JavaScript Data Types – Grab complete knowledge about Data Types!
Free Web development courses with real-time projects Start Now!!
The data types in JavaScript looks simple and useless but having an insight on how they work is essential. Data types help to provide a better understanding of the language and its behaviour. Today, with the help of this tutorial, we will cover one of the most important concepts that we need to learn to master JavaScript. If you are already familiar with any other programming language, you must already know some of the data types along with their use. Even if you are new to programming, don’t worry, this tutorial covers it all. Like every programming language (C/C++ and Java), JavaScript also has two basic data types. They are:
- Primitive Datatypes
- Non-primitive (reference) Datatypes
Since JavaScript is a dynamic language, you don’t need to specify the type of the variable. It is dynamically used by the JavaScript Engine. The var keyword specifies the type of data in the variable like a number, string, etc.
Note: It is important that you read DataFlair’s article on JavaScript Variables before continuing with this one. You need a strong understanding of what variables are and how they work.
JavaScript Datatypes (Primitive)
All datatypes except Objects define immutable values i.e. these values are incapable of changing. These values are “primitive values”. JavaScript has seven types of primitive data types, based on the type of data we are storing in the variable:
- Number
- BigInt
- Boolean
- String
- Null
- Undefined
- Symbol (new in ECMAScript 6)
1. Number
ECMAScript has two built-in numeric types: Number and BigInt. The Number type represents both integer and floating-point numbers and has 3 symbolic values:
- +Infinity
- -Infinity
- NaN (Not-a-Number)
10 / +0 //+Infinity 10 / -0 //-Infinity “x” / 10 //NaN
Various operations, including arithmetic and comparison operators, are available to use for numbers. The above example shows that performing mathematical calculations is perfectly ‘safe’ in JavaScript. The worst result you will get is NaN, but the script will never stop with a fatal error.
2. BigInt
This is a new numeric datatype in JavaScript that can represent arbitrary precision. It can safely store and operate on large integers that are beyond the safe limit for Number. We create it by appending n to the end of the integer or by calling the constructor. It behaves like a Number in cases where we convert it to Boolean: if, ||, &&. We cannot operate on BigInt interchangeably with Numbers since it will throw a TypeError (an error when a value is not of the expected type).
Input:
const x = 2n ** 53n;
Technology is evolving rapidly!
Stay updated with DataFlair on WhatsApp!!
Output:
9007199254740992n
3. Boolean
The Boolean type represents a logical value that has two possible values: true and false. These are often used in conditional statements which will be explained in later tutorials.
var x = 2; var y = 3; var z = 3; x == y; // returns false y == z; //returns true
It is clear from the above example that true means ‘the condition is correct’, while false means ‘the condition is incorrect’.
4. String
The String type represents textual data in JavaScript and is a set of “elements” of 16-bit unsigned integer values. Each element in the String occupies a position in the String, starting with index 0. JavaScript strings are immutable, i.e., once it is created, it is not possible to modify it. But we can create new strings based on an operation on the original string. We write them in quotes, either single or double.
var name1 = ‘DataFlair’; var name2 = “DataFlair”;
5. Null
The Null datatype in JavaScript only represents null value. In computer science, a null value shows a reference that points to a non-existent or invalid object or address. You can consider it a bug in JavaScript such that a data type null is an object, while it should be of the type null.
var name1 = null;
Here, the variable name1 is an empty object. You will understand how and when to use this data type as you start solving complex problems.
Explore and master the concept of JavaScript Objects
6. Undefined
The Undefined type represents a variable that doesn’t have any value, even though we have declared it.
var myVariable;
Since we have declared the variable myVariable but without assigning any value, it is an undefined variable. Normally, we use undefined for checks like seeing if a variable has a value assigned.
7. Symbol (new in ECMAScript 6)
The Symbol type is a unique and immutable primitive value and may be used as the key of an Object property (see below). We use them to create unique identifiers for objects. But it is better to learn this datatype after you understand the Object type.
const symbol1 = Symbol(); const symbol2 = Symbol(5);
JavaScript Datatypes (Non-Primitive)
The non-primitive datatypes in JavaScript include objects, arrays, and functions. Each of these data types is a different topic in itself. So you will learn all about them thoroughly in our later tutorials. For now, just try to understand the basics about them and the reason why these are present in JavaScript.
1. Objects
The object type refers to the collection of primitive as well as complex data types. Object properties exist in key: value pairs, separated by commas. Property values can be values of any type, including other objects, thus these are wonderful to build complex data structures. A key value is a String or a Symbol value.
You can imagine an object as a container, with the content of the container changing with time. We declare them in curly brackets { }.
var employee = {name: “Kamal”, age: 45; dept: “HR”};
We created an object with three properties here: name, age, and dept. Also, we can create an empty object with the syntax:
var employee = { };2. Arrays
Arrays are a special type of object in JavaScript. The main difference between arrays and objects is that array contents have a natural order and the keys are numeric and sequential. On the other hand, object keys can be numeric as well as strings. Remember, we declare arrays in square brackets [ ]. Unlike other programming languages like Java where you can only store similar types of data in arrays, you can store any type of data within a single JavaScript array. But the data that is stored in JavaScript arrays should be correlated.
var employees = [ ];
This will create an empty array, and we can later add values to it. Or we can create an array with objects in the following manner:
var array1 = [“Kamal”, “Rita”, 22, 48.0]
3. Functions
Functions in JavaScript, like in every other programming language, act as a wrapper around a piece of code. We use functions when we want to use the same code repeatedly, but not to rewrite it every time. Once defined, all we need to do is to call that function to make use of it. We define them with the keyword function, followed by parenthesis ( ) and then the code you want to write.
function myFunction( ){ }This method will create an empty function with no parameters and an empty body. You can add parameters in the parenthesis ( ) or add a body in the curly brackets { }.
You must have a look at our most trending article on JavaScript Functions
The typeof() Operator
This operator determines the type of the JavaScript variable. It takes the variable as a parameter and returns the type of a variable or an expression. In the case of a complex data type, it returns an object (objects, arrays, and null) or function (functions). Let’s sum up all we learned about the data types with the help of a code:
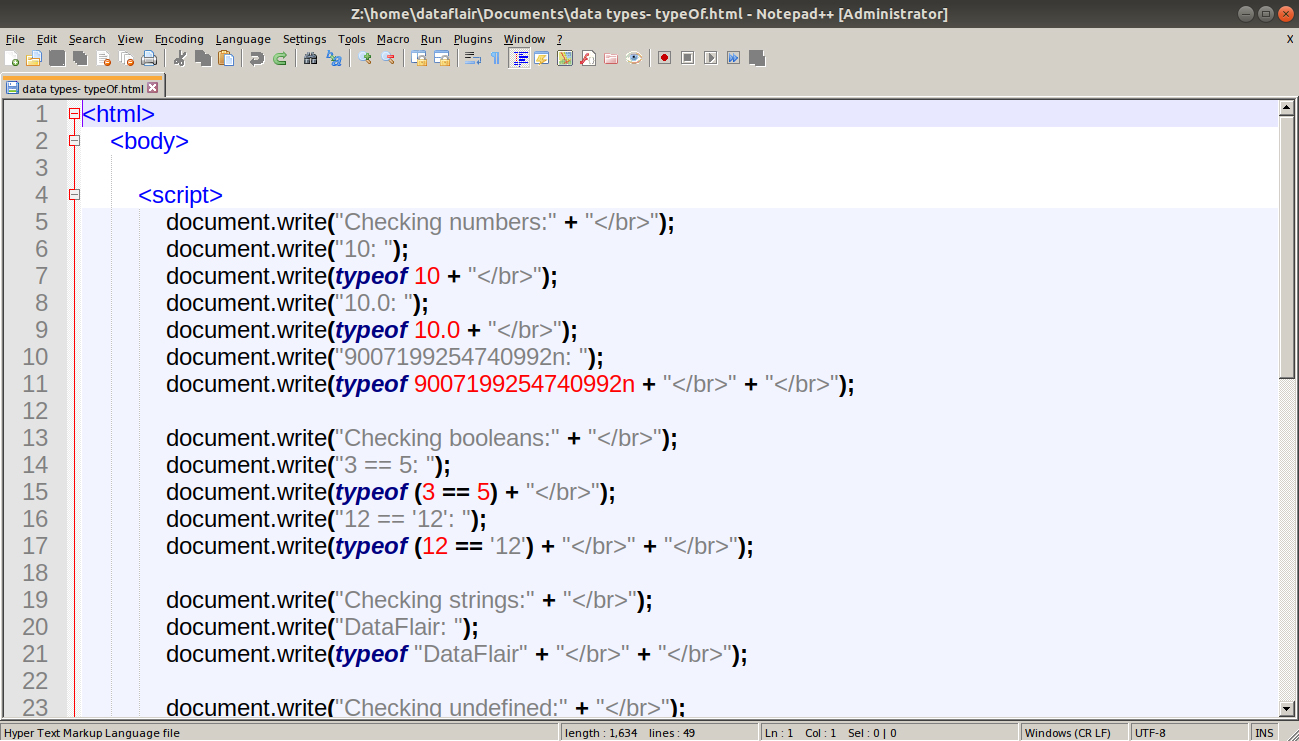
<html>
<body>
<script>
document.write("Checking numbers:" + "</br>");
document.write("10: ");
document.write(typeof 10 + "</br>");
document.write("10.0: ");
document.write(typeof 10.0 + "</br>");
document.write("9007199254740992n: ");
document.write(typeof 9007199254740992n + "</br>" + "</br>");
document.write("Checking booleans:" + "</br>");
document.write("3 == 5: ");
document.write(typeof (3 == 5) + "</br>");
document.write("12 == '12': ");
document.write(typeof (12 == '12') + "</br>" + "</br>");
document.write("Checking strings:" + "</br>");
document.write("DataFlair: ");
document.write(typeof "DataFlair" + "</br>" + "</br>");
document.write("Checking undefined:" + "</br>");
var myVariable;
document.write("myVariable: ");
document.write(typeof myVariable + "</br>" + "</br>");
document.write("Checking symbol:" + "</br>");
const symbol1 = Symbol();
document.write("symbol1: ");
document.write(typeof symbol1 + "</br>");
const symbol2 = Symbol(5);
document.write("symbol2: ");
document.write(typeof symbol2 + "</br>" + "</br>");
document.write("Checking objects and functions:" + "</br>");
var name1 = null;
document.write("null: ");
document.write(typeof name1 + "</br>");
document.write("object1: ");
document.write(typeof { } + "</br>");
document.write("array1: ");
document.write(typeof [ ] + "</br>");
document.write("myFunction: ");
document.write(typeof function myFunction( ){ } + "</br>" + "</br>");
</script>
</body>
</html>
Screenshot:
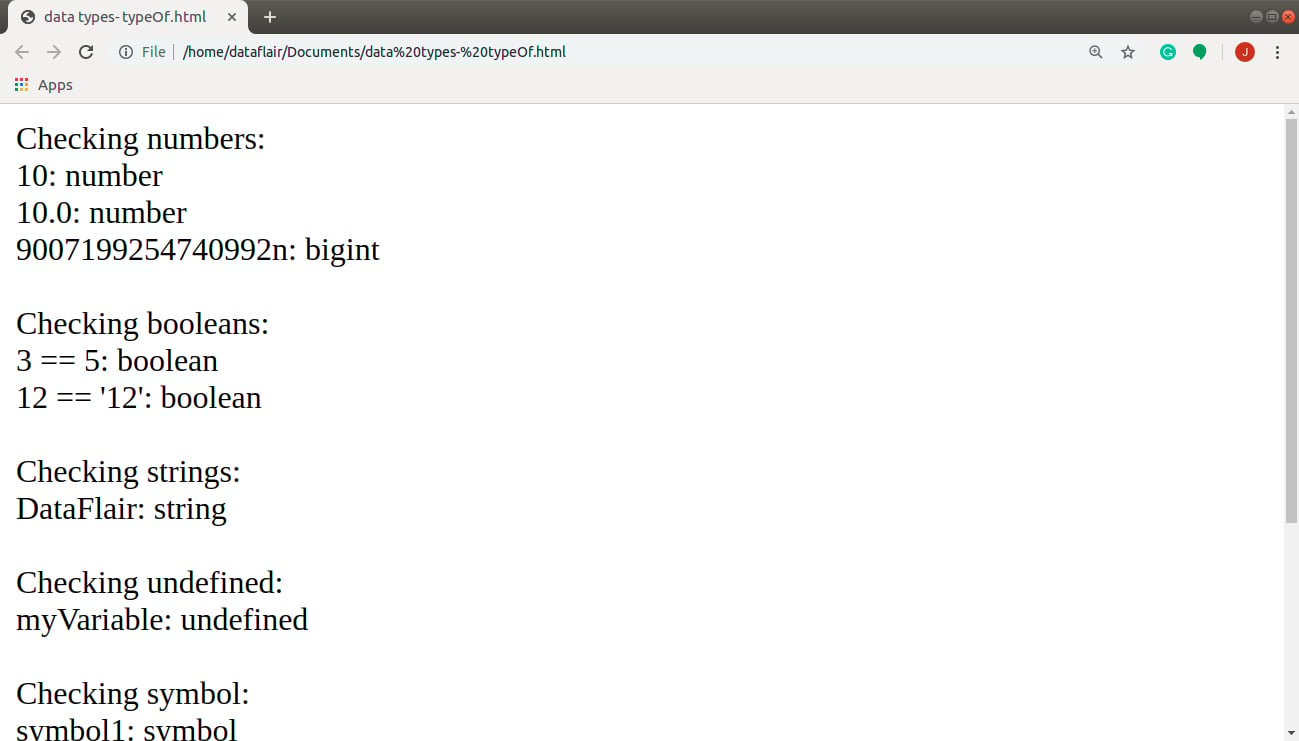
Output:
Summary
With this, we come to the end of our tutorial on JavaScript Datatypes. In the above article, we took a brief look at what is JavaScript data types, primitive and non-primitive data types, typeOf() Operator. After learning about data types, you have entered into the world of JavaScript. You need to understand the code really well before moving forward.
Next article for you – JavaScript Conditional Statements
Hope the information provided was useful to you.
Don’t forget to drop your feedback below in the comment section.
You give me 15 seconds I promise you best tutorials
Please share your happy experience on Google