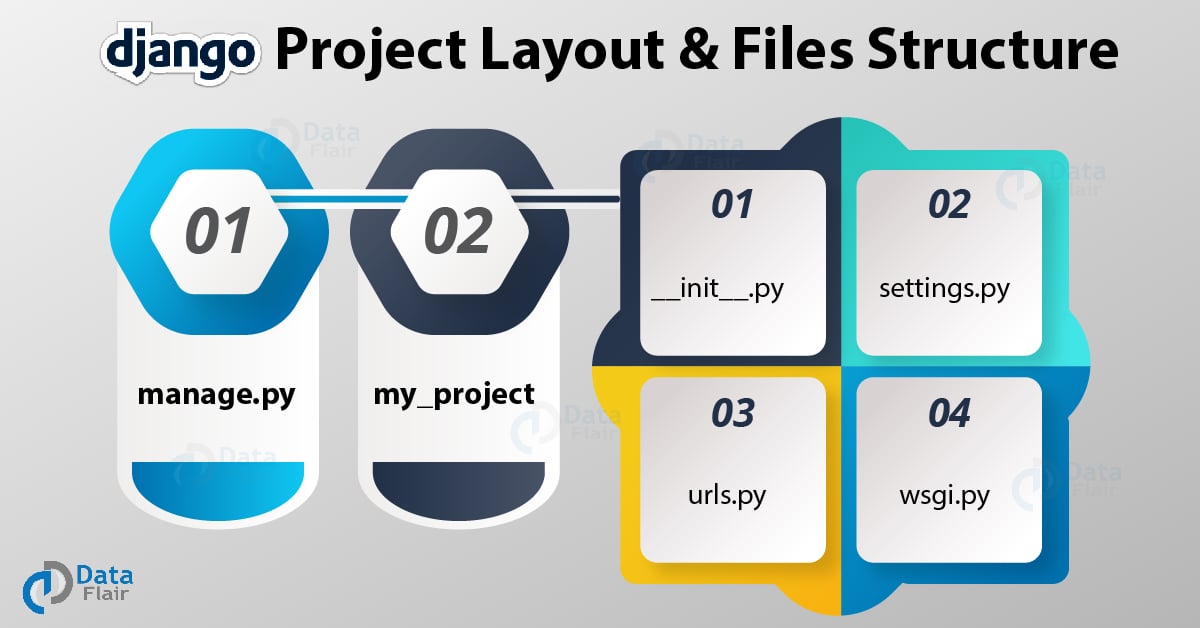
Django Project Layout and Different Files Structure in Root Directory
Python course with 57 real-time projects - Learn Python
FREE Online Courses: Click, Learn, Succeed, Start Now!
In this Django tutorial, we will be learning about the layout of a Django project and files inside the Django project. As we learned in the previous tutorials that Django is a “Batteries- Included” framework which is made for rapid development with a pragmatic design.
When you create a Django project, the Django framework itself creates a root directory of the project with the project name on it. That contains some files and folder, which provide the very basic functionality to your website and on that strong foundation you will be building your full scaled website.
Files in the Django Project Root Directory
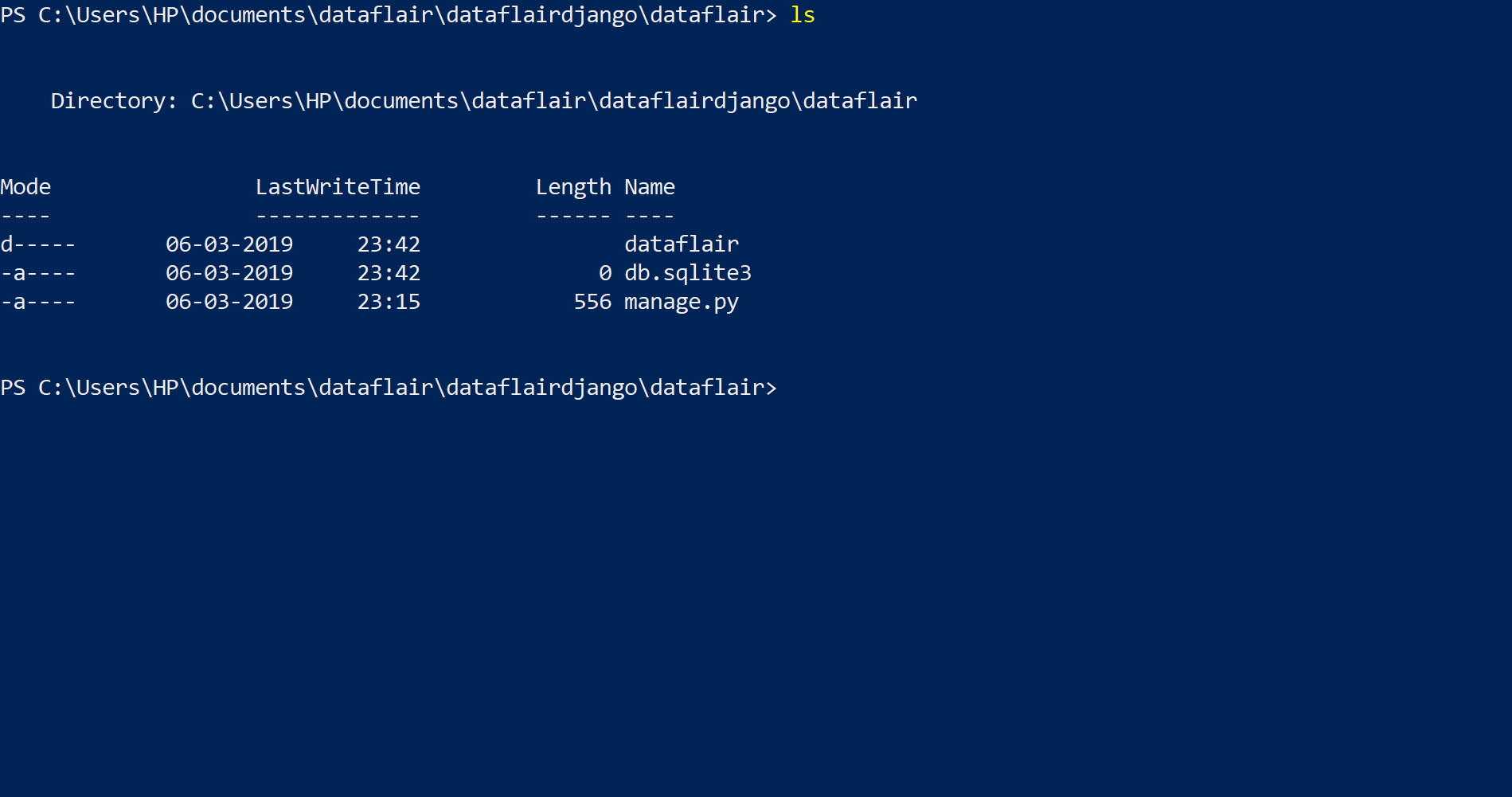
By root directory, we mean about the directory which contains your manage.py file. Additional files like db.sqlite, which is a database file may be present when we will be migrating our project.
Django root directory is the default app which Django provides you. It contains the files which will be used in maintaining the whole project.
The name of Django root directory is the same as the project name you mentioned in django-admin startproject [projectname]. This root directory is the project’s connection with Django.
The files in root directory have their specific purposes and once you will understand them Django will look much more logical to you. All these files are just for completing special purposes and they are in very logical order.
We will be starting with the manage.py file.
1. manage.py
This file is the command line utility of the project and we will be using this file only to deploy, debug and test with the project.
The file contains the code for starting the server, migrating and controlling the project through command-line.
This file provides all the functionality as with the django-admin and it also provides some project specific functionalities. During this tutorial, we will frequently use some of the commands that are runserver, makemigrations, migrate etc. We will be using these commands more frequently than others.
runserver is a command to start the test server provided by Django framework and that is also one of the advantages of Django over other frameworks.
makemigrations is the command for integrating your project with files or apps you have added in it. This command will actually check for any new additions in your project and then add that to the same.
migrate, the last command is to actually add those migrations you made in the last command with the whole project. You can get the idea as the former command is used for saving the changes in the file and later one to actually apply that change to the whole project then the single file.
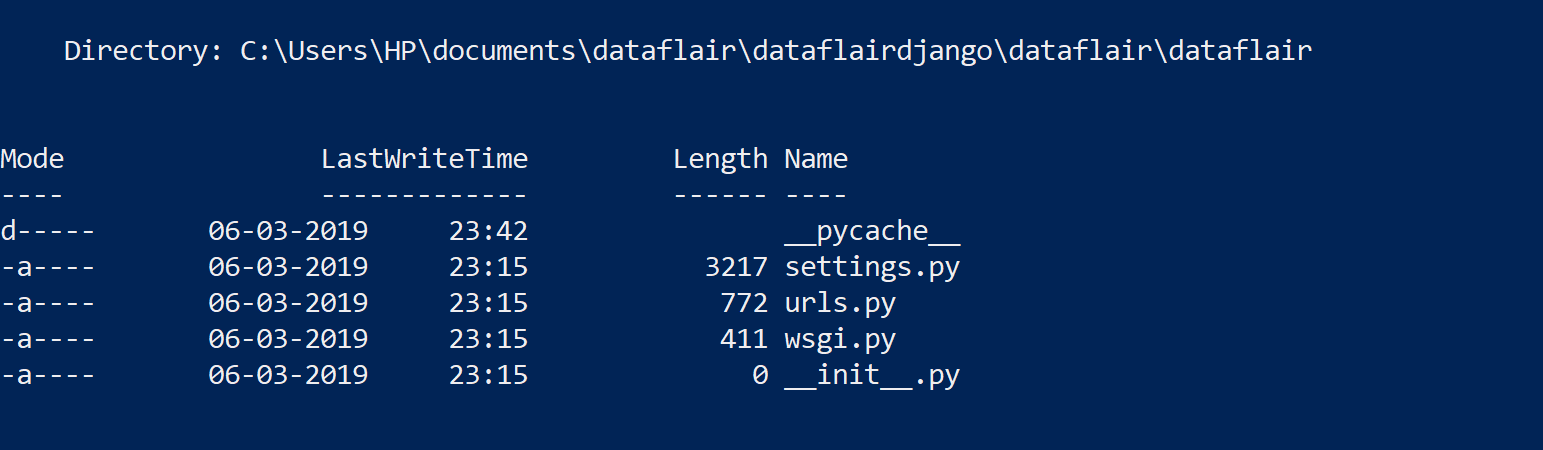
2. my_project
my_project is the python package of the project. It has the configuration files of project settings.
i. __init__.py
The __init__.py file is empty and it exists in the project for the sole purpose of telling the python interpreter that this directory is a package. That’s one of the standard rules of python packages.
Although we won’t be doing anything on this file.
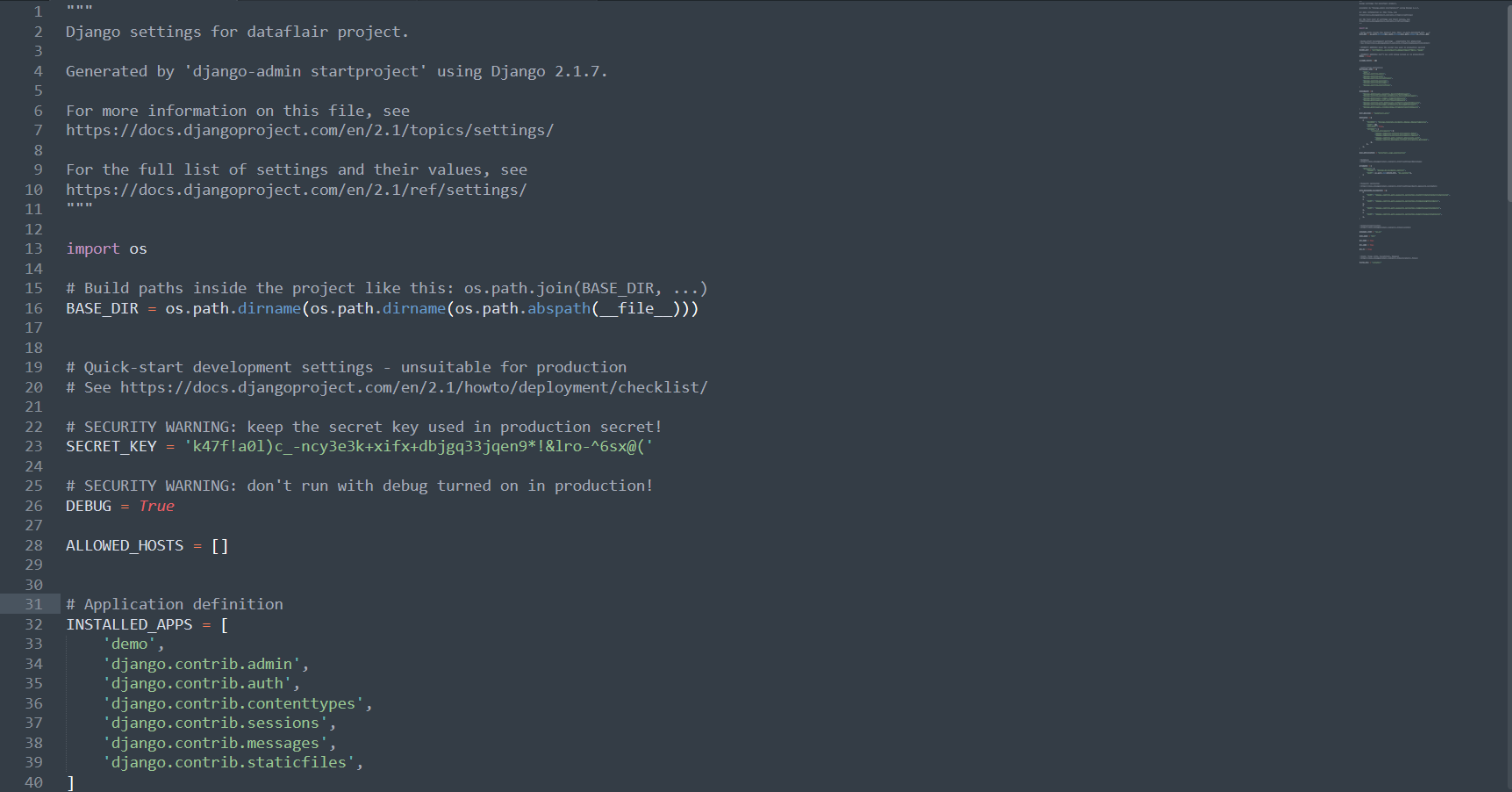
ii. settings.py
The settings.py is the main file where we will be adding all our applications and middleware applications. As the name suggests this is the main settings file of the Django project. This file contains the installed applications and middleware information which are installed on this Django project.
Every time you install a new app or custom application you will be adding that in this file.
This file should look like this. You can see that there are some pre-installed applications. These applications are by default there to provide all the basic functionality you will ever need for your website like Django admin app which we will be covering in the upcoming tutorials.
iii. urls.py
urls.py file contains the project level URL information. URL is universal resource locator and it provides you with the address of the resource (images, webpages, web-applications) and other resources for your website.
The main purpose of this file is to connect the web-apps with the project. Anything you will be typing in the URL bar will be processed by this urls.py file. Then, it will correspond your request to the designated app you connected to it.
Here this file by default adds one URL to the admin app. The path () takes two arguments.
1st is the URL to be searched in the URL bar on the local server and 2nd is the file you want to run when that URL request is matched, the admin is the pre-made application and the file is URL’s file of that app. This file is the map of your Django project.
iv. wsgi.py
Django is based on python which uses WSGI server for web development. This file is mainly concerned with that and we will not be using this file much.
wsgi is still important though if you want to deploy the applications on Apache servers or any other server because Django is still backend and you will need its support with different servers.
But you need not to worry because for every server there is a Django middleware out there which solves all the connectivity and integration issues and you just have to import that middleware for your server, it’s very simple.
Summary
In this tutorial we learned about the Django project layout and how all the files in the Django architecture align and what’s their purpose.
These files are the very basics and will be present in any Django application you create individually. Their main task is to provide you all the backend support and resolve connectivity issues. It happens while you handle the database creation.
It also manages frontend and the uniqueness of your website or web-application.
Any queries or suggestions regarding the tutorial? Just enter in the comment section.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google







A very nice and detailed explanation of concepts with simple language, I found in each blog.