JavaScript Operators – Top 7 Types that you Can’t Omit while learning JavaScript!
Free Web development courses with real-time projects Start Now!!
JavaScript also includes operators same as the other programming languages. An operator operates on single or multiple operands (data values) and produces a result. For example, 1 + 2 adds two numeric values and produces a result (3 in this case). Here, the + sign is an operator, and 1 and 2 are operands. JavaScript operators assign and compare values, perform arithmetic operations, etc. An operator can easily manipulate a certain value or operand. Operators perform specific mathematical and logical computations on operands. In other words, we can say that an operator operates on the operands. JavaScript operators compare values, perform arithmetic operations, etc.
JavaScript contains both unary (single operand) and binary operators (two operands), and a ternary operator (conditional operator).
- Unary operator:
Operand operator or Operator operand
Eg. x++ or ++x - Binary operator:
Operand operator operand
Eg. x * y
This JavaScript Tutorial will help you to learn the various JavaScript Operators. But before that, we would recommend you to revise JavaScript Syntax
Types Of JavaScript Operators
There are various operators supported by JavaScript:
- Assignment operators
- Comparison operators
- Arithmetic operators
- Bitwise operators
- Logical operators
- Conditional (ternary) operators
- String operators
1. Assignment Operators
An assignment operator assigns a value to the left operand based on the value of its right operand with the help of equals = sign. Thus, x = y assigns the value of y into x. Various compound assignment operators are also available that work as shorthands for different operations. The following table makes the operations very clear:
| Name | Shorthand | Meaning |
| Assignment | x = y | x = y |
| Addition Assignment | x += y | x = x + y |
| Subtraction Assignment | x -= y | x = x – y |
| Multiplication Assignment | x *= y | x = x * y |
| Division Assignment | x /= y | x = x / y |
| Remainder Assignment | x % = y | x = x % y |
| Exponentiation Assignment | x **= y | x = x ** y |
2. Comparison Operators
A comparison operator compares its operands and returns a boolean value (true or false) based on whether the comparison is true. The values of the operands can be numeric, logical, string, or object. If the two operands are not of a different type, JavaScript tries to convert them in the same data type for the comparison. This generally results in comparing the operands numerically. The exceptions for this method are === and !== operators, which perform strict equality and inequality comparisons.
The following table describes the various comparison operators:
| Operator | Description |
| Equal (==) | It returns true if the operands are equal. |
| Not equal (!=) | It returns true if the operands are not equal. |
| Strict equal (===) | It returns true if the operands are equal and of the same type. |
| Strict not equal (!==) | It returns true if the operands are of the same type but not equal, or are of different types. |
| Greater than (>) | It returns true if the left operand is greater than the right operand. |
| Greater than or equal (>=) | It returns true if the left operand is greater than or equal to the right operand. |
| Less than (>) | It returns true if the right operand is greater than the left operand. |
| Less than or equal (>=) | It returns true if the right operand is greater than or equal to the left operand. |
Did you check DataFlair’s most trending blog on JavaScript Switch Case?
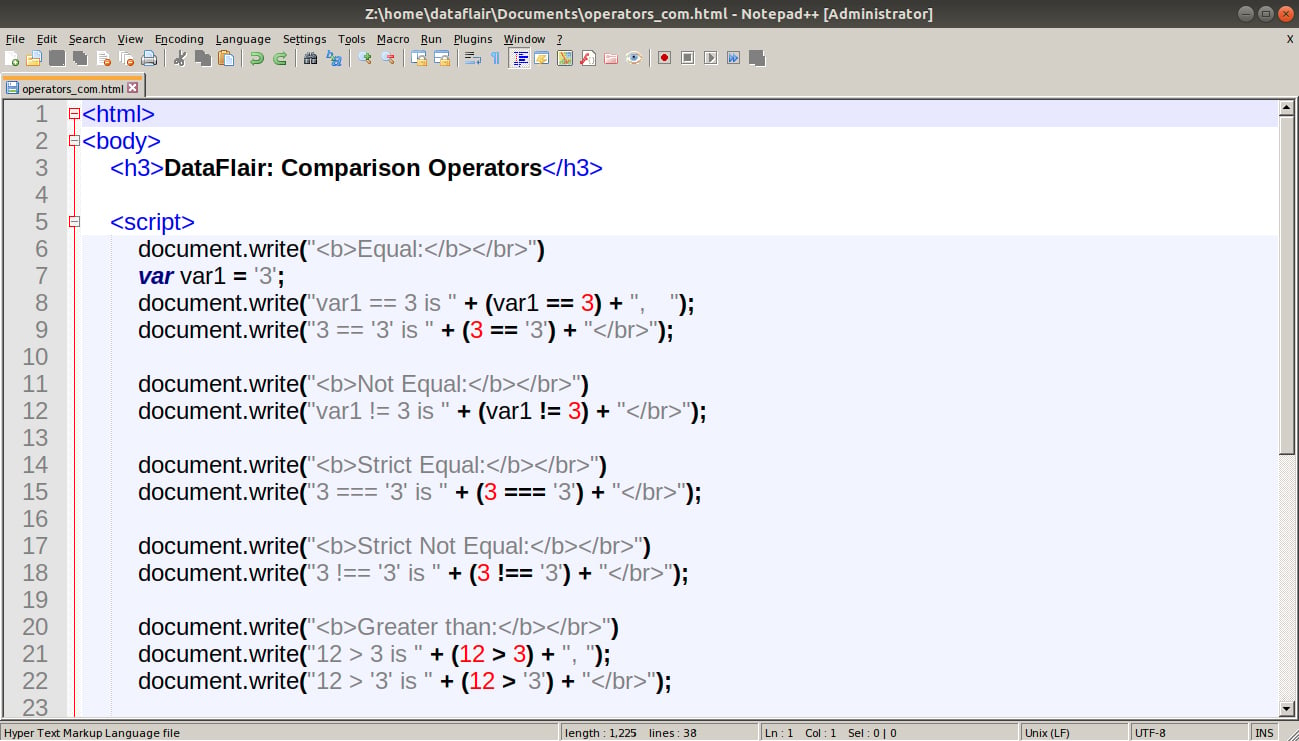
Code:
<html>
<body>
<h3>DataFlair: Comparison Operators</h3>
<script>
document.write("<b>Equal:</b></br>")
var var1 = '3';
document.write("var1 == 3 is " + (var1 == 3) + ", ");
document.write("3 == '3' is " + (3 == '3') + "</br>");
document.write("<b>Not Equal:</b></br>")
document.write("var1 != 3 is " + (var1 != 3) + "</br>");
document.write("<b>Strict Equal:</b></br>")
document.write("3 === '3' is " + (3 === '3') + "</br>");
document.write("<b>Strict Not Equal:</b></br>")
document.write("3 !== '3' is " + (3 !== '3') + "</br>");
document.write("<b>Greater than:</b></br>")
document.write("12 > 3 is " + (12 > 3) + ", ");
document.write("12 > '3' is " + (12 > '3') + "</br>");
document.write("<b>Greater than or Equal:</b></br>")
document.write("12 >= 3 is " + (12 >= 3) + ", ");
document.write("12 >= '12' is " + (12 >= '12') + "</br>");
document.write("<b>Less than:</b></br>")
document.write("3 < 12 is " + (3 < 12) + ", ");
document.write("3 < '12' is " + (3 < '12') + "</br>");
document.write("<b>Less than or Equal:</b></br>")
document.write("3 <= 12 is " + (3 <= 12) + ", ");
document.write("12 <= '12' is " + (12 <= '12') + "</br>");
</script>
</body>
</html>Screenshot:
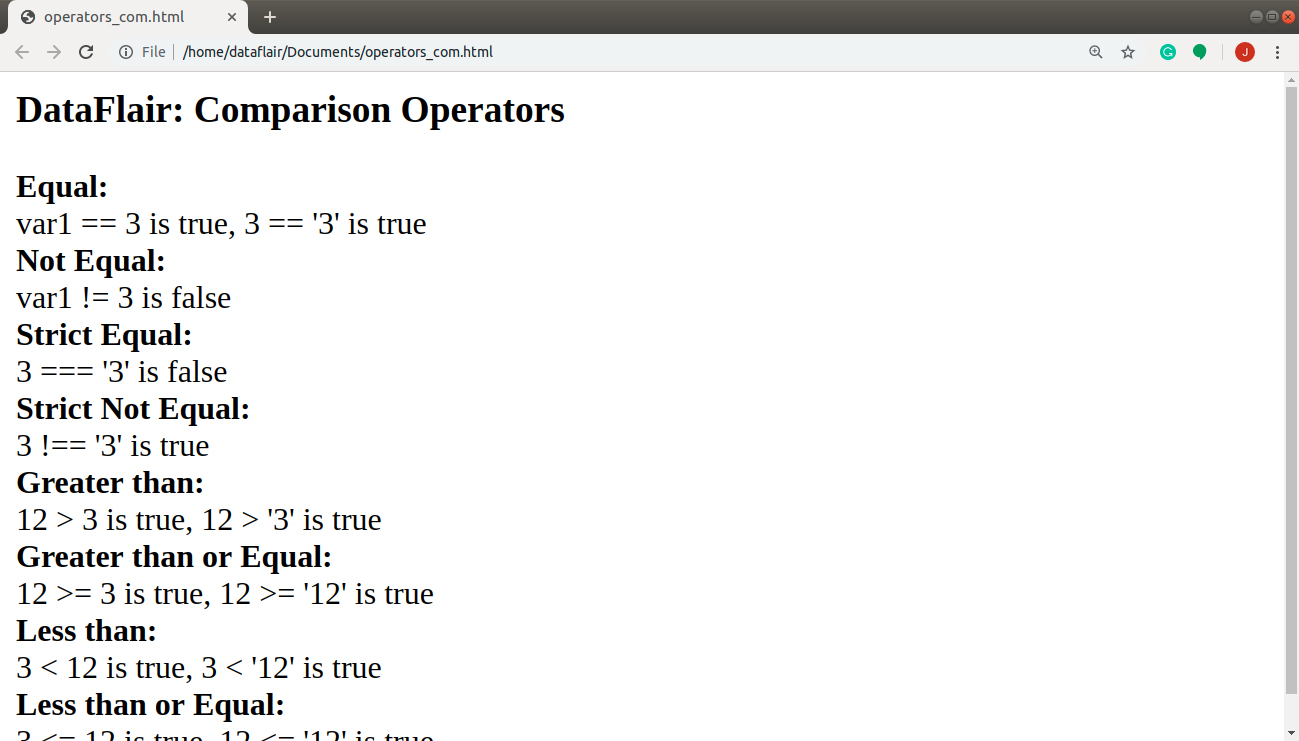
Output:
3. Arithmetic Operators
An arithmetic operator takes numerical values as operands, operates on them, and returns a single numerical value.
These operators work when used with floating-point numbers (in particular, note that division by zero produces ‘Infinity’). For example:
JavaScript provides the following arithmetic operators listed in the table:
| Operator | Type | Description |
| Addition (+) | Binary | It returns the value after addition. |
| Subtraction (-) | Binary | It returns the value after subtraction. |
| Multiplication (*) | Binary | It returns the value after multiplying the operands. |
| Division (/) | Binary | It returns the value after dividing 2 operands. |
| Remainder (%) | Binary | It returns the integer remainder after dividing 2 operands. |
| Increment (++) | Unary | It adds 1 to the operand. For the prefix operator (++var2), it returns the value after adding 1. For the postfix operator (var2++), it adds 1 to the value then returns it. |
| Decrement (–) | Unary | It subtracts 1 from the operand. For the prefix operator (–var2), it returns the value after subtracting 1. For the postfix operator (var2–), it subtracts 1 from the value then returns it. |
| Unary negation (-) | Unary | It returns the negation of the value. |
| Unary plus (+) | Unary | It converts the operand to a number. |
| Exponentiation operator (**) | Binary | It calculates the base to the exponent power, i.e., baseexponent. |
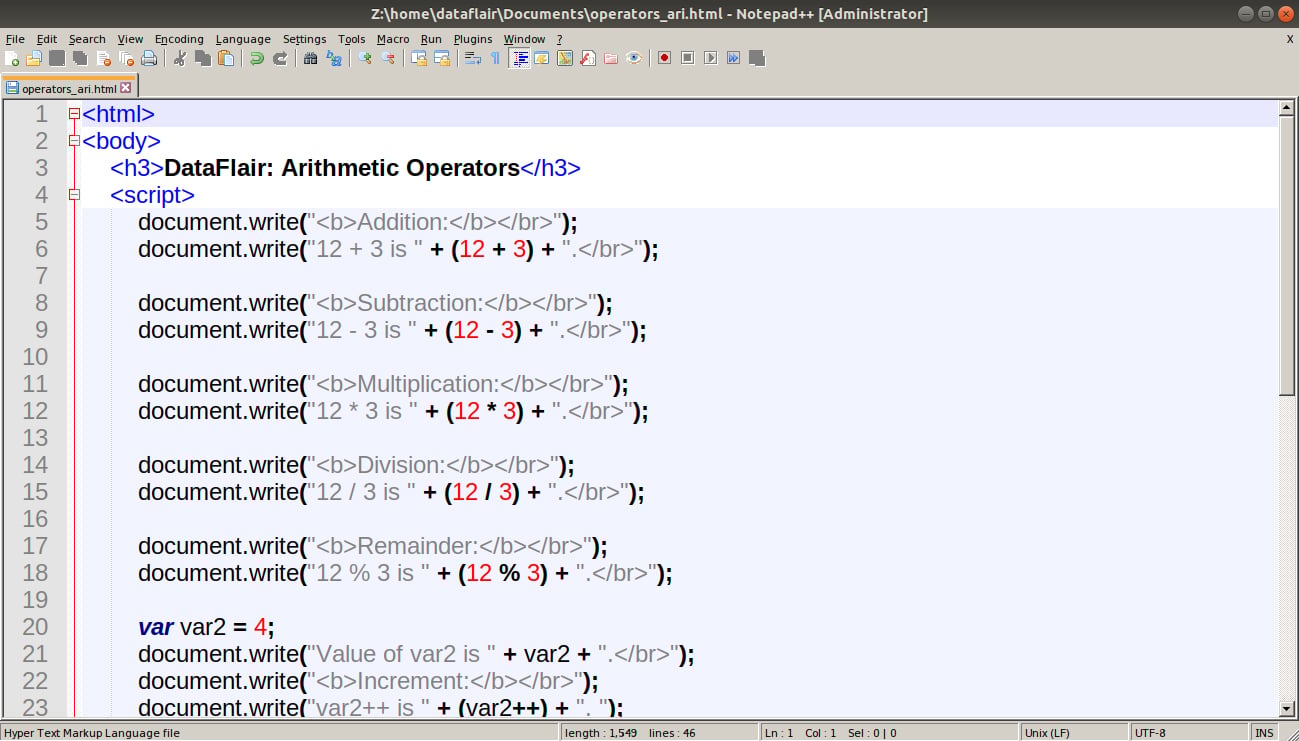
Code:
<html>
<body>
<h3>DataFlair: Arithmetic Operators</h3>
<script>
document.write("<b>Addition:</b></br>");
document.write("12 + 3 is " + (12 + 3) + ".</br>");
document.write("<b>Subtraction:</b></br>");
document.write("12 - 3 is " + (12 - 3) + ".</br>");
document.write("<b>Multiplication:</b></br>");
document.write("12 * 3 is " + (12 * 3) + ".</br>");
document.write("<b>Division:</b></br>");
document.write("12 / 3 is " + (12 / 3) + ".</br>");
document.write("<b>Remainder:</b></br>");
document.write("12 % 3 is " + (12 % 3) + ".</br>");
var var2 = 4;
document.write("Value of var2 is " + var2 + ".</br>");
document.write("<b>Increment:</b></br>");
document.write("var2++ is " + (var2++) + ". ");
document.write("Value of var2 is " + var2 + ".</br>");
document.write("++var2 is " + (++var2) + ". ");
document.write("Value of var2 is " + var2 + ".</br>");
document.write("<b>Decrement:</b></br>");
document.write("var2-- is " + (var2--) + ". ");
document.write("Value of var2 is " + var2 + ".</br>");
document.write("--var2 is " + (--var2) + ". ");
document.write("Value of var2 is " + var2 + ".</br>");
document.write("<b>Unary negation:</b></br>");
document.write("-var2 is " + (-var2) + ".</br>");
document.write("<b>Unary plus:</b></br>");
document.write("+var2 is " + (+var2) + ".</br>");
document.write("+true is " + (+true) + ".</br>");
document.write("<b>Exponentiation operator:</b></br>");
document.write("3 ** 3 is " + (3 ** 3) + ".</br>");
</script>
</body>
</html>Screenshot:
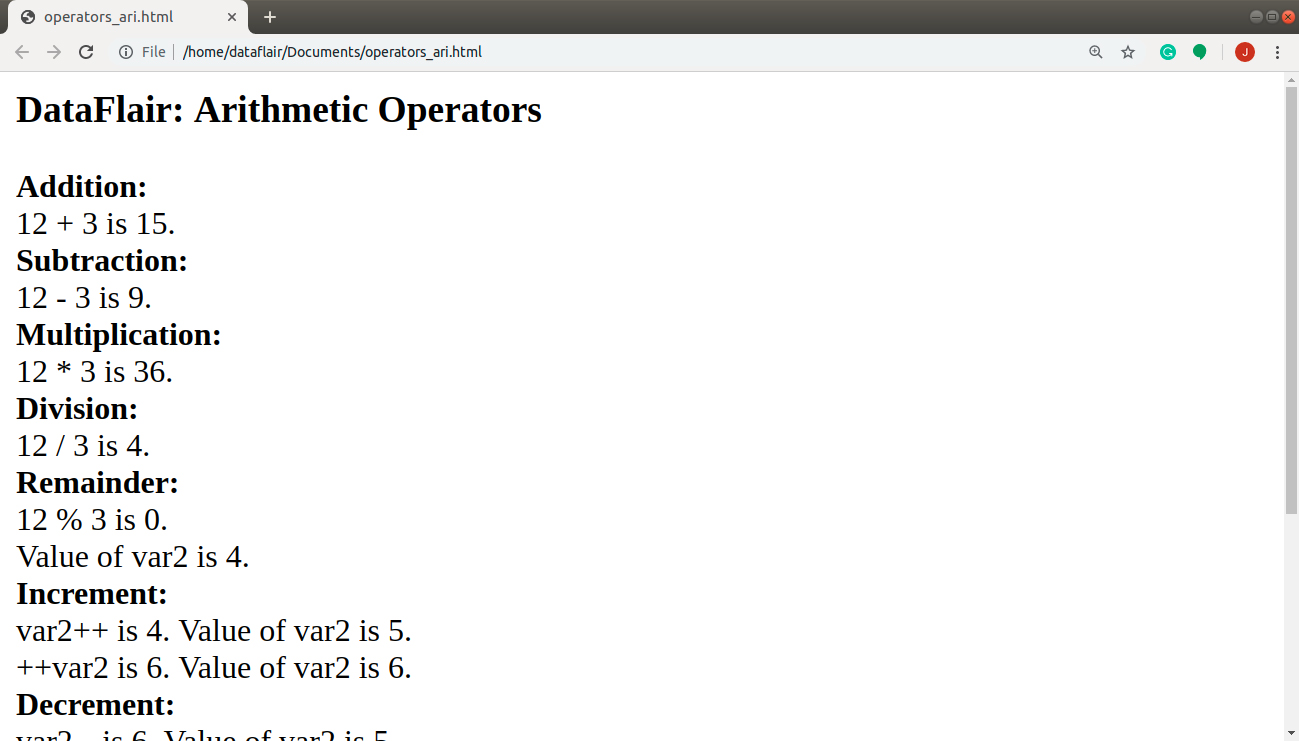
Output:
Hold On! Did you check our latest blog on JavaScript Frameworks?
4. Bitwise Operators
A bitwise operator treats their operands as a set of 32 (zeros and ones). It converts the numerical value to its binary representation, performs the necessary operation, and then returns the standard JavaScript numerical values. JavaScript discards the most significant bits for numbers with more than 32 bits.
The following table summarizes JavaScript’s bitwise operators.
| Operator | Usage | Description |
| Bitwise AND | x & y | It returns <remove it from all the description>1 in each bit position for which the corresponding bits of both operands are ones. |
| Bitwise OR | x | y | It returns 0 in each bit position for which the corresponding bits of both operands are zeros. |
| Bitwise XOR | x ^ y | It returns 0 in each bit position for which the corresponding bits are the same and 1 in each bit position for which the corresponding bits are different. |
| Bitwise NOT | ~ x | It inverts the bits of the operand. |
| Left Shift | x << y | It shifts x in binary representation y bits to the left, shifting in zeros from the right. |
| Sign-propagating right shift | x >> y | It shifts x in binary representation y bits to the right, discarding bits shifted off. |
| Zero-fill right shift | x >>> y | It shifts x in binary representation y bits to the right, discarding bits shifted off, and shifting in zeros from the left. |
Let’s understand the functioning of all the bitwise operators from the code.
Bitwise Logical Operators (AND, OR, XOR, NOT)
The binary representation of 4 and 5 are 100 and 101 respectively.
Bitwise AND of 4 and 5 is 4. Checking the corresponding bits,
1 & 1 (1) 0 & 0(0) 0 & 1(0)
Thus, 100 & 101 = 100, which is the binary representation of 4. So, 4 & 5 = 4.
Bitwise OR and XOR follows the same method.
For Bitwise NOT of 4,
~00000…00100 = 11111…11011, which is the binary representation of -5. Thus ~4 = -5.
Remember, if the most significant bit in the binary representation of a number is 0, the number is positive. The most significant bit for a negative number is 1.
Bitwise Shift Operators
The bitwise shift operators take two operands: the first specifies the number of values to be shifted, and the second indicates the number of bit positions by which the first operand is to be shifted. The operator used controls the direction we perform the shift operation in.
These operators convert their operands to thirty-two-bit integers and return a result of the same type as the left operand.
Result of Left shift (4 << 5) is 128. We shift the bits of 100 to the left by 5 bits and add five zeroes on the right.
0000…0000100 << 5 = 0000…0010000000, which is the binary representation of 128. Thus, 4 << 5 = 128.
(The binary representations for 9 and 19 are 1001 and 10011 respectively.)
9 >> 2 = 2 (Sign-propagating right shift), because 1001 shifted 2 bits to the right becomes 10, which is 2. The sign is preserved with this operator. Therefore, 9 >> 2 (2) and -9 >> 2 (-3) are not the same.
20 >>> 2 = 5 (Zero-fill right shift), because 10100 shifted 2 bits to the right becomes 101, which is 5.
Zero-fill right shift and sign-propagating right shift produce the same result for non-negative numbers.
Code:
<html>
<body>
<h3>DataFlair: Bitwise Operators</h3>
<script>
var var5 = 4;
var var6 = 5;
document.write("Value of var5 is " + var5 + " and var6 is" + var6 + ".</br>");
document.write("<b>Bitwise AND:</b></br>");
document.write("var5 AND var6 is " + (var5 & var6) + "</br>");
document.write("<b>Bitwise OR:</b></br>");
document.write("var5 OR var6 is " + (var5 | var6) + "</br>");
document.write("<b>Bitwise XOR:</b></br>");
document.write("var5 XOR var6 is " + (var5 ^ var6) + "</br>");
document.write("<b>Bitwise NOT:</b></br>");
document.write("NOT var5 is " + (~var5) + "</br>");
document.write("<b>Left Shift:</b></br>");
document.write("var5 << var6 is " + (var5 << var6) + "</br>");
document.write("<b>Sign-propagating right shift:</b></br>");
document.write("9 >> 2 is " + (9 >> 2) + "</br>");
document.write("<b>Zero-fill right shift:</b></br>");
document.write("19 >>> 2 is " + (19 >>> 2) + "</br>");
</script>
</body>
</html>Screenshot:
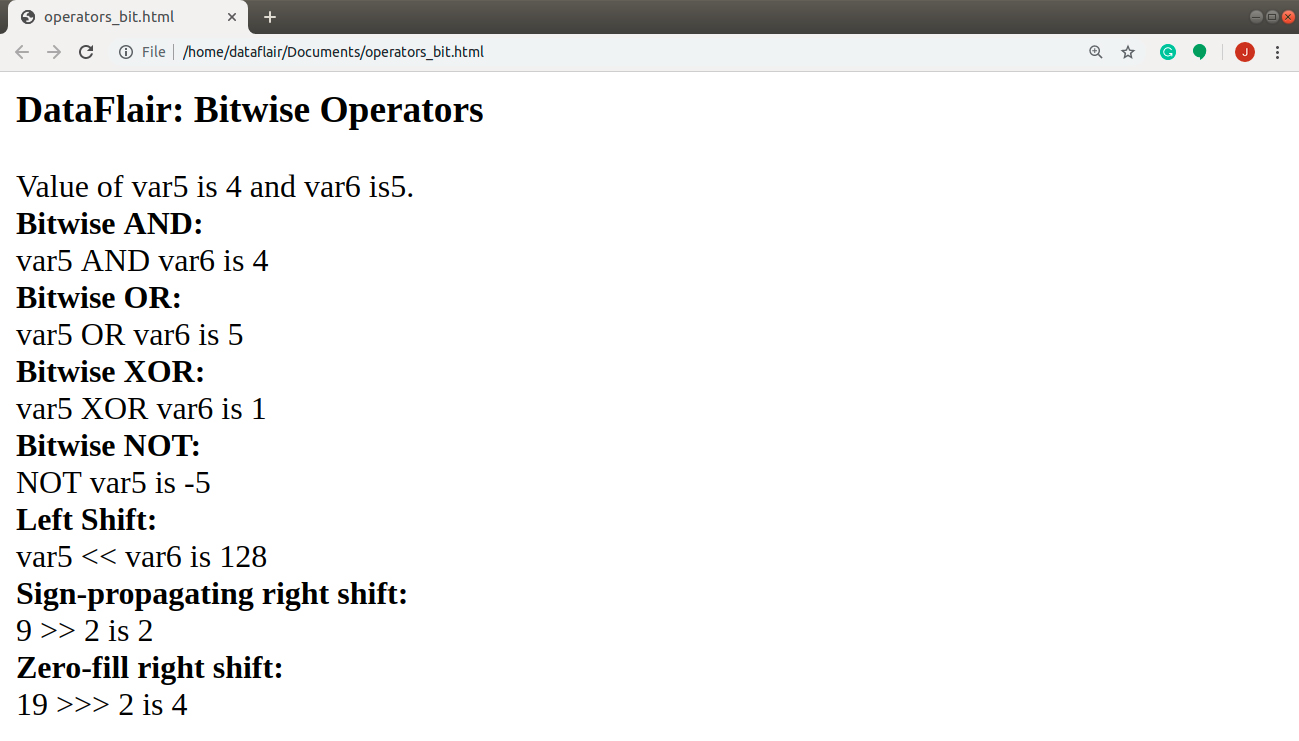
Output:
5. Logical Operators
These operators are (typically) used with Boolean/ logical values and return a Boolean value. However, if the && and || operators are used with non-Boolean values, they may return a non-Boolean value. This is because they actually return the value of one of the specified operands. All the values, excluding false and 0, are considered to be true.
The logical operators are described in the following table:
| Operator | Usage | Description |
| Logical AND | exp1 && exp2 | It returns exp1 if it can be converted to false; otherwise, it returns exp2. With Boolean values, && returns true if both the operands are true; else it returns false. |
| Logical OR | exp1 || exp2 | It returns exp1 if it can be converted to true; otherwise, it returns exp2. With Boolean values, || returns true if either operand is true; if both are false, it returns false. |
| Logical NOT | !exp | It returns false if its single operand that can be converted to true; otherwise, returns true. |
Don’t forget to explore our easy to learn article on JavaScript Data Types.
Code:
<html>
<body>
<script>
document.write("<b>Logical AND:</b></br>");
document.write("DataFlair AND 1 is " + ("DataFlair" && 1) + "</br>");
document.write("false AND true is " + (false && true) + "</br>");
document.write("<b>Logical OR:</b></br>");
document.write("var7 OR var8 is " + ("DataFlair" || 0) + "</br>");
document.write("false OR false is " + (false || false) + "</br>");
document.write("<b>Logical NOT:</b></br>");
document.write("!1 is " + (!1) + "</br>");
document.write("!false is " + (!false) + "</br>");
</script>
</body>
</html>Screenshot:
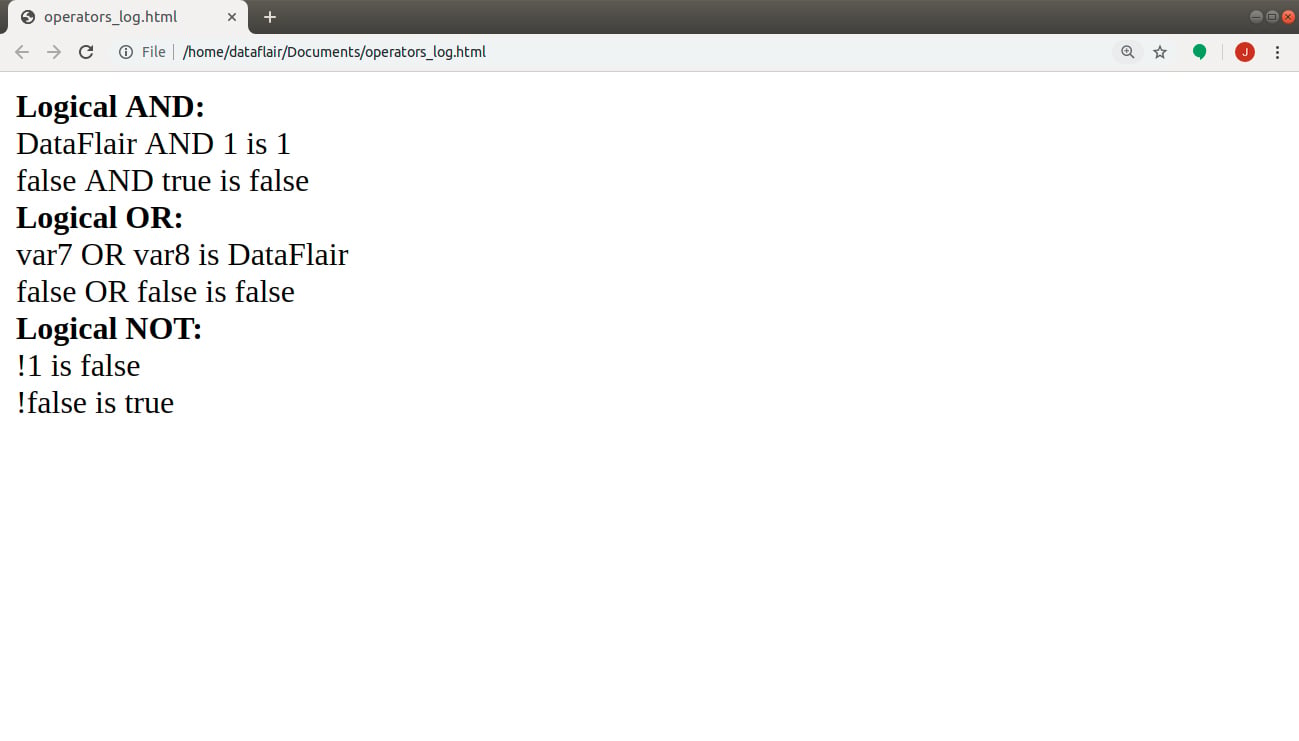
Output:
6. Conditional (Ternary) Operator
This is the only JavaScript operator that takes 3 operands. It assigns one of the two values to a variable based on some condition.
The syntax for this operator is:
condition? val1: val2;
If the condition is true, this operator returns val1; else it returns val2. Programmers sometimes use this operator as an alternative to if…else statements. You will learn about this, along with other conditional statements in DataFlair’s tutorial on JavaScript conditional statements.
7. String Operator
Sometimes you need to join two or more strings together in JavaScript. Technically, joining two strings is known as string concatenation. We use the concatenation operator (+) for this purpose. This operator concatenates two or more strings together and returns a single string which is the union of all the operand strings. Remember, you need at least one of the operands as strings otherwise + will act as an Arithmetic Operator. We have been using this operator in every code to print output in the browser. Let’s use this operator to join two strings together with the help of a program.
Code:
<html>
<body>
<script>
var str1 = "Hello", str2 = "DataFlair";
var num = 4;
document.write(str1 + " " + str2 + "!</br>"); //concatenation of two strings
document.write(str1 + " User: " + num + "!"); //concatenation of a string and a number
</script>
</body>
</html>
Screenshot:
Output:
Operator Precedence
The precedence of operators determines the order in which we apply them when evaluating an expression. By using parentheses ( ), you can override operator precedence.
The table below shows the precedence of operators, from highest to lowest:
| Operator type | Individual operators |
| Negation/ Increment | ! ~ – + ++ — |
| Multiply/ Divide | * / % |
Addition/ Subtraction | +/- |
| Bitwise shift | << >> >>> |
| Relational | < <= > >= |
| Equality | ==!= ===!== |
| Bitwise AND | & |
| Bitwise XOR | ^ |
| Bitwise OR | | |
| Logical AND | && |
| Logical OR | || |
| Conditional | ?: |
| Assignment | =+=-=*=/=%=<<=>>=>>>=&=^=|= |
Summary
Here we come to the end of our tutorial on JavaScript Operators. In this article, we learned about the different types of operators that JavaScript provides. We also understood the operator precedence for them. These are very essential to understand if you want to continue programming in JavaScript. Make sure you have a basic understanding of all these operators before you continue with the next tutorial on JavaScript Loops.
Did you enjoy this article? Share your experience with us through comments.
If you are Happy with DataFlair, do not forget to make us happy with your positive feedback on Google