Website Design for SEO – Learn How to Create an SEO-Friendly Website
FREE Online Courses: Elevate Your Skills, Zero Cost Attached - Enroll Now!
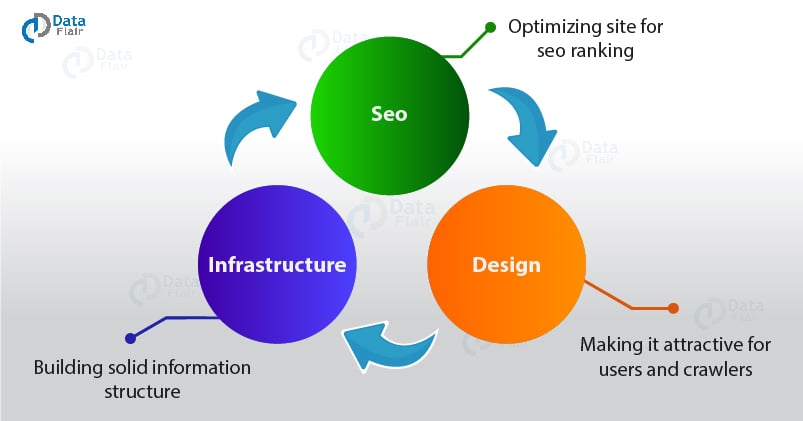
When you construct your house, the important thing you focus on is its design and layout so that it looks attractive. Same applies to a website- when you design your website, you have to make sure that everything is placed correctly so that it is easily readable and accessible. Website Design and layout always play a vital role in strengthening SEO. It’s not only about locating and placing the right content at the right place but also about packaging the overall website so that it can easily be browsed by the user. Today, we will discuss about how to create an SEO friendly website in order to gain more web traffic.

Website Design – Where to Begin
Your home page is the most important introductory part of your website. It creates an initial impression on the user’s mind. That is the reason why you should fully focus on it. Creating a user-friendly website is not as complicated as it may sound. It just has to be systematic and logical.
1. Website Layout
Layout basically is nothing but how you want your user to navigate your website. Your home page’s layout is all about putting the right content at the right place. Layout decides the content flow of your website and if you do it carefully, then it can enhance your SEO score. An impressive layout design lets the user identify your business. Suppose, if your website’s home page has some information that a user is looking for. But it is placed at the end of the page then the user will not stay for long and will leave the website without further browsing the content. This will increase the bounce rate and will affect the ranking in the search engine.
Recommended Reading – Become an SEO Expert
2. Create User Engaging Content
The user should know the next step to take on your website. You should provide valuable information to your user to keep them engaging. While your content engages the user, you can extract some valuable information about them that can add on to your database so as to make your website according to the behaviour of the user.
Also, visitors always look for something unique. If your website design & layout appears similar to another website then no matter how relevant your content is, there are chances that the visitors will not be going to stay for long.
3. Use Images/Videos
Factually, people understand visuals more easily than texts. Images help in creating impression in people’s mind and therefore It’s better to provide one relevant/easy to understand video/image rather than adding texts of 1000 words making the content look boring.
4. Logo
A logo is a graphic mark/symbol that is used for recognition and promoting public identification. Your logo should be innovative and different from the rest. It should convey information about your website. However, it is advisable not to use irrelevant texts and characters. Also make sure to keep it simple yet stylish.
Some good examples are-
Basics for Website Design in SEO
As told earlier, if the user doesn’t find anything interesting on your landing page, then he won’t think even once before leaving your website. So to make sure that users do not leave your page, you have to give them some valuable content that they are looking for. Don’t give them what ‘you’ want them to read instead provide some valuable information that ‘they’ want to read.
There are two types of readable content that exist on your web page:
First is ‘above the fold’ content which can be accessed without scrolling down the web page. Maximum users explore that content as that can be seen right after clicking on your website.
Second is ‘below the fold’ content for which you have to scroll down and search. Very few people scroll down the website if they do not find what they are looking for in the ‘above the fold content’ and that is why it is very important to plan your above and below the fold content according to the needs and demands of the user after analyzing what they actually want.
1. Primary Content Arrangement
a. Heading/ Sub-Heading
In the primary content, you should put the content that best describes your business. Headings need to be short, precise and to the point. The sole aim of this is to make the user develop an interest to read the content further.
b. Call to Action Button (CTA)
A CTA refers to the use of words or phrases that can be incorporated into sales scripts or advertising messages that encourage consumers to take immediate action. It provides the user with an option to perform any action on your website. This button tells the user to take the next step after they have read all the basic information.
2. Keyword Placement
Keywords are the words that visitors use to reach your website through search engines. User searches your website with some relevant keywords which means those keywords should be present everywhere on your website. It is advisable to use keywords in content, headings, title, meta description etc. While creating links too, make sure to use keywords that are relevant to the content instead of using ‘’click here “, “see more”.
3. Navigation Path
Don’t expect your user to know the website’s navigation. Make sure to make navigation so easy that even an inexperienced person can browse through the website easily. Below discussed are some points that you can use while designing the navigation flow:-
- Initial navigation on the homepage should be there at the top of the page to make the audience aware that there are more pages on your website.
- In the other pages add navigation bar at the bottom of it.
- Use breadcrumb on every page to make the user aware of the navigation flow.
- Always use the search box at the very top of the website so that the user can easily search anything with relevant keywords.
- Don’t add too many steps for navigation, it can confuse the user.
- Keep the template same for every heading or category.
You must read – Most Used SEO Terminologies
4. URLs
URLs are the main thing that attracts the web spider to crawl on your website even from other websites.
There are some important points that you should keep in mind before attaching links to your website.
- Use keywords for links so as to tell the user what the page is about.
- Don’t make it too long. Keep it simple, easy and short.
- Avoid using words with numbers or special characters
- Use relevant keywords for the content you upload on your website such as documents, images, HTML etc.
- Always use hyphens instead of using underscores for URLs.
Examples – https://data-flair.training/blogs/
https://data-flair.training/all-courses/
5. Page Speed
Speed is a crucial factor that affects your SEO Ranking. When the user finds the loading speed of your website slow then they automatically shift to some other pages relevant according to their search.
To reduce page loading speed, you should avoid using unwanted plug-ins and other irrelevant content.
Website loading speed on desktops and on mobile phones are different, so make sure that they don’t take much time to load on both the platforms
SEO Guidelines for Website Design and Layout
Your content may be the best of all or your website design may look great to the visitor but if the design is not as per SEO guidelines then it will not help you in achieving a higher ranking. It is because how search engine interprets your website can be different from how the user interprets it.
SEO guidelines for designing a website –
- You should definitely focus on your on-page optimisation that includes contents, web architecture, coding format, font size and another call to action buttons.
- Off-page optimisation should also be taken care of and that includes link building, bookmarking etc.
- It is always a good and an advisable option to make a website that suits the needs and demand of the user.
Mobile-friendly Website Design
In the last decade, the use of mobile for exploring the internet has taken a new turn. Majority of people use mobile phones than desktops. To make a mobile-friendly website you should know what mobile users look for. Some tips to follow are:
- Create web pages that look exactly similar to desktop versions. Make sure to put a “call to action” button so that it can be easily seen in the mobile as well.
- Make font style and size that are suitable for a mobile screen. The user should not get confused at any time while browsing the website
- Use compressed images and other media so that it can easily be loaded in the mobile screen.
Summary
We can conclude that website design and layout should be simple and easy for the user to browse. It should not create any confusion. So, suggestions like keeping your foot in the user’s shoe and then think about how would you like to browse the website always help.
It’s now time to start a career in SEO with the best guide. Learn with the some mind-boggling SEO books.
Waiting for your feedback, please share it through comments.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google