Django Bootstrap | An Essential Framework to beat your competitors!
Python course with 57 real-time projects - Learn Python
FREE Online Courses: Enroll Now, Thank us Later!
Django is a very powerful backend framework. A functional website is not at all appealing if it does not look good. At last, users will decide the worth of our website.
Therefore, it is necessary that the website’s UI and User experience is good as it is important for increasing traffic.
This front-end development is not Django’s domain since it is a backend-framework. For that, we have to learn some front-end technologies. That’s the reason, we are starting with one very popular framework, Bootstrap.
Prerequisite to Django Bootstrap Tutorial
It is highly recommended that first, you complete Django static files tutorial as we are going to import Bootstrap as static files.
What is Bootstrap?
Bootstrap is one of the most popular front-end frameworks out there. It contains some amazing CSS classes for UI development.
Bootstrap has pre-defined CSS files and JavaScript code, which you can link with HTML files. Those CSS files contain classes that can be directly used on HTML elements. We used it in our Django static files DataFlair tutorial.
Bootstrap has lots of pre-defined themes too. They look very nice on all browsers. Let’s learn how to use bootstrap in Django.
Bootstrap in Django
It is very easy to use Bootstrap in Django. Since Bootstrap is a front-end framework, it completely consists of CSS & JavaScript files. These files are considered static on the server-side.
To use Bootstrap in the Django project, there are two ways:
1. Downloading Bootstrap
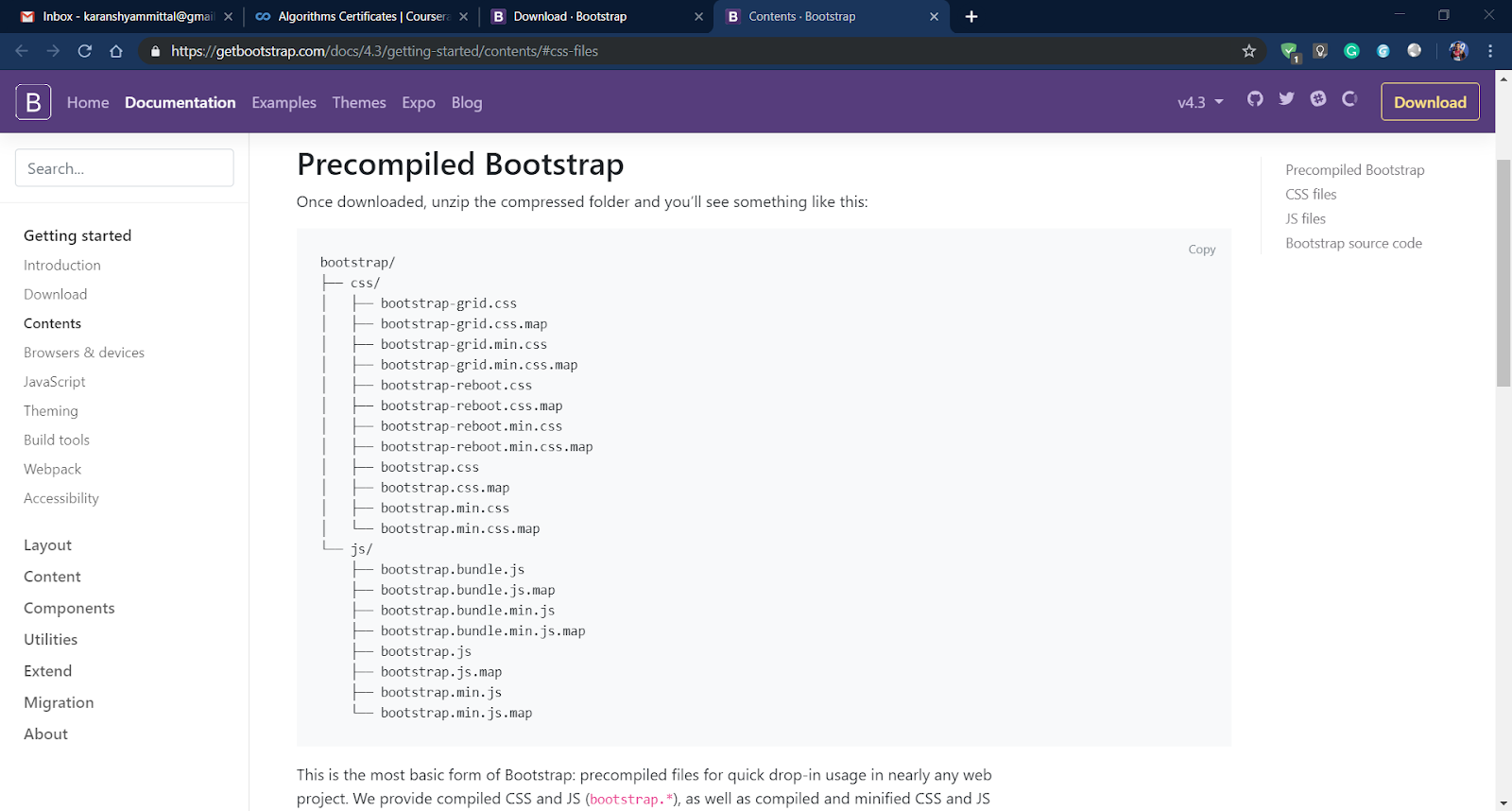
This option allows for offline testing of templates. So, as we know that Bootstrap is a collection of JavaScript and CSS files and we can download the same from its website.
Here you can see the basic structure of Bootstrap.
As we can see, there are two directories in Bootstrap, namely, CSS/ and js/.
The CSS/ directory contains multiple CSS files. Some of these files may require different dependencies.
The js/ directory contains multiple JavaScript files. These JavaScript files will not work without dependencies like jQuery and Popper. These are JavaScript libraries that support Bootstrap JS framework.
You can download Bootstrap from its official site – Getbootstrap
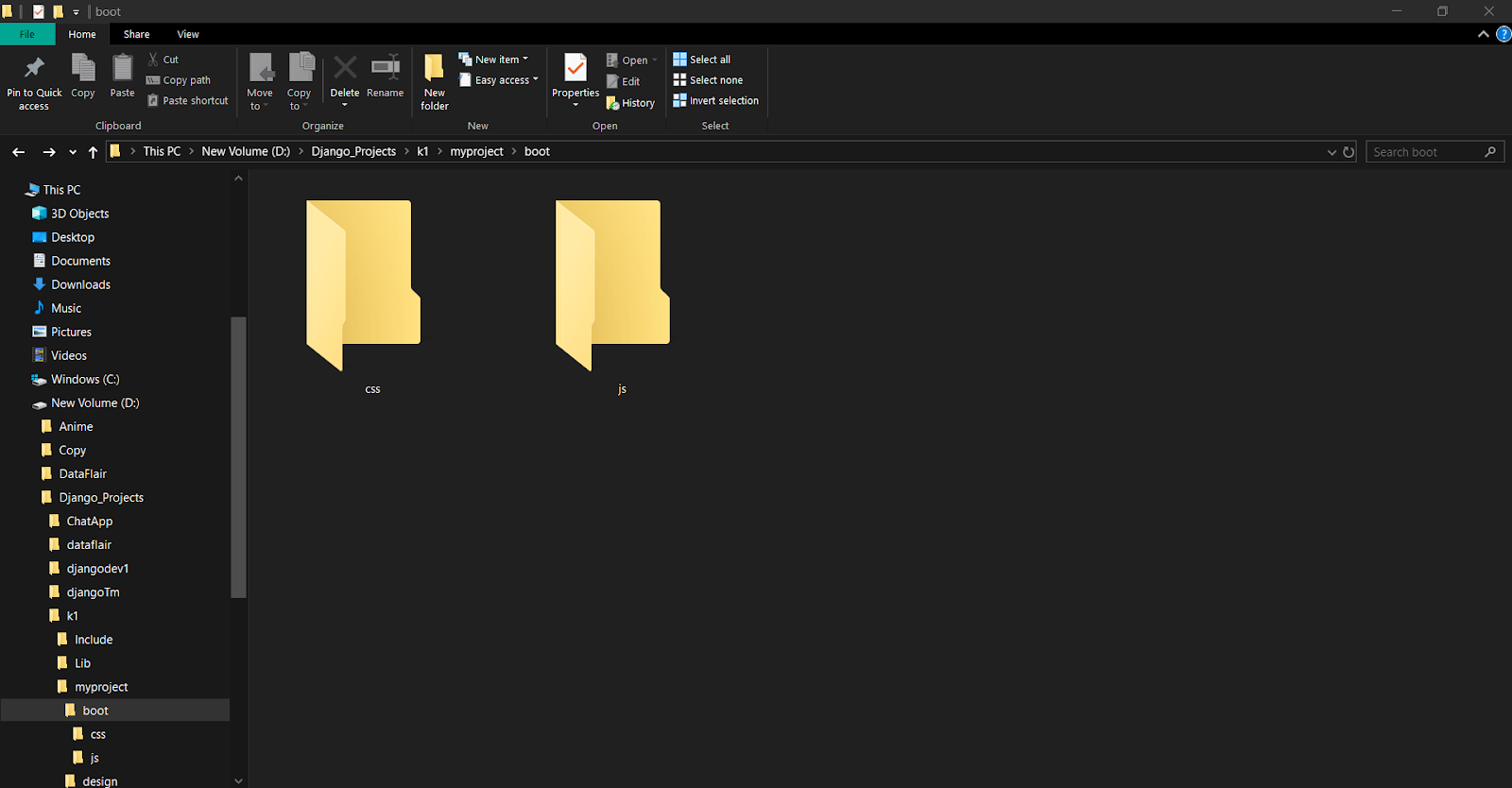
You will get a .zip file there. Extract that zip file and you will get a folder. Now, open the root directory of your Django project.
If you have completed Django static files Tutorial, this part will complete like a breeze.
Go to your Django root directory and create a new directory boot. There, copy the above two folders.
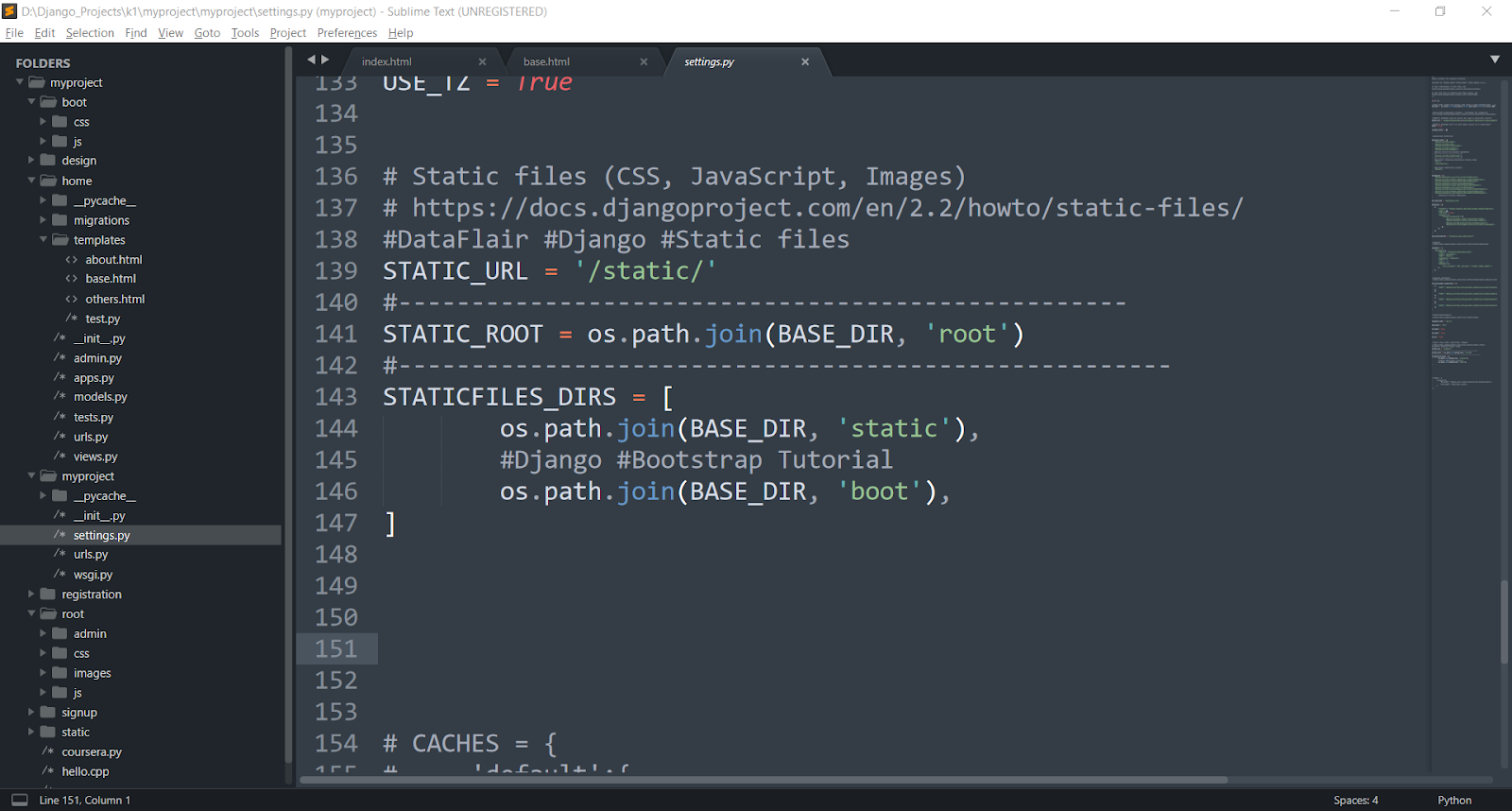
In Django project’s main settings.py file, add boot/ folder to STATIC_DIRS.
Code:
os.path.join(BASE_DIR, 'boot'),
Code Display:
This will let Django search for static content in the boot/ directory. Thus, Bootstrap files can be loaded from there. Finally, we just have one command to execute.
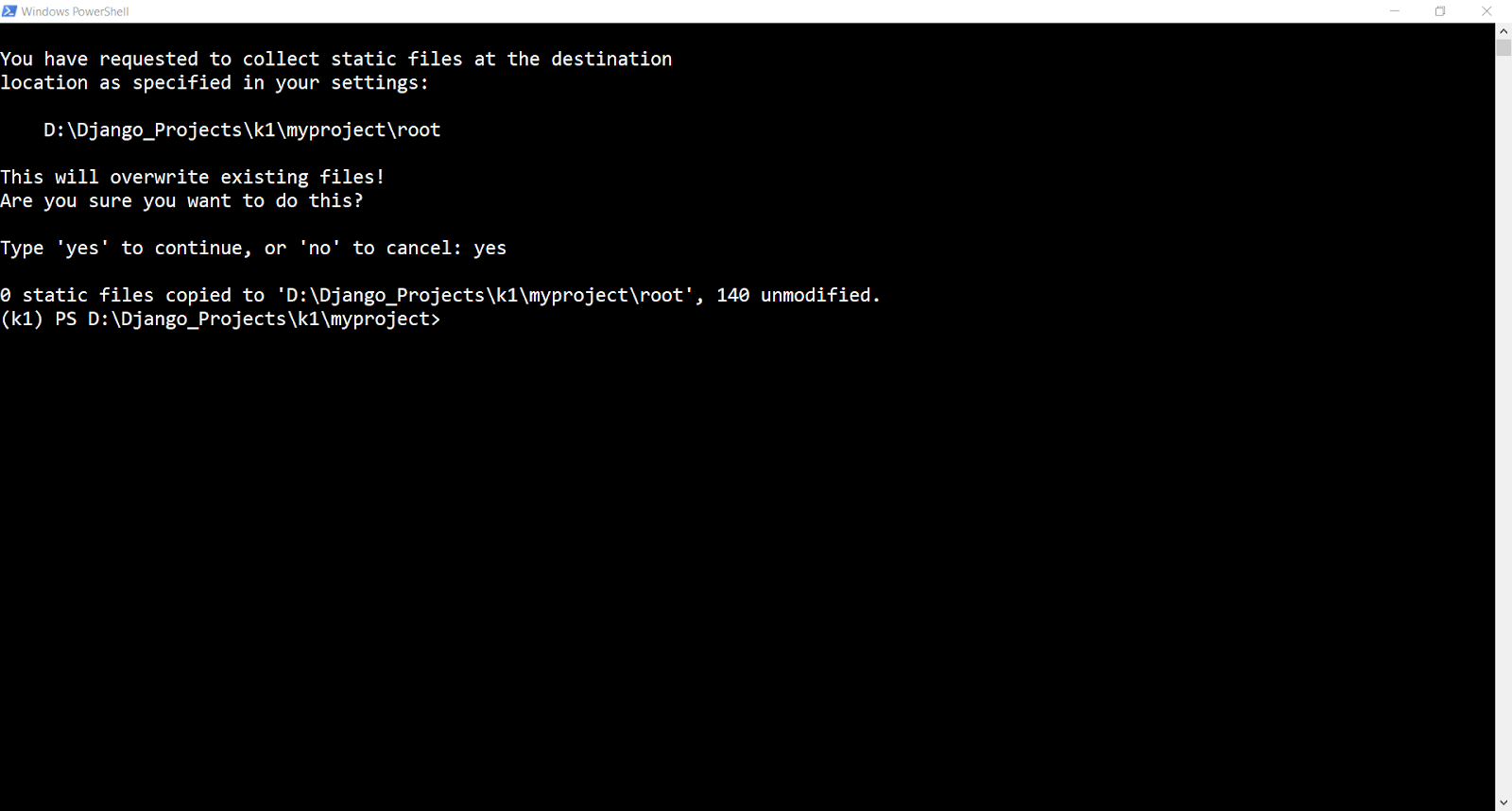
Type this command in PowerShell/ terminal
python manage.py collectstatic
Code Display:
The number of files may vary. If this is successful, you can easily link your HTML files with these files.
2. Bootstrap CDN
The other method to add Bootstrap in your project is via Bootstrap CDN. Remember that, this method will require internet access for every request.
The concept is; in the <link> tag of HTML, we provide the URL of Bootstrap files. These files are then fetched online when requested from Bootstrap CDN.
Thus, the internet becomes necessary. Now, it totally depends on you which method you want to use.
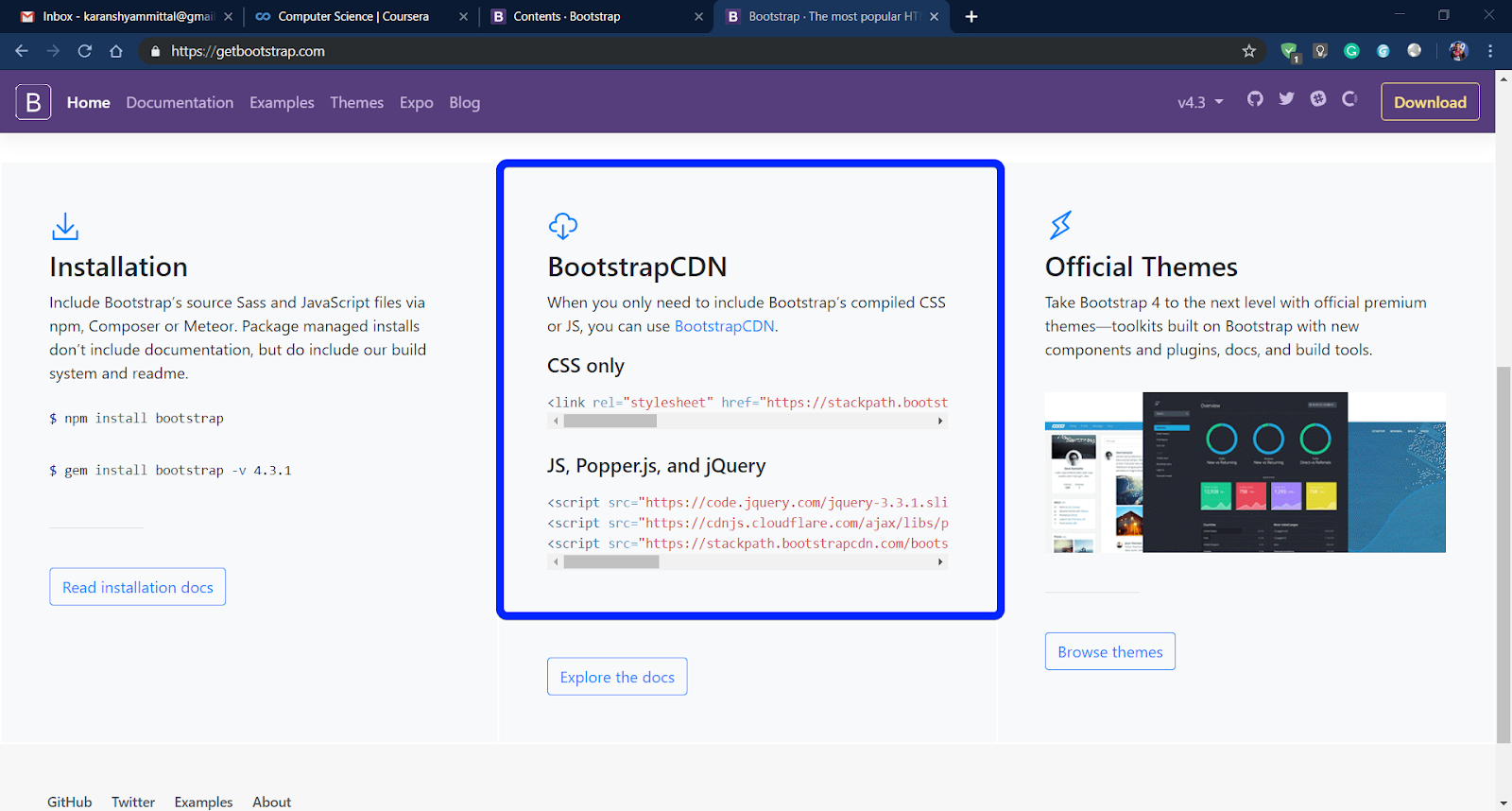
To get the URL links, check its official website.
You can just copy the given <link> tags. The CSS will add pre-compiled CSS in your HTML files.
For that, just copy and paste the tag in whatever file you want to implement CSS. In our Django Static Files tutorial, we have implemented this approach.
Applying Bootstrap in Django
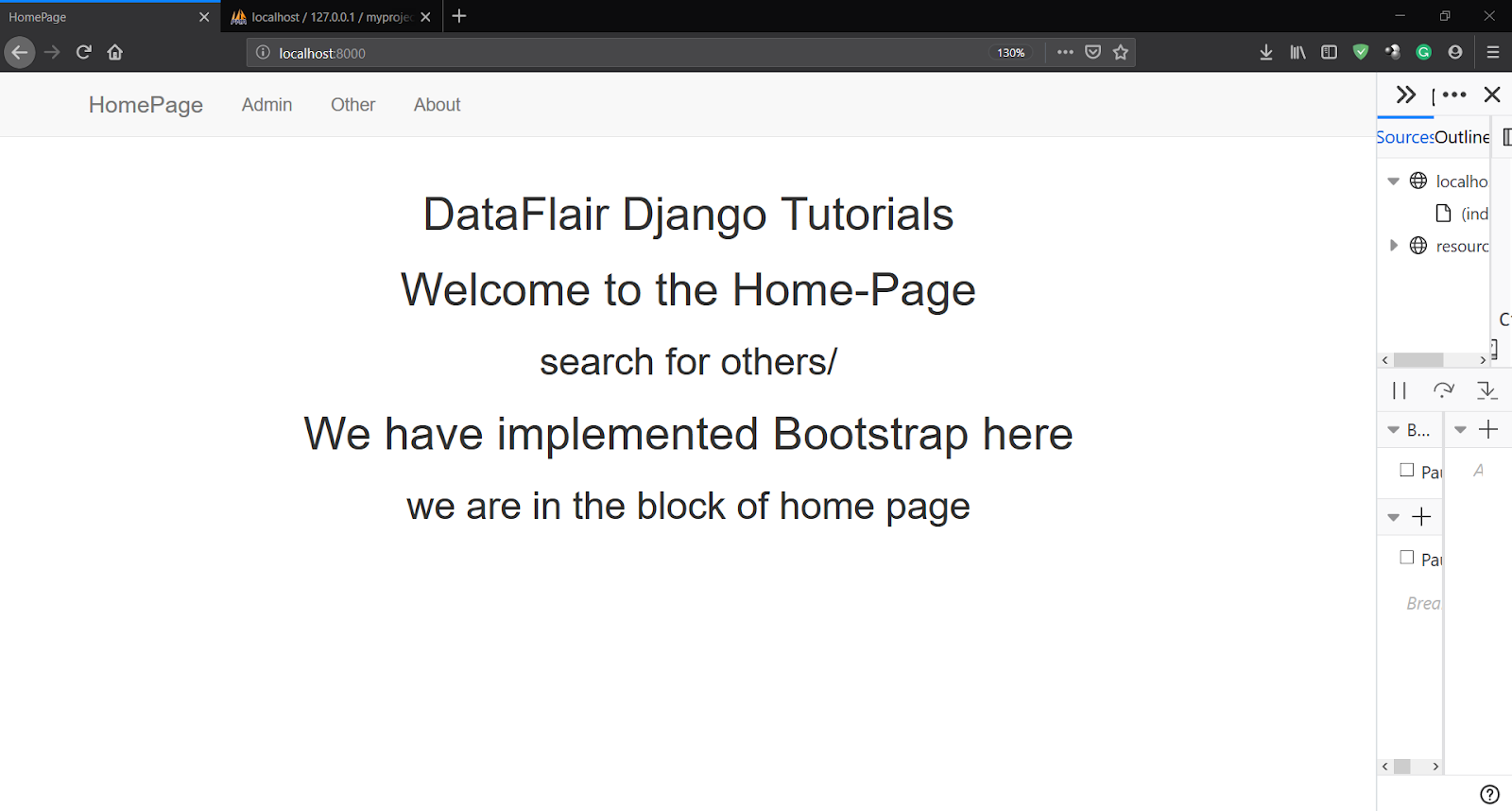
Open the home application in the Django project as we have already used some Bootstrap components there. Now, you will get a very beautiful webpage with minimal coding.
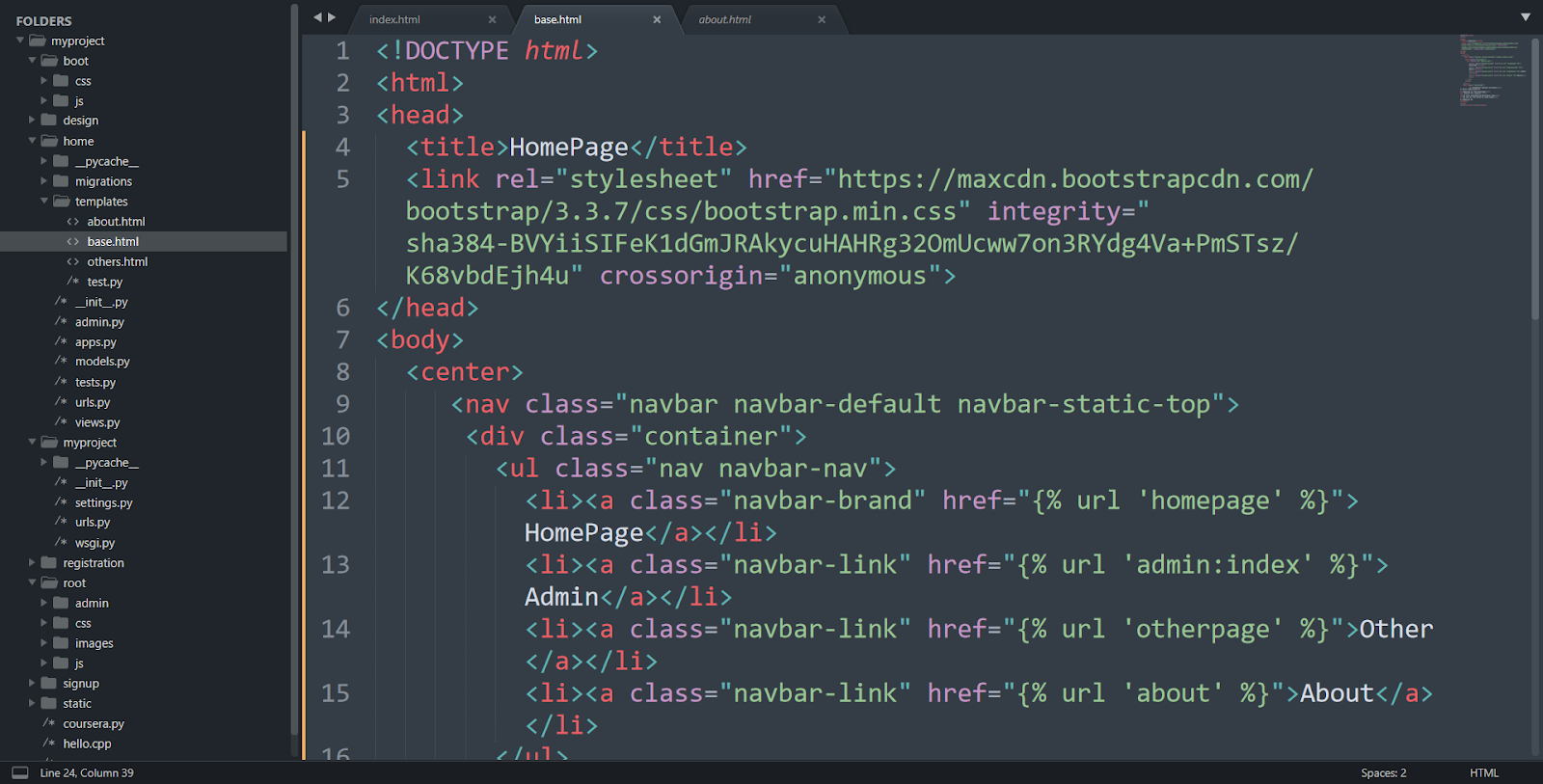
Inside home/templates, edit the base.html file.
Change the link tags to below-mentioned codes. It is for implementing the downloaded CSS files in HTML.
Code:
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">Code Display:
If no change is performed, you have applied the Bootstrap CDN approach.
In both cases, we get the same output. Although in the first case, you may get some discrepancies because there are some CSS files that require JS elements. You will have to do some front-end technology analysis for that.
Essential Concepts in Bootstrap
Bootstrap is an amazing front-end framework. It provides uniform design over a complete website with the least effort.
Bootstrap is designed in such a way that it adapts between multiple devices. Users can easily access UI made in Bootstrap on mobile, laptops, etc.
At last, Bootstrap lets you become browser independent. It is compatible with most popular browsers.
The bootstrap development team keeps their code updated. They also keep it compatible with previous versions of browsers.
There are four major parts in Bootstrap. They are the basis of all JavaScript and CSS libraries. Let’s understand them one by one.
1. Layout Components
These components describe the basic structure of HTML. There are many classes that define the position of HTML elements.
Some popular classes used:
- Containers
- CSS Grid
- Navbar, etc.
2. Content
The content component in Bootstrap formats the HTML elements. There are special classes implemented on elements like <table>, <forms>, etc.
These classes can be imported from bootstrap-reboot.css.
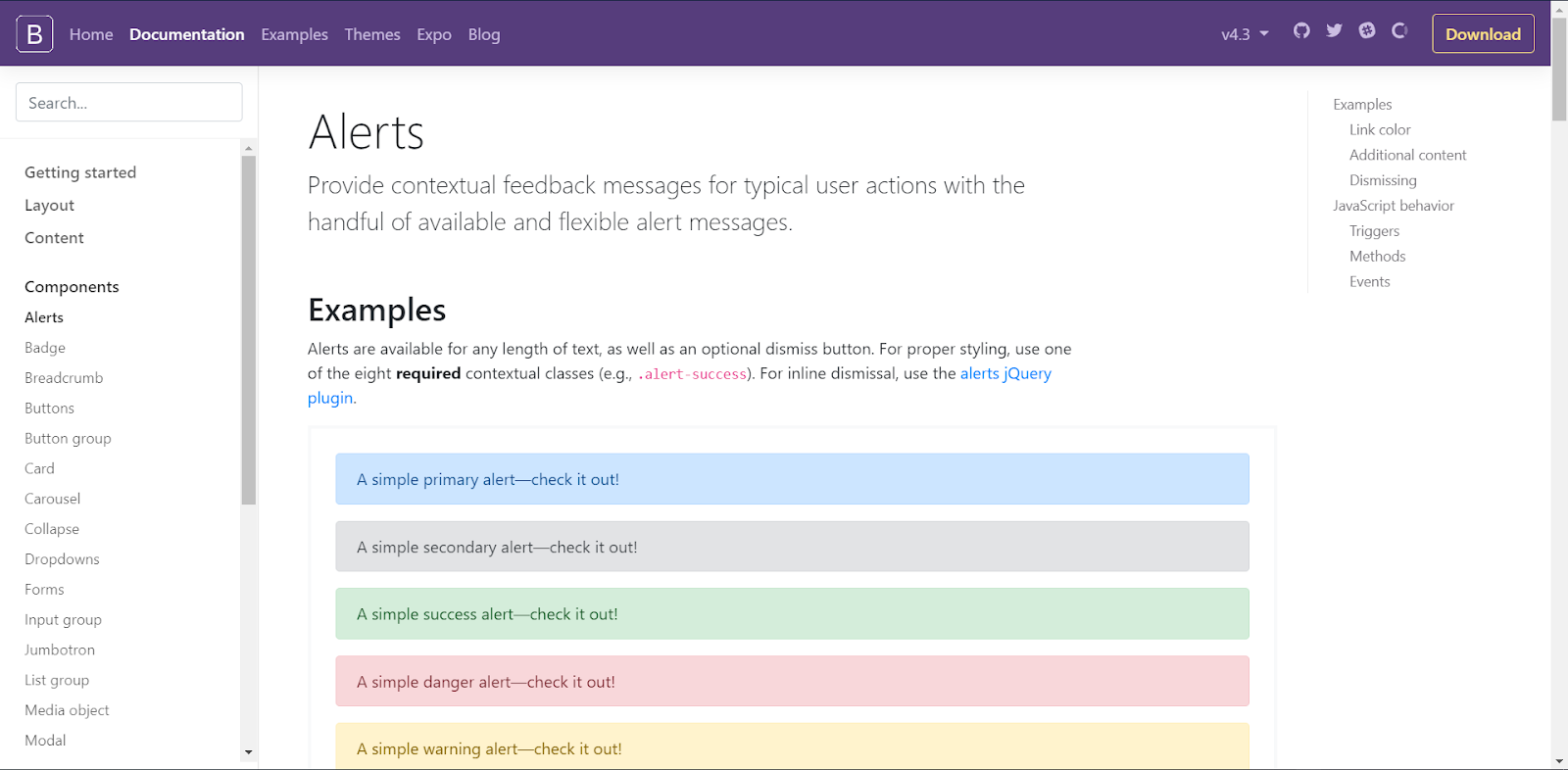
3. Components
These are some common elements that are used on every website. They are predefined layouts, alerts and much more.
The components like:
- Alerts
- Badges
- Buttons
- Cards
- Dropdowns, etc.
The list is vast.
4. Utilities
The last part of Bootstrap contains utilities. These let you control the styling of elements. The stylings like border, embed, position, scrolling options, etc. are some examples.
These utilities add more personal styling to default bootstrap elements.
Bootstrap Themes
There are certain bootstrap themes that can be used directly. You can get more themes on Bootstrap’s official website. Again, these themes are just CSS and JS files that require a bootstrap framework. The Bootstrap, in turn, requires jQuery and Popper for libraries.
Summary
Bootstrap is an amazing front-end framework. I think we also cleared the myth that we don’t need to install Bootstrap for our websites. It is more about referencing the right CSS files and classes in HTML elements.
Do let us know your reviews regarding Django Bootstrap tutorial in the comment section below. We will be glad to hear from you.
Did you know we work 24x7 to provide you best tutorials
Please encourage us - write a review on Google














ever great tutorial
Thx for providing these basis, it clearly helps to interface bootstrap with django and start immediately to code.
it a bit good but it becomes very nice if there was examples
it is a good article but it would be nice if provided with some deep explaination of two methods of adding bootstrap