10 Trending Features of AngularJS – Collect Reasons to Learn AngularJS
Free Angular course with real-time projects Start Now!!
Here, we come up with some unique features of AngularJS which tell us, why AngularJS is important. Moreover, we will see some characteristics of AngualrJS.
So, are you ready to explore the top features of AngularJS?
1. Features of AngularJS
The various features of angularJS are as follows:
- Data Binding
- Architecture
- Directives
- Not Browser Specific
- Codeless
- Speed and Performance
- Dependency Injection
- Deep Linking
- Routing
- Productivity
i. Data Binding
In an angular application, we don’t need to write separate code to perform the data binding functionality. By adding some snippets of code we can easily bind data from HTML control to application data. Any extra code is not written to bind with HTML control.
ii. Architecture
An angular application is built using MVC architecture that stands for Model View and Controller. It separates the application into three parts model part, view part and controller part as per the components of MVC architecture. Using this, architecture presentation part, logic part and application data part is split into the separate section which allows managing of application in a very fluent manner.
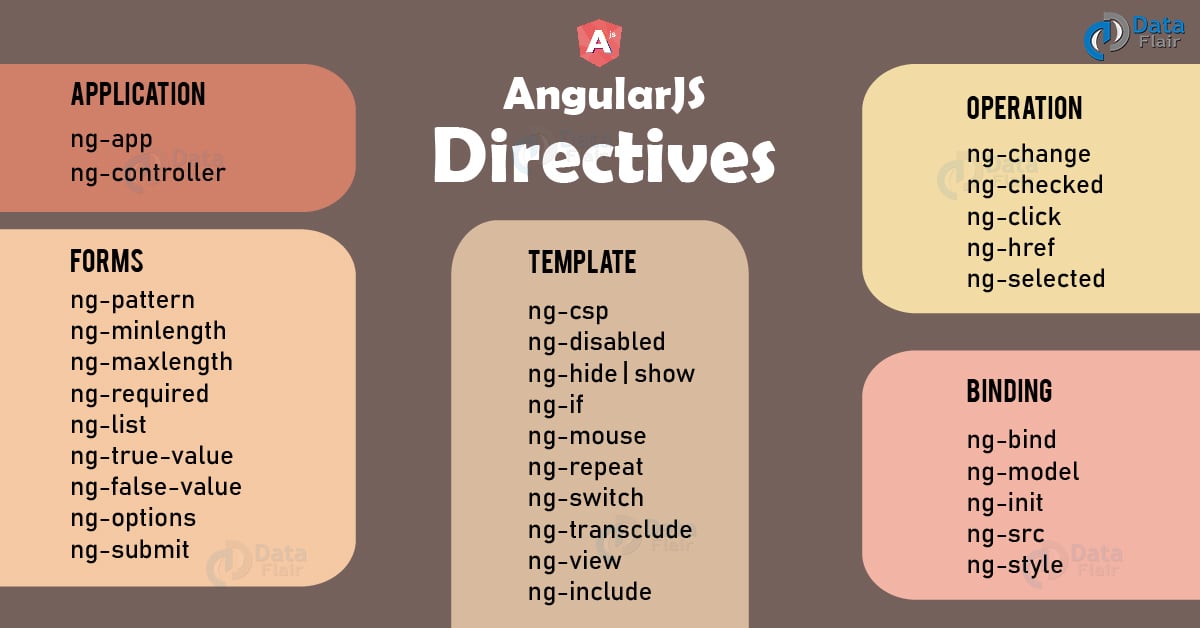
iii. Directives
View of angularJS, mix data from a model into HyperText Markup Language templates. Angular JS directives are used for the same purpose. It tells how to combine data into the HTML template. With the use of directive, we can provide extra functionality to our angular application. Angular provides a way to create custom directives too. There is a list of angular JS directives:
iv. Not Browser Specific
Angular applications are not browser specific means there is no browser constraint on an angular application.
- It can run on all major browsers except internet explorer 8.0 and smartphones including Android and ios based phones/tablets.
- It claims to support “CLASS A” browsers such as Chrome, Firefox, Safari, IE8, Android.
Do you know different types of Modules in AngularJS?
v. Code Less
- A programmer can write less and perform more functionalities with the same code.
- Filters in angular provide the functionality of write less do more. The various filters in angular are uppercase, lowercase, currency etc. You can use the filter and easily format the data.
vi. Speed and Performance
Speed and performance of angular are faster because of three things:
- Code Generation – When you are writing code using angular, it converts your template into a highly optimized code that gives you an advantage of handwritten code with the productivity of framework.
- Universal – The first view of your application on .net, PHP, node.js and other servers that is till now dependent on HTML CSS for their front end serve using angular.
- Code Splitting – Its new component router loads angular app quickly. It provides the ability of automatic code splitting too. Therefore only that code is loaded which is requested to render the view.
vii. Dependency Injection
- This built-in injection helps in developing the application easily as well as it is easy to understand.
- It helps an application easier to test.
- Whenever angular JS detect that you need a service then it immediately provides an instance for that.
- It allows you to ask for your dependencies rather than having to go look for them or making it by yourself.
viii. Deep Linking
- It allows to bookmarks the web page. The page gets saved by its URL without getting its state changed.
- Whenever the request is made by a user for that page it will get displayed in the same state as before.
ix. Routing
- Routing allows the switching between views.
- Being a single page application ngRoute directive provided by angular, helps a user to navigate from one view to another, but the application will remain single page. It means without reloading the angular application you can switch to different pages in your application.
Recommended reading – Why AngularJS is used?
x. Productivity
- Template – Template in the angular application allows a developer to create user interface quickly as it provides simple and powerful template syntax.
- Angular CLI – It is a command line tool. It starts building an application very fast. It adds components, tests it and then deploys it instantly.
- IDE – Intelligent code completion is possible through IDE. It will find instant errors and provides other feedbacks too.
So, this was all about Features of AngularJS. Hope you liked our explanation.
2. Conclusion
Due to AngularJS features, it becomes the most popular JavaScript framework among developers for web application development. All this is possible because angular provides an easy and efficient way to a developer to create a single page web application. It can solve the time consumption and slow working issues. Therefore, angular is used in various applications such as PayPal, Netflix etc.
Still, have a query regarding features of AngularJS? Feel free to ask in the comment tab.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google




Super understanding