Create score label using label widget and assign font text to score label.
- Reset_btn – It creates a reset button using the button widget and assigns font text to the reset button.
- .pack – It declares the position of widgets in relation to others.
Step 4- Activate function
def Activate(btn: object, color: str):
global Match_btn
global Score
global Match_btn
global Label_Score
global Label_Lost
global Guesses
if btn['background'] == color:
btn['background'] = 'grey'
Match_btn.pop()
else:
btn['background'] = color
Match_btn.append(btn)
if len(Match_btn) == 2:
if Match_btn[0]['background'] == Match_btn[1]['background']:
Match_btn[0].config(command='')
Match_btn[1].config(command='')
Match_btn[0]['text'] = color
Match_btn[1]['text'] = color
Guesses += 1
else:
Match_btn[0]['background'] = 'grey'
Match_btn[1]['background'] = 'grey'
Score -= 1
Score_Update(Score)
if Score == 0:
for btn in Buttons:
btn.destroy()
Label_Lost.pack(side=tk.TOP, expand=True, fill=tk.BOTH)
if Guesses == 8:
for btn in Buttons:
btn.destroy()
Label_Won.pack(side=tk.TOP, expand=True, fill=tk.BOTH)
Match_btn.clear()
Code Explanation-
- Activate() – Function for activation of color buttons and check if two squares are equal.
- Declaring all global variables Match_btn, Score, label_Score, Label_Lost, Guesses.
- .pop() – This is an inbuilt function in python which removes and returns the last value from the list or pop the first element from the list.
- .append() – This adds a single item into the existing list.
- If the length of the match button is equal to 2 then it will match with the second background color otherwise it will remain gray.
- And we will call the Score_Update function for updating the score value.
- .destroy() – It is used for destroying widgets which are buttons.
- .pack – It declares the position of widgets in relation to others.
- .clear() – It removes all the items from the list.
Step 5- Function for creation of game
def Game():
global Score
global Guesses
global Label_Score
global Buttons
global Match_btn
global Label_Lost
global Label_Won
global Nav
Match_btn = []
Guesses = 0
Score = 25
Colors = ['white', 'black', 'red', 'green','blue', 'cyan', 'yellow', 'magenta'] * 2
Score_Update(Score)
if len(Buttons):
Label_Won.destroy()
Label_Lost.destroy()
for btn in Buttons:
btn.destroy()
Label_Won = tk.Label(master=Main, text="You WON!", font=("Times new roman", 35))
Label_Lost = tk.Label(master=Main, text="You Lost, try again!",font=("Times new roman", 35),)
for i in range(4):
for j in range(4):
Random_Color = random.randint(0, len(Colors)-1)
color = Colors[Random_Color]
Square_btn = tk.Button(master=Main, text=f"????", width=10, height=3, background='grey', activebackground=color)
Buttons.append(Square_btn)
Square_btn.grid(row=i, column=j, padx=10, pady=10)
Buttons[-1]['command'] = partial(Activate, Square_btn, color)
Colors.pop(Random_Color)
Code Explanation-
- Game() – For creating games.
- Declaring all global variables Score, Guesses, Match_btn, Button, Score, Label_Score, Label_Lost, Label_Won, Nav.
- Colors – Creating list of all colors and store it in colors variable. Multiply by 2 because we want each color twice.
- Make two labels won and lost and assign text and font to both the labels.
- For every new game color, buttons will get placed randomly on the game window.
- Square_btn – Making color buttons using button widget and config width, height, background and active background color.
- Append the buttons so it adds a single item into the existing list.
- .grid – Assign grid to the Square_btn using padx and pady.
- .pop() – This is an inbuilt function in python which removes and returns the last value from the list or pop the first element from the list.
Step 6- Function for score updation and mainloop
def Score_Update(Score: int):
Label_Score['text'] = f"Score: {Score}"
Reset_btn['command'] = Game
Game()
window.mainloop()
Code Explanation-
- Score_Update() – Function for updating score after every game.
- Make a Label_Score widget.
- At the end call the main loop or main function Game().
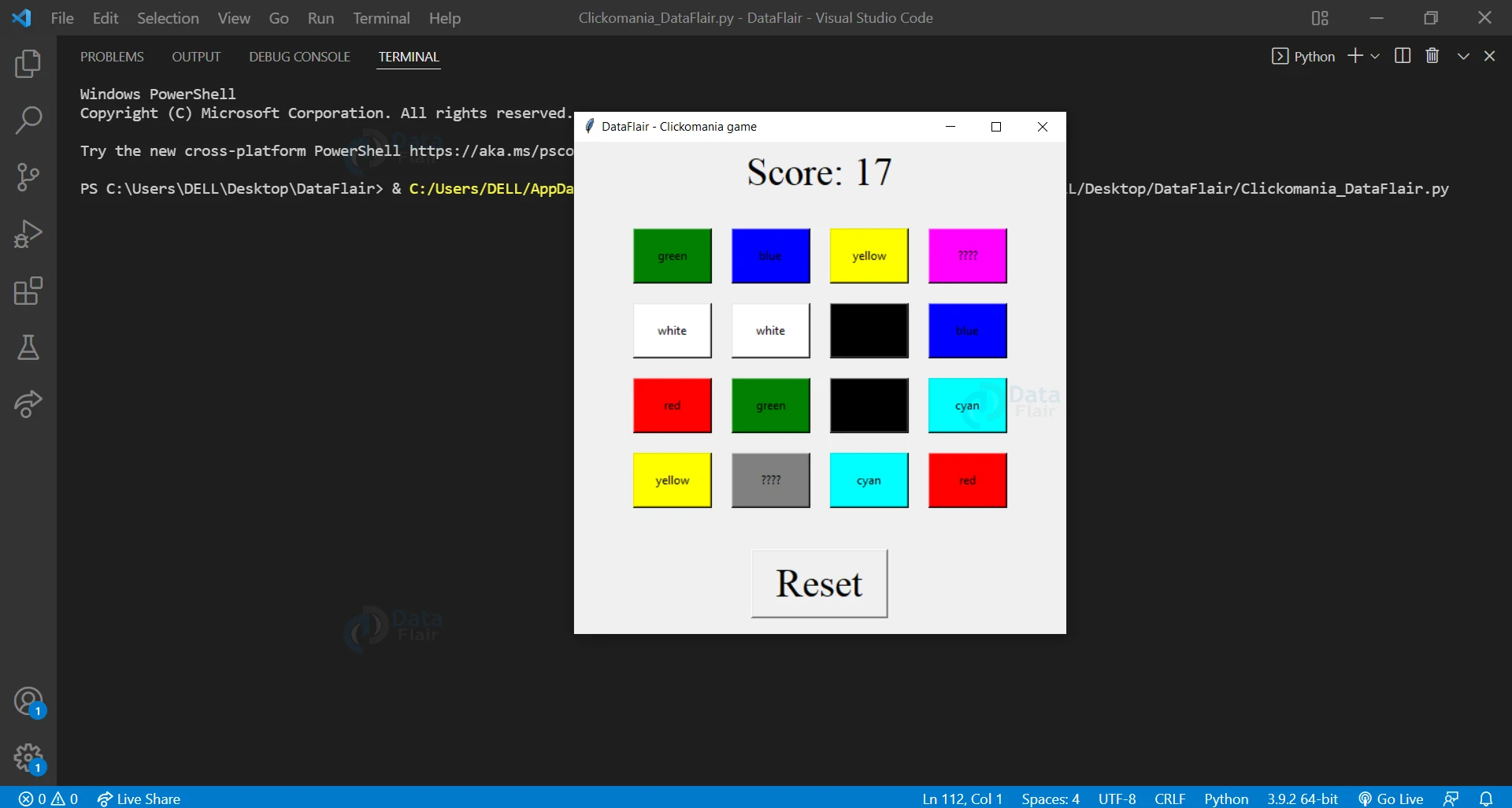
Python Clickomania Game Output
Summary-
We have successfully created a python Clickomania using a Graphical user Interface (GUI). We have learned about the Tkinter module, random, and the function that module provides. It is really great fun to develop a Clickomania in python using GUI rather than playing, now we will play the clickomania game which we have developed.
Did you like our efforts? If Yes, please give DataFlair 5 Stars on Google