Data Binding in AngularJS – One Way & Two Way Data Binding
Free Angular course with real-time projects Start Now!!
In this article, we are going to learn about data binding in AngularJS. In software development technologies, we consider data binding as the most powerful and useful feature. Here, in this AngularJS Data Binding Tutorial, we will learn possibilities, types with syntax and examples.
So, are you ready to learn Data Binding in AngularJS?
1. What is Data Binding?
Data binding is the synchronization of data between business logic and view of the application. It serves as a bridge between two components of angular that is model part and view part. Data Binding is automatic and provides a way to wire the two important part of an application that is the UI and application data.
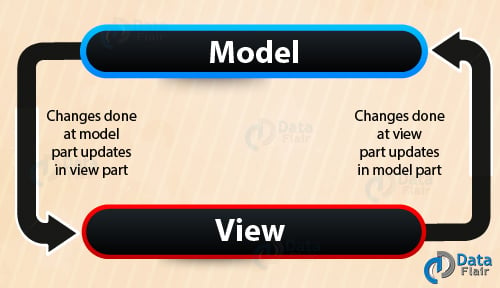
Whenever some changes are done at the model side it is reflected at view side too and vice versa is also possible. This happens so rapidly to make sure that view and the model part will get update all the time.
Do you know why AngularJS is used?
Figure: Relationship between model and view
2. How Data Binding is Possible in AngularJS?
Now when we are clear with the concept of data binding, the question arises what makes it possible to do data binding in angularJS?
The answer to this is “Directive”. The directive in AngularJS used to bind the value of the input field (such as text field, text area) to the HTML element is ng-model. An ng-model directive is used to perform data binding in angular.
We don’t have to write extra code to link the model part with view part by adding few snippets of code we can bind the data with the HTML control.
Example:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body>
<div ng-app="" >
<p>Input something in the input box:</p>
<p>Name: <input type="text" ng-model="language"></p>
<p>You are learning: {{ language }}</p>
</div>
</body>
</html>Output:
Name:
You are learning:
As you write something in the textbox it gets reflected in the view part also.
See this, an output of the same code when user types something in a text box.
Output:
Name: AngularJS
You are learning: Angular js.
Whenever you change the text in a textbox, the same changes is reflected in the view part also. This is because in the above code the expression written inside double curly braces is {{language}}. And the expression {{language}} bound with the ng-model directive (“language”).
All-time, the view part works like the projection of the model part.
Note: We can apply data binding to any number of application data. There is no restriction on the number of application data on which we can apply data binding. In the above example, we applied data binding only on one application data similarly we can apply it on more application data too.
Recommended reading – Types of Modules in AngularJS
3. Types of Data Binding in AngularJS
The various types of binding in angularJS are as follow:
- One Way Data Binding
- Two Way Data Binding
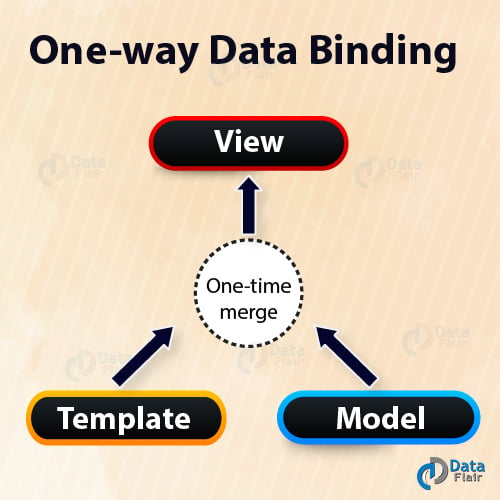
i. One Way Data Binding
In one-way data binding, the flow of data restricts to one side only and that is from model to view. It follows a unidirectional approach. In the case of updating in the model part, same will sync in the view part also but the vice versa is not possible as in one way binding data can’t flow from view to model.
Interpolation binding (an expression is taken as an input and it is changed as a text using HTML elements), property binding (Value of a property is set on an HTML element) comes in the category of one-way data binding in AngularJS.
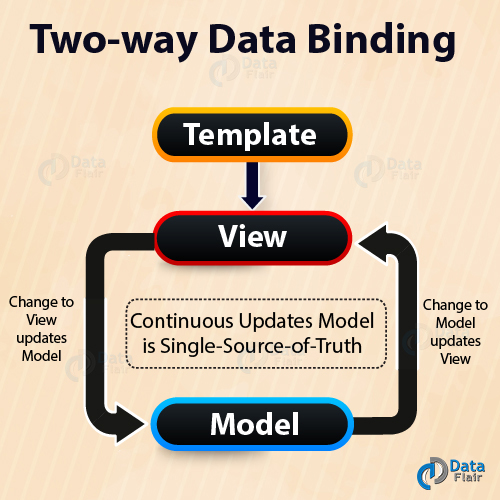
ii. Two Way Data Binding in AngularJS
In the case of two data binding in AngularJS, the flow of data does not restricts to one side only. A flow of data is from model to view as well as the view to model is also possible. Two way data binding follows a bidirectional approach as a flow of data is possible in both the side. Any changes made in the model part will sync in view part as well as any changes made in view part is synced in model part also.
Event binding (an event triggers at view side by the user event binding allows components to listen to that event.) comes in the category of two-way data binding in AngularJS.
The syntax for event binding:
<button (click)='updateProduct()'> Update </button>
(click) is the event here. An event is always written in parenthesis.
‘updateproduct()’ is the method here. A method is written just after the event
Whenever the event triggers by the user, the method is called.
4. Conclusion
So, the article is all about Data Binding in AngularJS and its types: One and two-way data binding in AngularJS. We had studied syntax and examples of Data binding. Hope you liked our explanation. Share your experience with us through comment box.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google