Create a Web Browser in Python with PyQT
Python course with 57 real-time projects - Learn Python
Browser is application software that helps in accessing the World Wide Web. The devices used by us such as laptops, tablets, smartphones all contain web browsers. The most used web browser is Google Chrome. How about creating our own web browser? It will be fun to create our own web browser. Let’s start creating this fun project.
About web browser
In this project, we will be creating a web browser that will use Google as its search engine. The web browser fetches the information from the web. The user sees the fetched information.
Python web browser project
The purpose of this project is to create our own web browser. Install PyQt5, PyQt5WebEngineWidgets to start the project.
Project Prerequisites
Basic knowledge of PyQt5 and PyQt5WebEngineWidgets is required to start the project. Furthermore, knowledge of functions and classes in python is also a must for this project.
Download Python Web Browser Source Code
You can download python source code for python web browser from the following link: Python Web Browser Project Code
Project File Structure
Steps to develop web browser project using Python:
1. Installing PyQt5 and PyQt5WebEngineWidgets
2. Importing modules
3. Creating a class
4. Creating various buttons on the top of the window
1. Installing PyQt5 and PyQt5WebEngineWidgets :
Before starting this project you need to install PyQt5 and PyQt5WebEngineWidgets. PyQt5 is a module which helps in building Graphical User Interface apps in python. To install it on the system, write the following command on command prompt or terminal window.
pip install PyQt5 pip install PyQt5WebEngineWidgets
2. Importing modules:
# importing modules for python web browser project import sys from PyQt5.QtCore import * from PyQt5.QtWidgets import * from PyQt5.QtWebEngineWidgets import *
Code Explanation:
a. sys : Different parts of the runtime module are manipulated with this module. It provides various functions and variables to do this.
b. PyQt5: It is a module which helps in building Graphical User Interface modules in Python.
c. QtCore: This module contains Non-Graphical User Interface functionality.
d. Qtwidgets: User Interface is created in Qt with the help of them.
e. QtWebEngineWidgets: This framework embeds the web content in the application.
3. Creating a class
class MainScreen(QMainWindow):
def __init__(self):
super(MainScreen,self).__init__()
self.Browser = QWebEngineView()
self.Browser.setUrl(QUrl('https://google.com'))
self.setCentralWidget(self.Browser)
self.showMaximized()
NavBar=QToolBar()
self.addToolBar(NavBar)
Code Explanation:
a. QWebEngineView(): Pointer to a web page object is returned.
b. setUrl(): Url is set with the help of setUrl().
c. QUrl:This class provides a convenient interface to work in python.
d. setCentralWidget(): The widget is set at the centre of the screen.
e. showMaximized(): It is a way to open a window in maximized format.
f. QToolBar(): It consists of buttons with icons, text buttons and it is a movable panel.
g. addToolBar(): A toolbar is added to the window.
4. Creating various buttons at the top of the window:
# creating various buttons
BackButton=QAction('Back',self)
BackButton.triggered.connect(self.Browser.back)
NavBar.addAction(BackButton)
ForwardButton = QAction('Forward',self)
ForwardButton.triggered.connect(self.Browser.forward)
NavBar.addAction(ForwardButton)
ReloadButton = QAction('Reload',self)
ReloadButton.triggered.connect(self.Browser.reload)
NavBar.addAction(ReloadButton)
HomeButton = QAction('Home',self)
HomeButton.triggered.connect(self.NavigateHome)
Code Explanation:
BackButton, NavBar, HomeButton, Reload Button are the names of variables.
a. QAction(): Each command is represented as an action with the help of QAction.
b. triggered : For instance: if the Home button is clicked it will connect it to the NavigateHome. It means that if we click the button it will be triggered to perform some action.
c. connect(): For instance: if we click ReloadButton it will connect it to the browser. Basically, it is used to connect.
d. addAction(): For adding any action this method is used.
5. Remaining code :
self.UrlBar=QLineEdit()
self.UrlBar.returnPressed.connect(self.NavigateToUrl)
NavBar.addWidget(self.UrlBar)
self.Browser.urlChanged.connect(self.UpdateUrl)
def NavigateHome(self):
self.Browser.setUrl("http://google.com")
def NavigateToUrl(self):
Url = self.UrlBar.text()
self.Browser.setUrl(QUrl('https://google.com'))
def UpdateUrl(self,p):
self.UrlBar.setText(str(p))
Application = QApplication(sys.argv)
QApplication.setApplicationName('web browser by- DataFlair')
Window = MainScreen()
Application.exec()
Code Explanation:
a. QLineEdit(): Keyboard input is received with this widget.
b. text(): It is used to get the value.
c. urlChanged: If the url is changed, urlChanged is used.
d. setText: The value of the textbox is set with this widget.
e. QApplication:This class manages main settings and Graphical User Interface control flow.
f. setApplicationName(): Title of the main window is set by this widget.
g. exec(): Execution of the QApplication object in the event loop is done with exec().
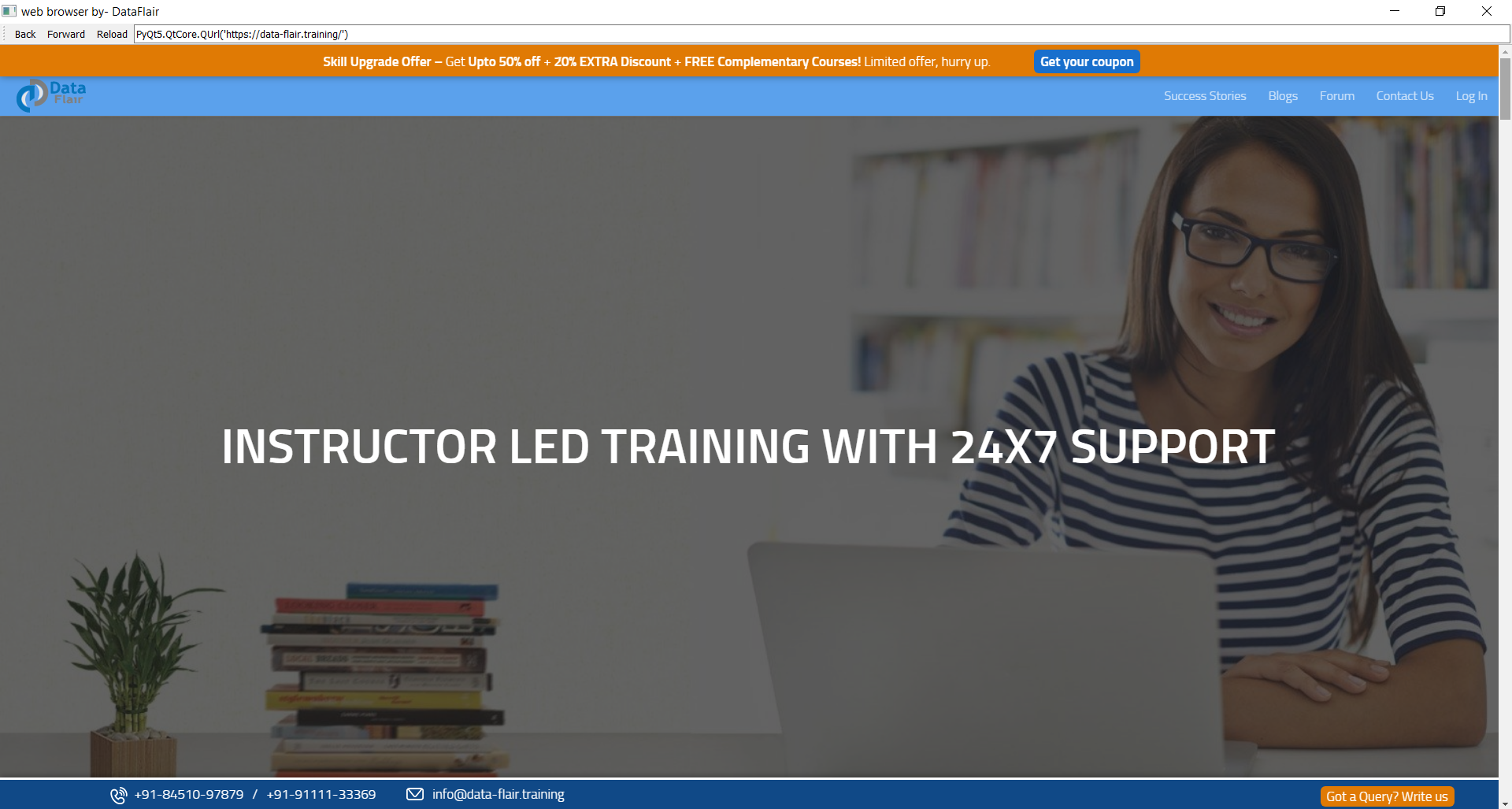
Python Web Browser Output:
Summary:
We have successfully developed our own web browser using the two Python modules PyQt5 and PyQt5WebEngineWidgets. We have used classes and functions in this How to make a Web Browser project.
Did you like this article? If Yes, please give DataFlair 5 Stars on Google



Create a Web Browser in Python with addblocker build in
This was very helpful to me! Thank you very much!
Could you please help to clean an html page removing all the attributes inside the tags and reading the data one by one as it appears in the html file.
Why do you use “import *”?
This is normally considered an anti-pattern in Python…
This symbol is known as asterisks. Asterisks in python allows variable number of argument passed from calling environment.
Thank you for the wonderful article!
By the way, do you know how to implement a bookmark function that displays registered pages in a separate window like Firefox in a self-made browser made using python?
i cant import ptqt5webenginewidgets on raspberry pi