Python Django Interview Questions and Answers – Get hired as Django developer
Python course with 57 real-time projects - Learn Python
FREE Online Courses: Transform Your Career – Enroll for Free!
Django Interview Questions and Answers
After practicing the basic interview questions, it’s time to level up with Django interview questions for experienced professionals. These questions will help you with the technical interviews for a backend-developer role. I assure these Django interview questions and answers are sure to help you get your job as a Django developer.
We have a complete series for your Django interview preparation:
- Django Interview Questions and Answers for Freshers
- Django Interview Questions and Answers for Experienced
Let’s get started.
Python Django Interview Questions and Answers
Here is the list of advanced Django interview questions and answers for your practice:
Q.1 Explain context variable lookups in Django.
Ans. Context variables are variables passed in templates. The DTL (Django Templating Language) replaces these variables. A context dictionary is used to perform the replacement. We pass the context dictionary alongside the render() alongside template information.
DTL has its own way of filling these variables and it’s in order. The template system can handle complex Python data structures as variables. The context variable lookups come in the role when the data is a dictionary, class object, etc.
The context lookup will fill the value in this order.
- Dictionary Values: The template system will look for dictionaries matching the variable name. It matches the key name with the name after the dot(.) operator.
- Class Object Attribute values: If it didn’t find any dictionaries it will look for a class object. First lookups are done for attributes.
- Class Object Methods: It looks for a particular attribute of that name. If the attribute is not found then it looks for methods.
- List-Index lookup: At last, it will look for any lists with corresponding names. If it didn’t find any lists then it considers variable as an Invalid Variable.
Q.2 How does DTL handle invalid variables?
Ans. There are various instances where a variable might not exist in context variables. In case DTL cannot find the variable in context, it considers that variable as an invalid variable.
The DTL handles the value for invalid variables. The DTL System will insert the value from a setting in these cases. The setting is an attribute of the engine named as string_if_invalid. By default, it’s an empty string. That empty string fills in the value in HTML render.
Q.3 Can we call methods in templates? Elucidate with example.
Ans. Yes, method calls are possible in templates itself. it’s the same thing as accessing an attribute from an object or dictionary.
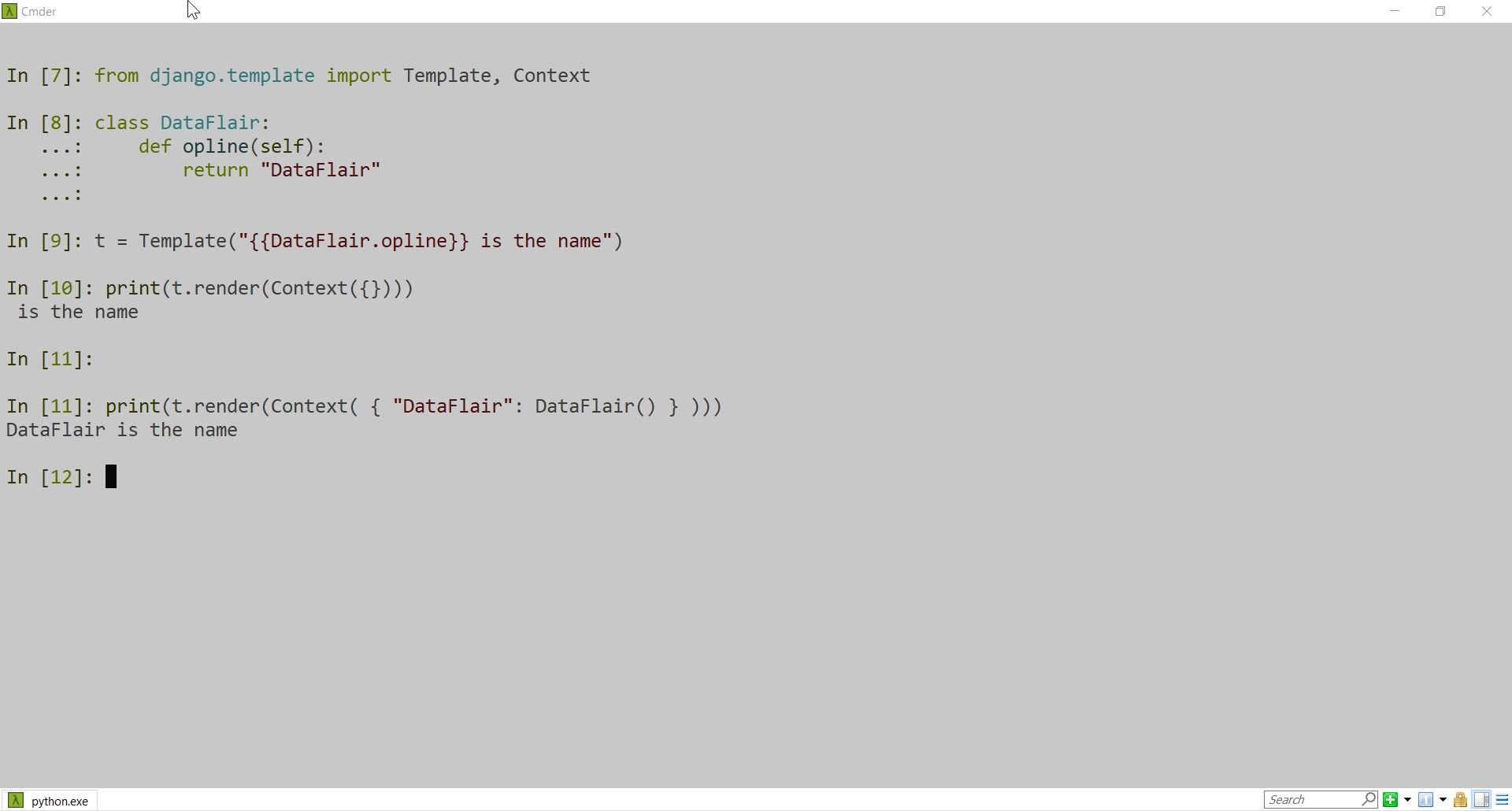
For example, we have a Python class:
We make a template t at line 9.
In this template t, we will get the output of the online method in DataFlair Class. The corresponding output can be seen in the image. It is after line 11.
As we can see it prints the output returned by the string. We simply created a context dictionary and passed it to the template. The context dictionary has a key DataFlair which contained a DataFlair class object. To note, we execute the method when passing the object in the context variable. It is not recommended to pass methods like that. The method execution takes place before rendering.
Thus, we can call methods in the template.
Q.4 How can we stop the execution of the method while rendering?
Ans. It is true that the template system shall not be given access to some methods. Methods that can change data in the database are one of them. To prevent the execution of the method, we can keep a lock on the method definition itself.
DTL also checks for some variables in methods automatically. The variable we want to put in our method is alters_data = True. If we keep that variable in our method, the template system won’t render it. Instead, it will treat the context variable as an invalid variable.
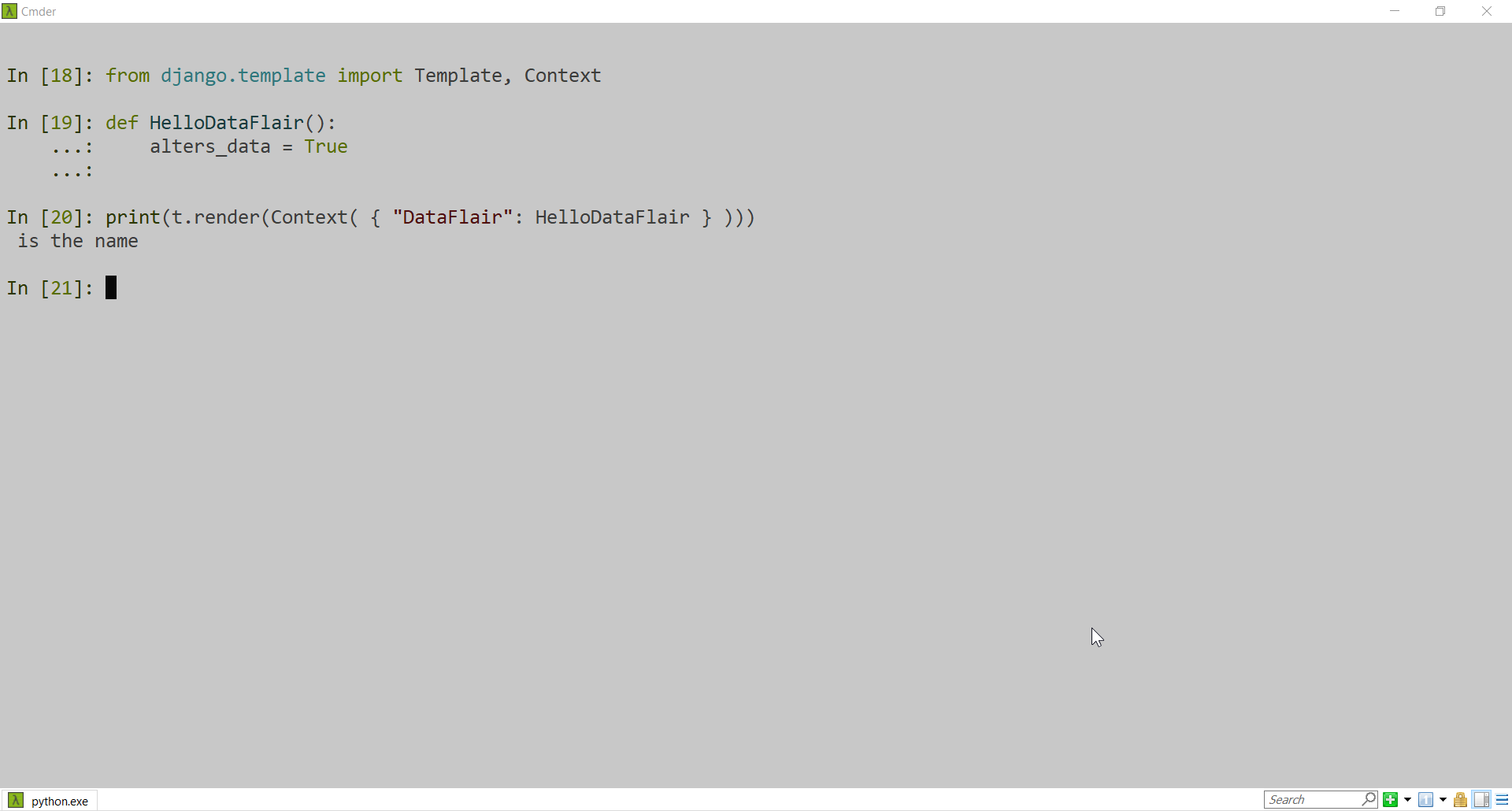
For example – Suppose we have a method that contains this variable.
Taking the template from the previous question, we just pass this method. Now, when we render this template, it will print output as shown.
Thus, the method was not executed and none object rendered.
Q.5 What is forloop variable? Explain and implement.
Ans. The {% for %} in the template system comes with a pre-defined template variable. The forloop variable has various attributes that are frequently used. The forloop variable attributes are:
- forloop.counter: The forloop counter will return the integer. The number of times the loop has run is displayed in it. The forloop counter starts counting from 1.
- forloop.counter0: It is the same variable as the forloop counter but the counting starts from 0.
- forloop.revcounter: The forloop reverse counter returns an integer. The number of times the loop will run or the number of items remaining. Its numbering ends on 1.
- forloop.revcounter0: It is the same variable as forloop reverse counter. The numbering ends on 0 rather than 1.
- forloop.first: This is a special variable that returns True or False. This variable is true when the loop runs for the first time and false for all other times.
- forloop.last: This variable is similar to forloop.first. the only difference is that it marks the end of the list. It returns true when the list has ended and false otherwise.
In the below example, we have implemented For loop in the template.
The output of the template is shown.
As you can see, the variables and their values. That’s the functioning of forloop variable and its attributes.
Q.6 What is reverse URL resolution in Django?
Ans. Reverse URL resolution is the method of obtaining urls in their final forms. The URLs can be embedded in generated webpages. Like in the navigation bar, there are various scenarios. Django provides various methods to achieve this which otherwise could have been hardcoded.
Hardcoding these URLs is a time-consuming and error-prone task. Therefore, these ways are used instead of getting Url’s final form. The reverse resolution of URL is commonly achieved:
- In templates, by using url template tag.
- In Python code/view function, by using the reverse().
- In some high-level model class, by using get_absolute_url() method.
Q.7 Explain user object in the Django admin system with its 3 flags?
Ans. User objects are our standard objects which have attributes like username, password, e-mail and name fields. The user objects have a set of fields that define the permissions for that user.
All users are not allowed to do everything and that’s where Django’s permission system comes in. Its an integrated part of Django admin.
There are 3 flags which determine the user activity, they are:
- Active Flag: The active flag sets whether the user is active or not. this flag shall be on if the user wants to login otherwise system won’t log in the user. Even if the credentials entered by the user are correct this flag still needs to be active.
- Staff Flag: This flag differentiates between staff members and public users. It checks whether the user can access the admin-site. If he/she is not a staff, the response by the server is an error. Often a normal redirect is used in these case scenarios.
- Superuser Flag: The superuser is the ultimate user of the admin site. It can Create, Update, Delete any object. If this flag is on then all regular permissions are available for this user. It can perform any sort of operation that exists in Django-Admin.
Q.8 What are object permissions in admin?
Ans. Each object which can be edited in the Django admin has three permissions. Create Permission allows the user to create the objects one time. An Edit Permission allows the user to update the created objects. A Delete Permission allows the user to delete objects.
These permissions have an impact on the database too.
Q.9 What are custom validation rules in form data?
Ans. Custom validation rules are the customized rules used for form validation. Suppose we have a feedback form. There are fields like messages, email, and subject. If we get message data of 1 or 2 words that are of no use to us. To check the issue, we use custom validation rules.
We simply define a method in our forms.py by the name clean_message(). This is the Django way to do it. The method’s name for custom validation should start with a clean_fieldname(). Django form system automatically looks for this type of method.
Thus, these are called custom validation rules in Django.
It is always important to return the cleaned data of the field in a custom validation method. If not done, the method will return none instead resulting in loss of data.
Q.10 What is the functionality of django.contrib.auth app? What kind of system exists in the auth app?
Ans. The auth app is a built-in Django application. It provides the developer with an authorization system. The auth app handles both authentication and authorization of users.
The authentication system consists of:
- Users
- Permissions
- Groups
- Password Hashing System
- View functions and an interface
- Customizable and plugins for the backend system
Q.11 What is the difference between authentication and authorization?
Ans. Authentication and authorization are two different terms. The authentication means the verification of the entity(user) in Django’s context. Authentication will verify that the user is what they claim to be.
Authorization is the step after authentication. It sets the actions that can be performed by the authenticated user. Authorization is a grouping of users and allowing limited actions.
Both of these functionalities are achieved by django.contrib.auth application. It is a built-in application in Django.
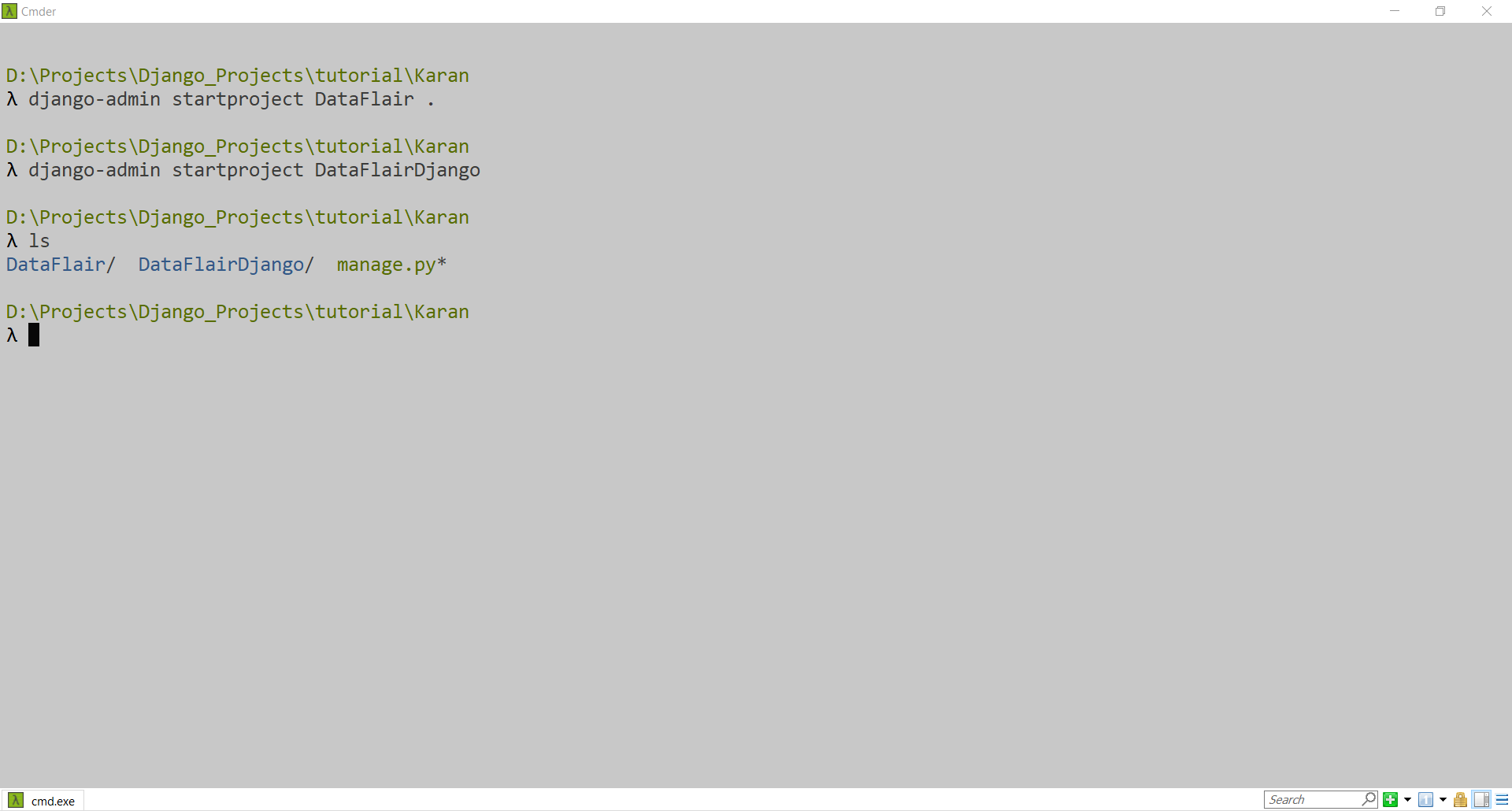
Q.12 What’s the difference between these two commands? What result will their execution generate?
Ans. Both commands are used to create or initiate a Django project. The difference comes by adding the period (.). The period makes it so the project initiation differs.
The command without the period(.) will initiate the project in a new directory. That means all the files will be in an additional sub-directory. The later will initiate the project and keep all the files in the same directory.
Q.13 Explain the usage of django.contrib.auth.get_user_model()?
Ans. The user model is the base model. Developers need it customized for their application. It should also contain all the security features that Django offers. Usually, they only want the inherited class and add or remove the field option there.
Now, get_user_model() will let us reference to user model. This method allows developers to use the custom user model. It is changed in setting AUTH_USER_MODEL in settings.py. The get_user_model() allows the developer to implement the changes. It can reference the custom user model where needed while avoiding global implementation. Since Django’s user model is tightly bundled with admin and auth. It is beneficial to customize Django’s user model.
The get_user_model() comes in here and resolved that. The get_user_model() will return an active user or a custom user. In case none of the two are present, it will return the user object.
Q.14 Why do we need performance benchmarking? What is a tool that can be used to do the same?
Ans. Performance improvement is an important factor. It can make the difference in your consumer base. The performance measurement tools is thus an important part. If you want to improve the performance of your web platform, it needs monitoring and analysis. Performance-benchmarking tools help us analyze website performance.
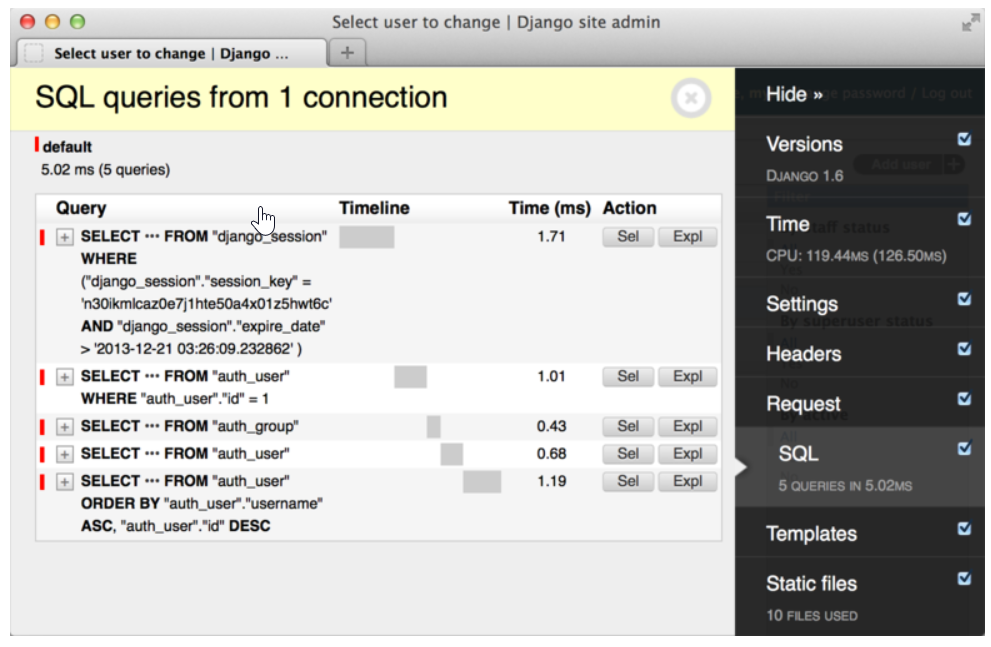
For Django, there is a great tool available: django-debug-toolbar. It will monitor and provide you with various panels.
These panels show information for very niche things. Like the SQL panel here will show how much time it took to execute the SQL. The tool is significant and can give you leads to where you can improve the performance. This is currently the no.1 benchmarking tool which integrates easily with Django.
This is an internal tool. One, that needs to be included in code. There are other ways of performance benchmarking. There are third-party services like Yahoo’s Yslow and Google PageSpeed. They will analyze the web platform as an HTTP Client. They give the performance as experienced by the user. These are free and many more services are available both free and paid.
Q.15 What is the use of cached_property() decorator?
Ans. The cached_property() decorator is a built-in decorator. This decorator comes under the django.utils.functional module. The decorator’s property is to take the method as an argument. The method’s result is cached by the decorator for that instance.
This is useful when a method is computationally expensive. Also, its generated value is valid for a while or for the session.
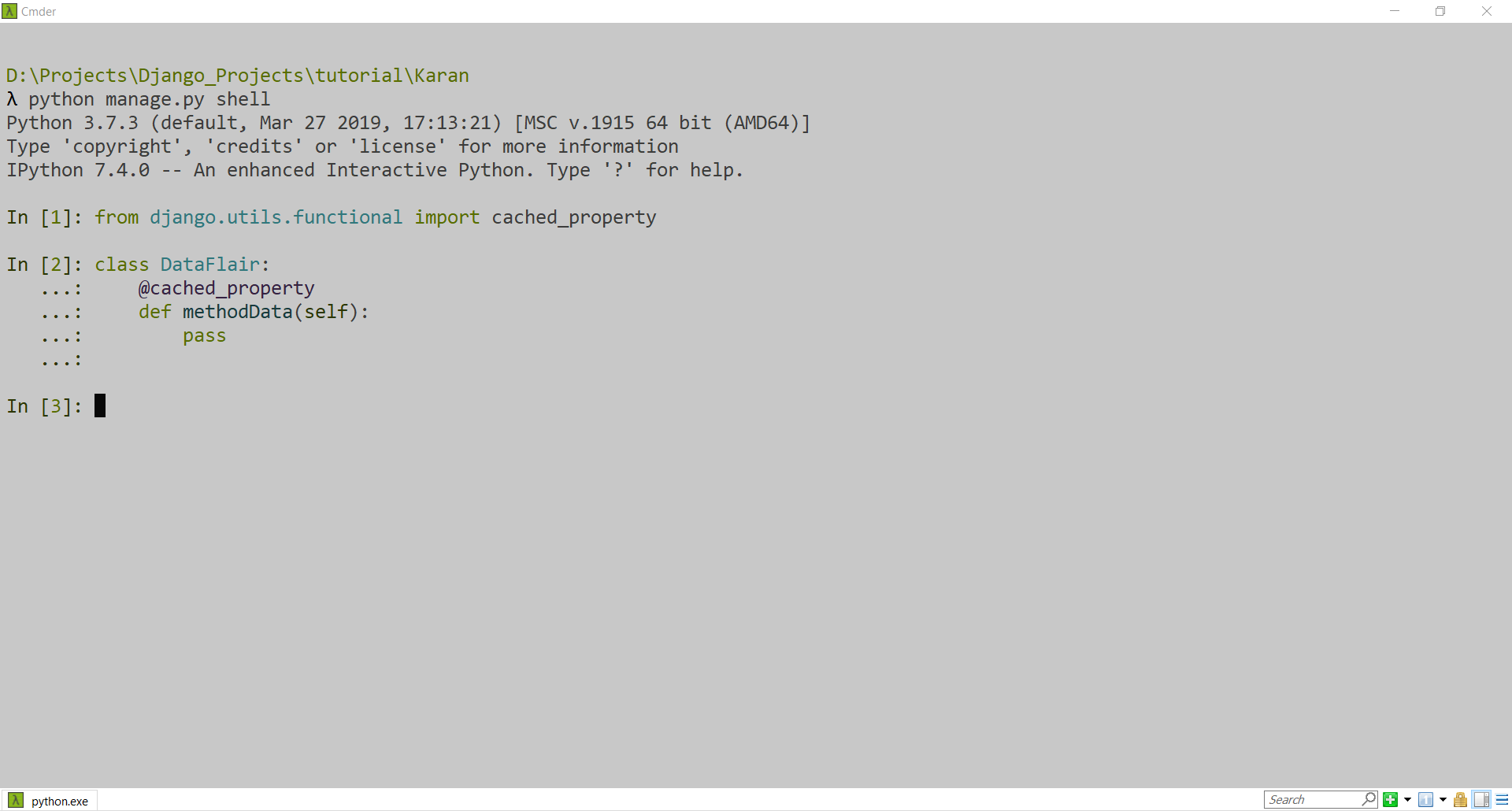
We can use this decorator just before we define the computationally expensive method. That method’s answer is cached for the instance.
Replace the pass with functional code. Also, import the method from django.utils.functional. These modules are provided by Django to handle tedious tasks.
These also support backward compatibility. The utils module of Django is a very powerful set of tools.
Any difficulty in the Django interview questions and answers till now? Mention in the comment section.
Q.16 What is the concept of laziness? How Django implements laziness?
Ans. Laziness is a complement of caching. We use both the processes to improve the efficiency of the program.
We implement caching by storing the result of a computationally expensive result. But, we implement laziness by not computing it until it’s actually required. The concept of laziness is doing things when it’s necessary. This approach has its own benefits. The more expensive the computation, the more we avoid it. It does work when it becomes a necessity.
Django is quite lazy. The most used example of laziness is querysets. We have used querysets quite often. The queryset objects are passed around even before they have the value. This approach is where we pass objects. Defining methods before the definition of its data, we call it laziness. It makes very easy for us to interact with databases.
Python support and encourages laziness. That makes it up for its performance issues many times.
It’s a concept made by lazy people implemented in computers.
Q.17 Django provides various optimizations for static files. Explain one of those solutions.
Ans. Static files are one of the main contents consuming the bandwidth of the client. There are times when a low network speed results in a poor experience for the consumer. There are various solutions to deal with this in Django.
Django developers came up with a solution using the browser’s caching behavior. The ManifestStaticFilesStorage class is the implementation of the solution.
The ManifestStaticFilesStorage class uses the browser caching ability. Using this class will improve site performance at low network speeds. The class when serving the static file appends a content-dependent tag with the file. The tag lets the browser store the file for a longer time. Django changes tag only when there is some change in the file. Otherwise, the browser uses the stored file.
The ManifestStaticFilesStorage serves the files with the names added with the MD5 Hash. Django generates the Hash from the content of the files. For example:
The filename is DataFlairStyle.css. The file stored by ManifestStaticFilesStorage Class is DataFlairStyle.55e7cbb9ba48.css.
Django serves the custom file to the browsers. Then if the file content changes do the MD5 hash. Thus, the browser will know which file to download. Browsers mostly cache the static files. It’s easier to just change the name if anything is changed in the backend. The browser will download it again if the file name changes.
That’s how we can improve the static files serving.
Take a break from Django interview questions and answers and Learn Django Static Files Handling
Q.18 Explain the management commands of django.contrib.staticfiles app.
Ans. The staticfiles app comes with three useful management commands. The commands are:
- collectstatic
- findstatic
- runserver –nostatic
We can execute the collectstatic command like this:
python manage.py collectstatic
As its name suggests, this command will collect all the static files from the directories. Django scans the directories in the setting STATICFILES_DIRS. All the static files found are then collected in directory STATIC_ROOT.
python manage.py findstatic staticfile [staticfile]
This command will return the path of static files found. The arguments contain the file name. We can append the filename within the directory to make the search more efficient.
Django searches files in directories set in STATICFILES_DIRS setting.
python manage.py runserver
This command can be confusing. The runserver is not a staticfiles management command by default. If the django.contrib.staticfiles is installed in Django, the runserver command is overridden.
The runserver command gets various options like:
- –nostatic : Serve requests without loading static files.
- –insecure : This command will force the app to serve static files even if the debug command is off.
These are the 3 management commands which we get with staticfiles app in django.
Projects are very essential for gaining practical experience. So, work on the News Aggregator Django Project
Q.19 What is Pagination?
Ans. Pagination is a concept where we separate or divide data into different pages. It’s divided into multiple pages. The pages are provided as per user-request.
In the context of web applications: Suppose you search for anything on Google. Though Google claims they have found thousands of results in the resulting page, they give you only 10-20 results. Then you press the next page and you get more results. That is pagination.
Showing user only limited data is good for both of them. The user can sort the results easily and smoothly reach the information he/she wants. The bandwidth cost is not much for some results. Since the transfer-data is small, it gives results on low network speeds.
Pagination is also good for the server. The server can simply store the data in queryset or database and wait for the client to request more. This reduces the template overhead which would have been to generate a response. Generating a response with 1000 data is much more expensive than 10-20 data.
Pagination can drastically improve performance if done the right way.
Q.20 How do we implement pagination in Django?
Ans. We implement pagination in Django with the help of django.core.paginator classes. These classes help us manage and use paginated data.
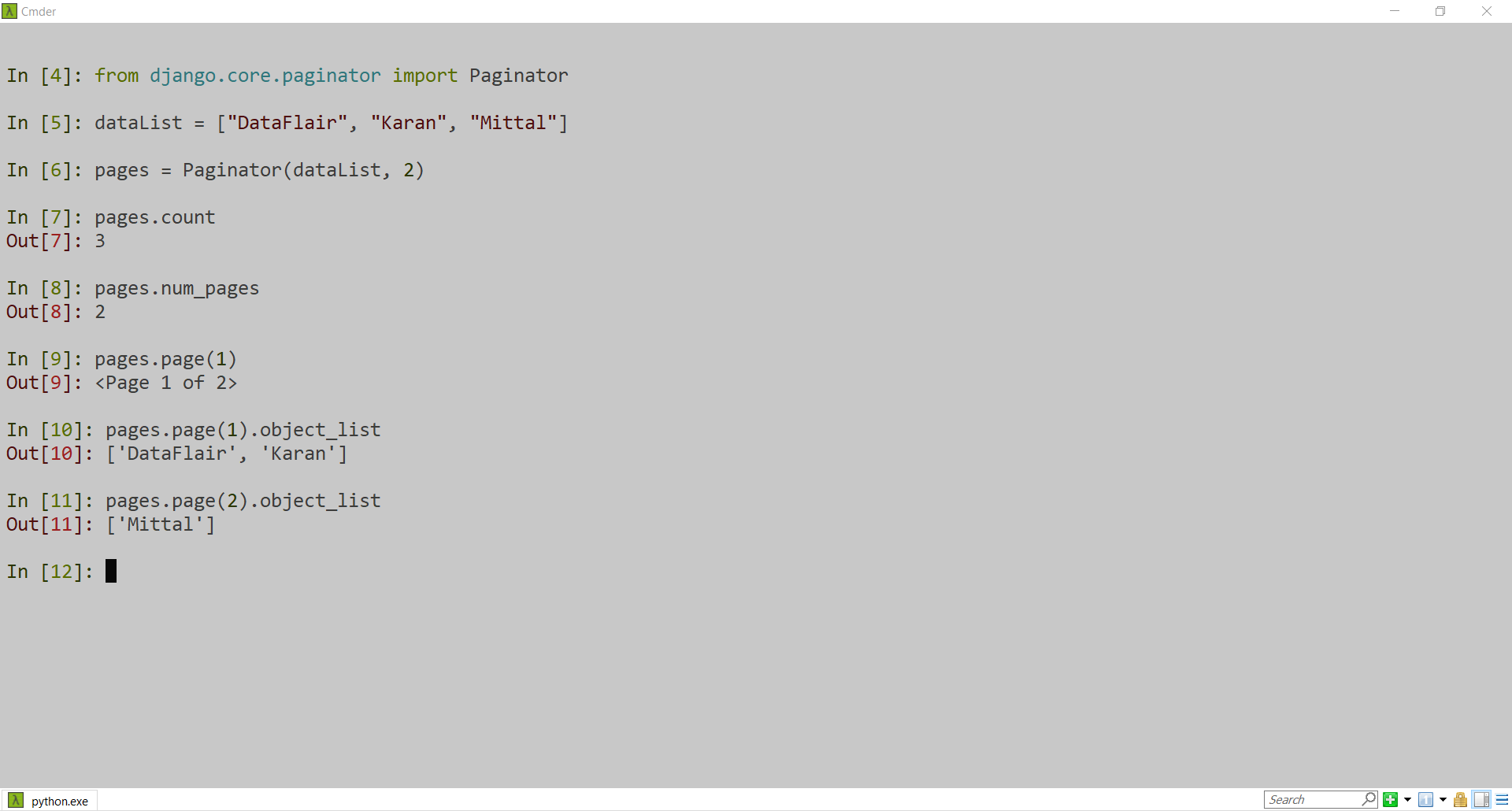
From the code above, we have a list named datalist. That list is then divided into 2 pages. We can think of pages as numbered elements or parts of the object. The division occurred when we pass the list in the class constructor. The second parameter specifies the number of objects in one page. The pagination can be directly implemented in views.
The first argument can be a list, tuple or a Queryset.
In lines 7 and 8, we used some built-in attributes of Paginator class. The count will give the number of objects. It is the total number of objects. The num_pages will provide the number of pages made.
In this image, we are accessing the page data. We can access the page data with pages.page_range. This function works the way as a range in for loop. We can use object_list to access the contents on the page. It gives the list of objects. It’s not necessary though that the data need to be a list.
There are more functions in pagination.
Q.21 Explain password management in Django? In what format, Django stores passwords?
Ans. Django has various built-in tools to manage and store passwords. The way Django store passwords are encryption through various levels. Django uses the PBKDF2(Password Based Derivation Function 2) which is an industry-standard. The function results are also iterated over. Our passwords are finally stored in a way like this:
<algorithm>$<iterations>$<salt>$<hash>
This is the format in which Django stores a password. We specify the algorithm used before the dollar $ sign. The second part contains the number of iterations. The number of iterations over the algorithm is generally more than a million times. A random salt is included after that. The hash of the resulting password is the last part of the string.
The default hash used by Django is SHA256. NIST recommends these standards. Django’s password system is customizable. We can give it the customized algorithms but, in most cases, it’s not preferred. Default implementations are what most websites ever need. The default security is already very high.
Q.22 How does Django handle weak passwords? How it implements password validation?
Ans. Password validation is another very useful feature in Django. People often resort to using weak passwords. To prevent them from doing so, Django provides a solution. Django’s password validation system is a part of django.contrib.auth application.
The Django has PASSWORD_VALIDATORS for this purpose. The password validators will check the passwords before saving it. The validators like it must contain 8 characters. They are the validators that check the data like validating all characters are not digits. There are even validators that check passwords among the very common ones. For example passwords like test123, hello123, etc raise validation error.
We can even write our custom password validators in the case. The custom validators can even combine the user-information and test password. They can tell whether passwords are a combination of user-information or not.
There are various ways. The main requirement by any validator is its description. The validator must provide a description to the user as to what is wrong with the password.
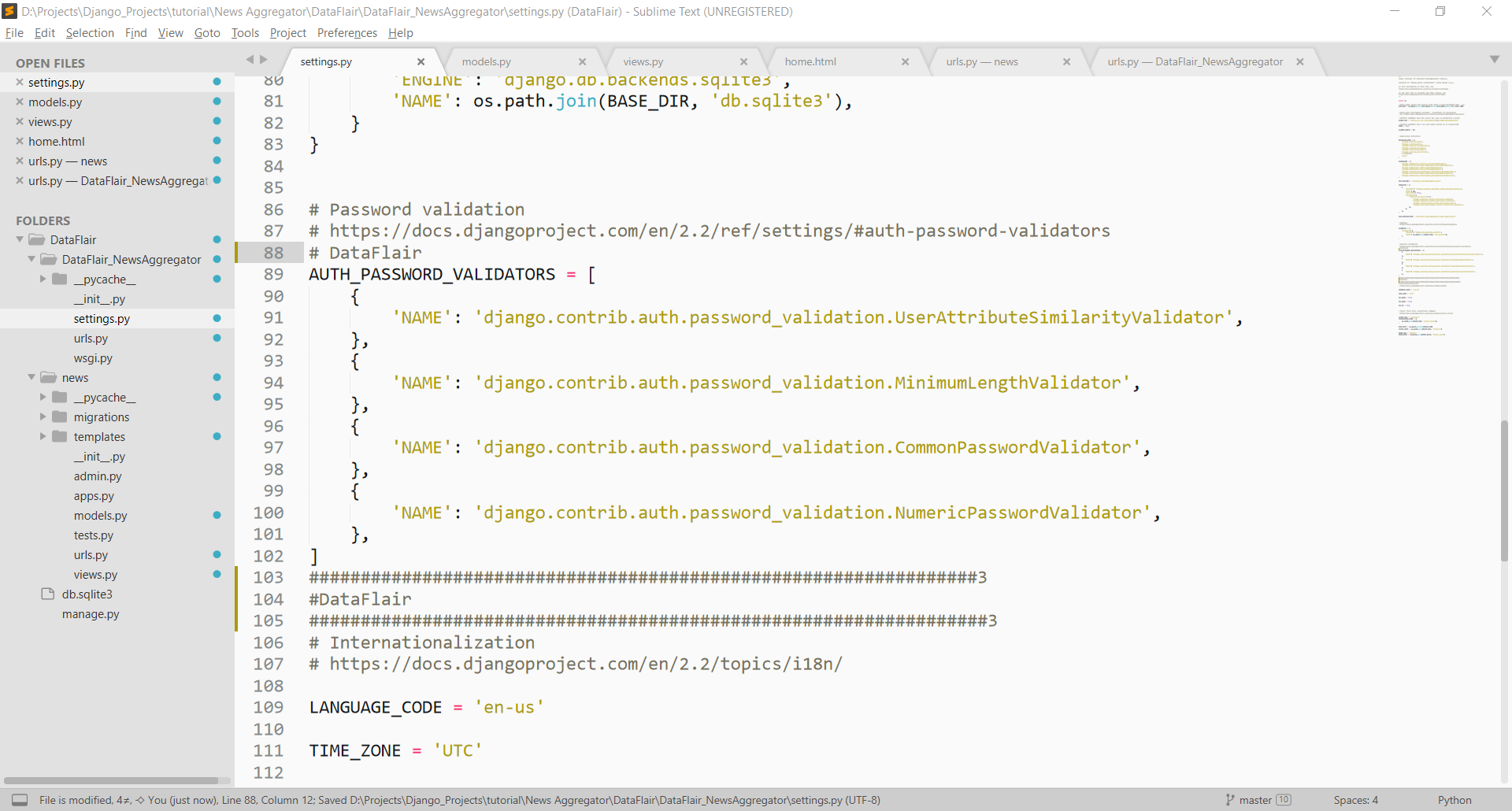
Django handles password validation by the AUTH_PASSWORD_VALIDATORS setting.
This is the default validators. You can add custom validators easily once adding them with a password_validation class.
Q.23 Explain some built-in validators in Django.
Ans. The validator in Django checks the value. When the input value doesn’t meet certain constraints, Django raises ValidationError. is_valid() method handles ValidationError. The method then returns the value as False. Thus, we can ascertain whether the Form is providing valid data or not.
There are various built-in validators. We can access them using django.core.validators module. This module has a collection of validators for different fields in Django.
Some of the common validators we use include:
1. EmailValidator: This validator is the default one checking emails in models. This validator checks whether the input email is valid or not. If the email is not valid, it returns so with a message.
An important attribute of email validation is whitelist. The whitelist attribute of EmailValidator class contains a list of domains. Django will accept these domains regardless if they follow the general email conventions. The default value of that list includes localhost.
2. URLValidator: The URLValidator ensures that the inserted value looks like a URL. Now, it has some set of regular expressions. If the string passes that it shall be a URL. It doesn’t dial the URL in the browser actually accessing the link. If the validator doesn’t return anything, we get an invalid code.
The scheme parameter is important here. You can specify the scheme of URLs like http, https, FTP, etc. The accepted URLs shall have these schemes or protocols. This is the default value in the scheme parameter.
3. MaxValueValidator: As the name suggests, the maximum value that a field accepts. It checks the value, not length.
4. MinLengthValidator: This validator will check the length of the input. It raises ValidationError if the error exceeds a certain length.
There are other validators too, as Django provides a lot. We can use various parameters according to use. Using Django validators is always better than using custom validators. They provide a standard validation and are well integrated with the rest of Django. Although, writing custom validators is as easy.
Q.24 What are the various steps involved in form validation in Django?
Ans. The form validation is a complex process comprising several steps. An end result is a form where all the data is either partially or fully clean. The form can also be completely wrong. Form validation is the process of validating data before performing any database operations.
The steps involved in form validation include:
- The first method executed is to_python() method. It will convert the data into the appropriate Python type to perform validation.
- The second method is validate() method. It handles field-specific validation.
- The third method is run_validators() method. It calls all the field’s validators. The collective errors are then returned by this method.
These three methods are actually executed in order. The clean() method calls all three methods in the appropriate order. This is a form class method. It calls all three to_python(), validate() & run_validators() methods. The comprised results and validation errors are returned.
That’s how we get a cleaned form or validated form.
Q.25 What are some good practices when writing custom validators? How do we raise ValidationErrors as recommended by Django?
Ans. Raising errors in Django shows how well planned a web-developer can be. There are certain ways recommended by Django to raise ValidationErrors.
- The ValidationErrors shall be descriptive and easy to comprehend.
- The error code shall be a descriptive one.
- Django encourages the use of the params parameter when returning variables.
- The params argument shall contain mapped data. Dictionaries are used in these cases.
- We use the gettext function or (_(‘text’)) to enable translation.
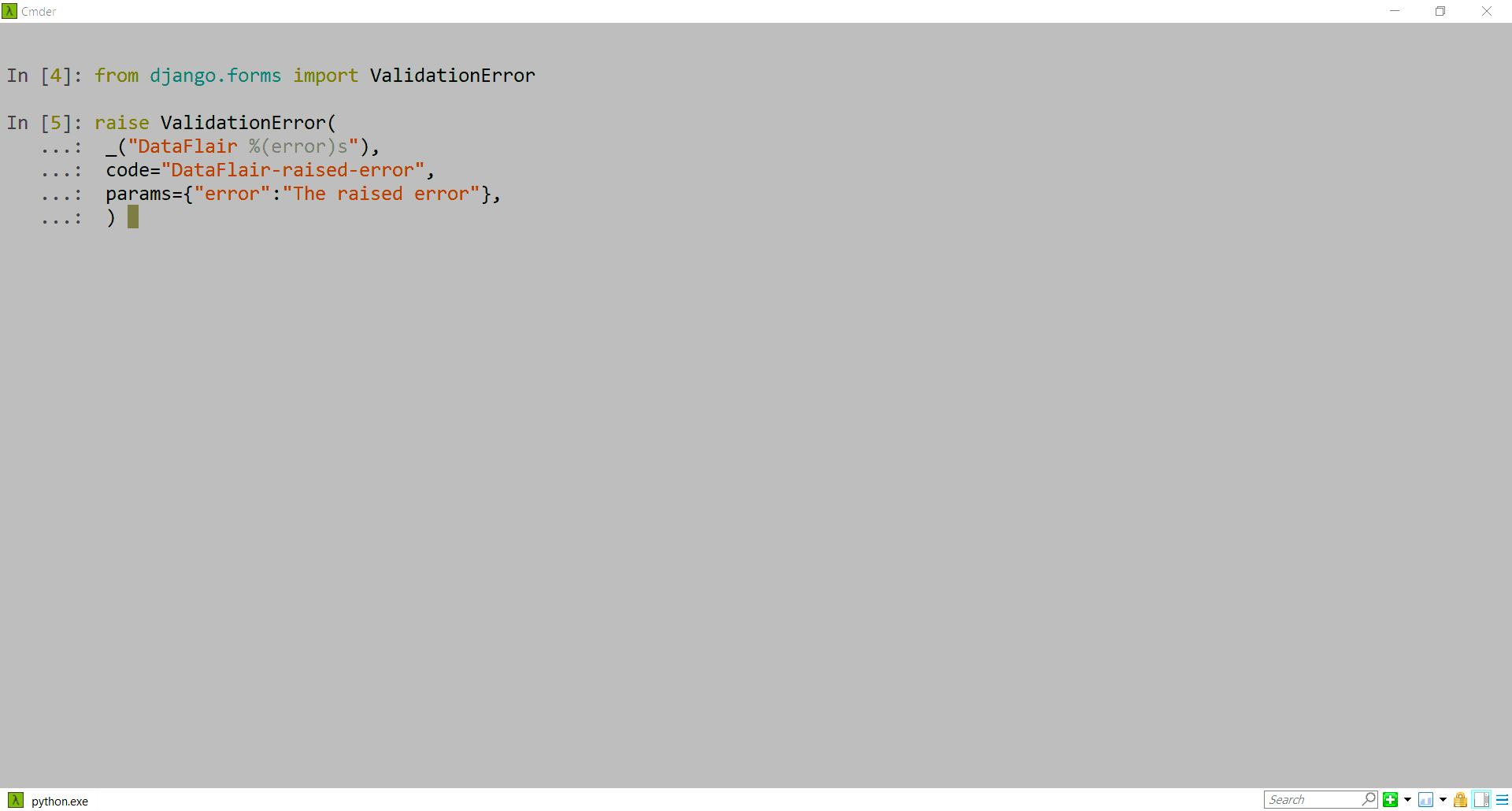
Example Code:
We have implemented all the concepts while raising validation error. A well thought validation error helps you better control the flow.
Q.26 What is the code layout for creating custom templates and filters?
Ans. Custom template tags are often used by programmers if the Django has a built-in tag. The custom template system is often defined in a different application. They are then made available to other Django templates.
The code layout works like this.
1. Make a new app. Install that application in the Django project.
Code:
python manage.py startapp dataflair
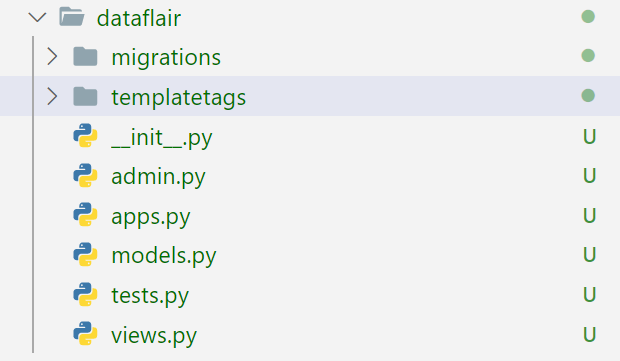
2. Make a new directory templatetags at the same level as views.py, models.py, etc…
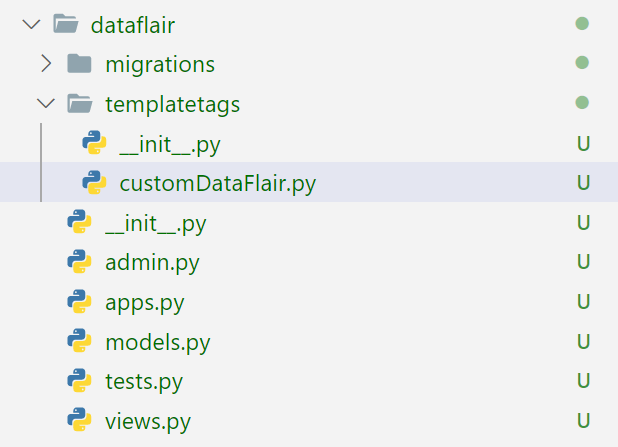
3. Inside the templatetags directory, make a new file called __init__.py
4. Then write your template tags or custom logic in a Python file. You can name it anything relevant to custom templates.
5. The custom templates can be used by other templates. We use {% load “module-name” %} to load the templates.
The load tag will load all the custom templates defined in the file customDataFlair.
{% load customDataFlair %}
The template tags from the module will work if this is imported. There can be multiple load statements in the same template.
Q.27 What is the use of {autoescape} tag in DTL?
Ans. HTML escaping is important and developers should keep that in mind while coding. The HTML escaping means escaping character like “, &, <, >. The browser engine can interpret these characters as HTML Mark-up. These can sometimes lead to glitches. Also, in the worst scenario, the user gets a broken site. To prevent that to happen, we use HTML escaping. The Django developers have come up with a solution.
The solution to perform HTML escaping built-in is achieved by autoescape tag in DTL. The tag will identify the problem characters and replace them with escape characters. For example: “ represents ". Other characters too have their escape sequences.
The {% autoescape %} tag has one argument. The argument can be on or off. That indicated whether auto-escaping is on or off. The code resides between {% autoescape %} and {% endautoescape %} tags.
{% autoescape on %}
{{ dataflair.value }}
{% endautoescape %}This code will automatically look for any escape characters in dataflair.value variable. Then it will replace the escape characters if found.
This function can help us achieve a valid and bugless HTML. Django encourages the use of autoescape character.
Q.28 What are formsets in Django?
Ans. Formsets provide a layer of abstraction to developers. They enable developers to work with multiple forms on the same page. The formsets follow the analogy of datagrid. Django provides various functions in the forms module for this purpose.
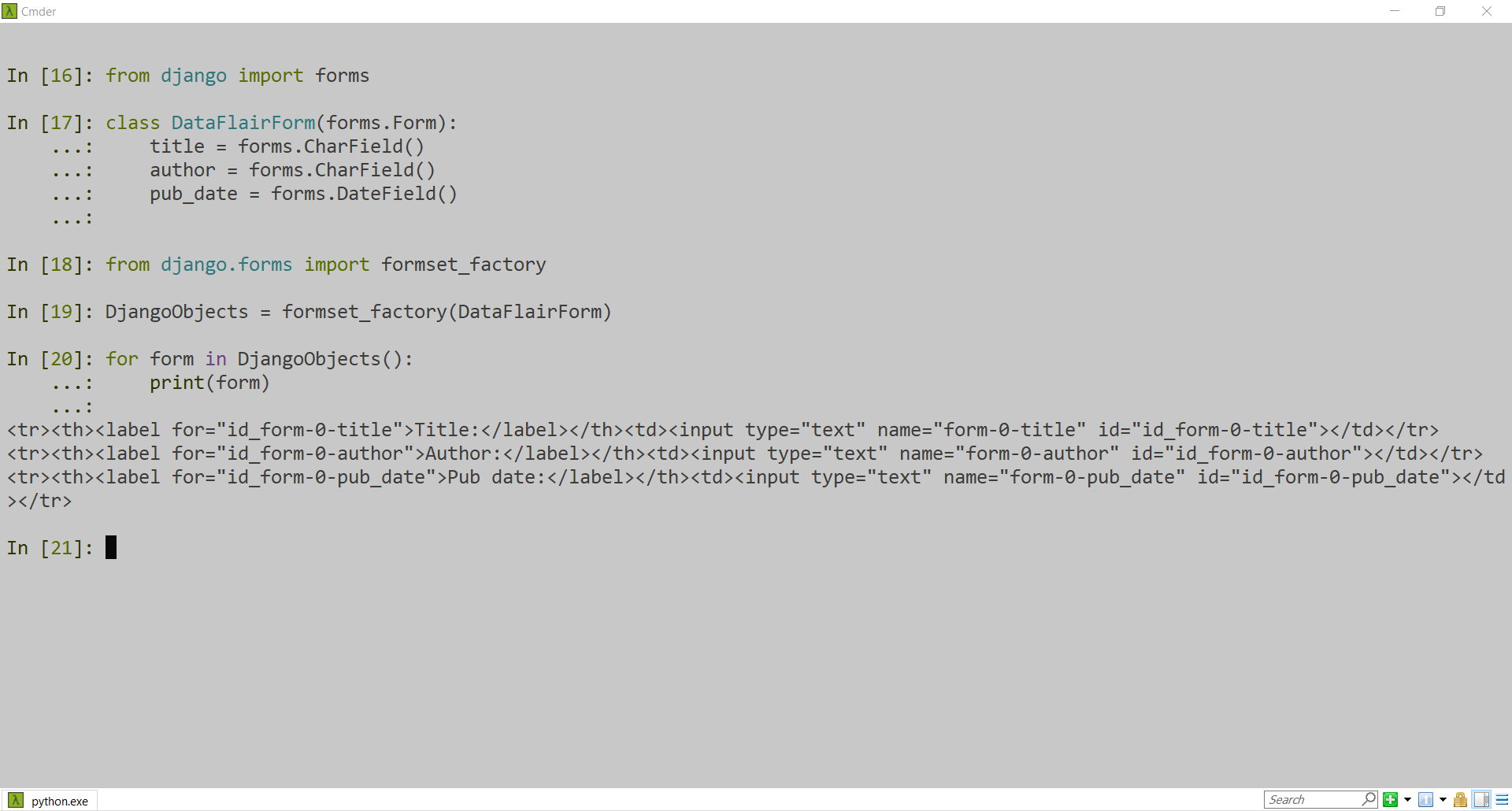
Suppose we have a class.
If we want the user to create several objects at once, we use formsets. Django provides a class formset_factory for this purpose.
We can make our form a formset as shown in the line 19.
Now, we have made DjangoObjects a formset of DataFlairForm form. The formset_factory is a class present to help us in doing so.
Now, we can make an instance of this variable. The instance of the article will provide us with a list of forms. The for loop can iterate over that list. We can get multiple forms on a single page using this. You can see the output on line 20.
Q.29 What are signals in Django?
Ans. Signals are messages for applications. The signals are present to transmit the occurring of an event. They can notify other apps that a particular event has occurred. These are pretty useful when the applications exist which are interested in a mutual event.
There are events like saving data in the database like deleting something from the database. There are various backend actions that are performed.
Signals are core functionality and may not be used in every project. Still, it’s nice to have an application that can help us use it.
Django’s signal is especially good as it transmits objects between applications. The native implementation is very efficient. There are various signals provided by Django like:
django.db.models.signals.pre_save django.db.models.signals.post_save django.db.models.signals.pre_delete django.db.models.signals.m2m_changed django.core.signals.request_started
These are the common ones. There are others as well.
Q.30 How do you listen to signals in Django?
Ans. We use signals to transmit messages between applications. The messages will give notification of an event. The Signals package provides various functions to make signals.
There are also functions to receive or listen to signals.
To receive a signal we use Signal.connect() method in an app. The method has some important parameters.
The signal will call receiver function when connect() function gets a message. The message signifies the occurrence of event. Django handles the signaling and activating of all these things.
The connect() method takes 4 parameters:
- receiver
- sender
- weak
- dispatch_uid
The receiver refers to a call back function. Django calls the receiver function when it gets the signal.
The sender parameter takes a specific sender. A particular sender is set to receive signals from. The weak attribute takes two values, True or False. Django stores signals as weak references. Garbage collectors handle weak references. When the receiver function is local, it can be garbage collected. To prevent this, weak is set to false.
The last parameter is a unique id. We use it to distinguish between duplicate signal receivers.
Setting these parameters in a function will make the signal receiver. The receiver can then execute a function when an event occurs.
Summary
These were all the Django interview questions and answers. It covers the technical aspect and focuses on testing the advanced Django concepts of the candidate. We tried to explain the Python Django interview questions and answers in detail for a better understanding. So, practice them nicely.
Enhance your resume & impress recruiters with the Django Project on News Aggregator Web App
How was your experience of DataFlair’s Django Interview Questions and Answers? Do share in the comment section.
Your opinion matters
Please write your valuable feedback about DataFlair on Google