JavaScript Objects – Explore the Different Methods used to Create them!
Free Web development courses with real-time projects Start Now!!
Objects in JavaScript, just as in several distinct programming languages, can be linked to objects in real life. The idea of objects in JavaScript can be comprehended with real-life, tangible objects. Today in this JavaScript tutorial series of DataFlair we will explain one of the major topic that is JavaScript Object. The reason why JavaScript Objects are so important is that JavaScript design depends on a simple object-based paradigm. But unlike C++ or Java, we don’t create any classes. We create objects directly because JavaScript is a template-based rather than class-based.
Objects are non-primitive (reference) data types that may contain any combination of primitive as well as reference data types. We can visualize objects as containers that contain properties and methods. JavaScript Objects can easily relate to Real-life Objects like a car, cup, pen, etc.
Before starting our tutorial you must have a look on Features of JavaScript.
JavaScript Object Properties
If a JavaScript object has a variable attached to it, then we term it as the object’s property. Remember that Object and Property names are case-sensitive i.e. name & Name are two different names. These are defined as a key: value pairs, where the key is a string and value can be of any datatype.
Any property is accessible or updated with the simple dot notation:
objectName.objectProperty
Example
myJeans.color;
objectName.objectProperty = propertyValue
Example
Technology is evolving rapidly!
Stay updated with DataFlair on WhatsApp!!
myJeans.color = “blue”;
Or we can make use of bracket notation:
objectName[‘objectProperty’]
Example
myJeans[‘color’];
objectName[‘objectProperty’] = propertyValue
Example
myJeans[‘color’] = “blue”;
Both notations will access the same property of the same object. It is possible to create the object with properties or create an instance and add them later.
How to Create a JavaScript Object
You can create an object then add properties and methods or you can create an object with properties and methods. There are 3 ways to create JavaScript objects:
- Using Literal Notation
- Creating an instance of Object
- Using Constructor Notation
Let’s implement this with the help of an example. Suppose we want to create an object for the pair of jeans you want to buy. So we create a new JavaScript object myJeans with the following properties:
| KEY | VALUE |
| color | string |
| size | number |
| brand | string |
Do you know how to enable JavaScript on different browsers?
If not, then check our easy to learn blog on JavaScript Enable in Different Browser.
Coming back to the topic, let’s explore all the possible methods to Create Objects in JavaScript. We are also going to practice more with new codes. Remember, we are going to use different methods to achieve a single task.
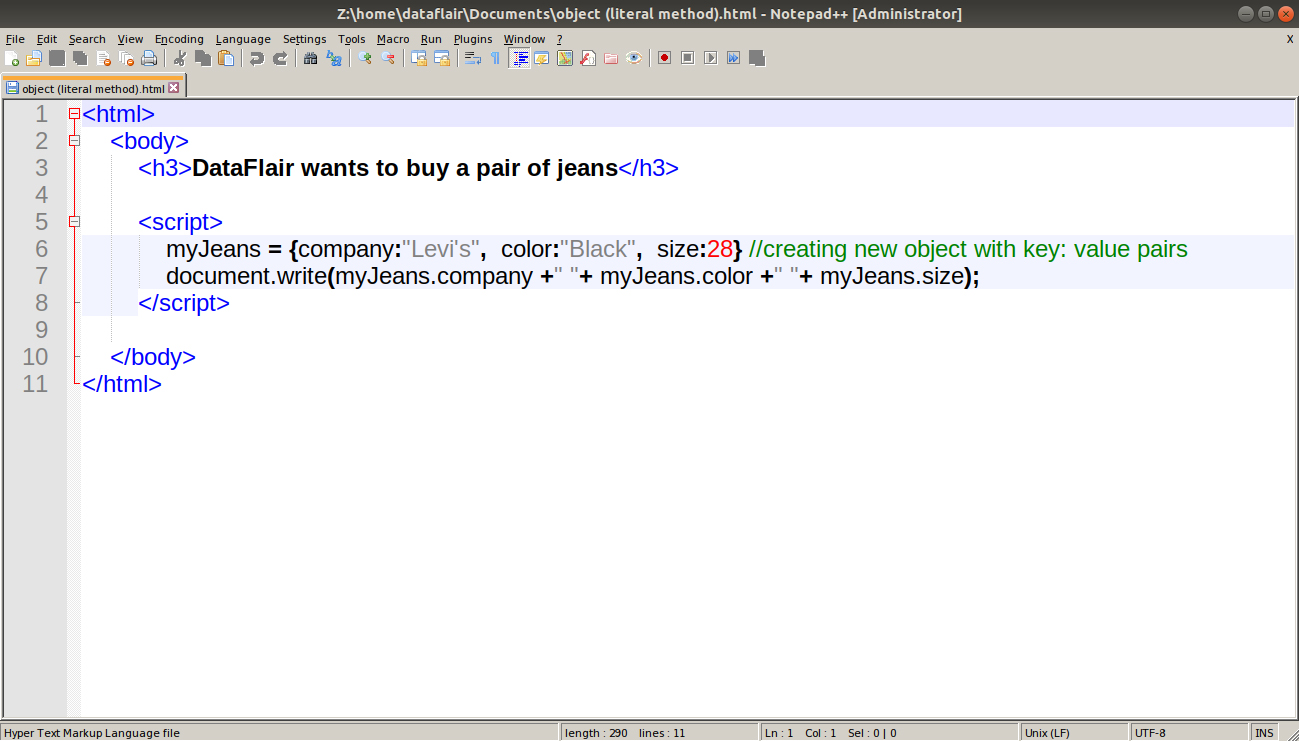
1. Creating Objects using Literal Notation
This is the simplest way to create an object in JavaScript. But it is only preferred when you are creating small programs. It gets a lot more difficult to understand and debug in large, complex programs.
Note that we created the object myJeans using the key: value pairs and separated them using a colon (:).
Code:
<html>
<body>
<script>
myJeans = {company:"Levi's", color:"Black", size:28} //creating new object with key: value pairs
document.write(myJeans.company +" "+ myJeans.color +" "+ myJeans.size);
</script>
</body>
</html>
Screenshot:
Output:
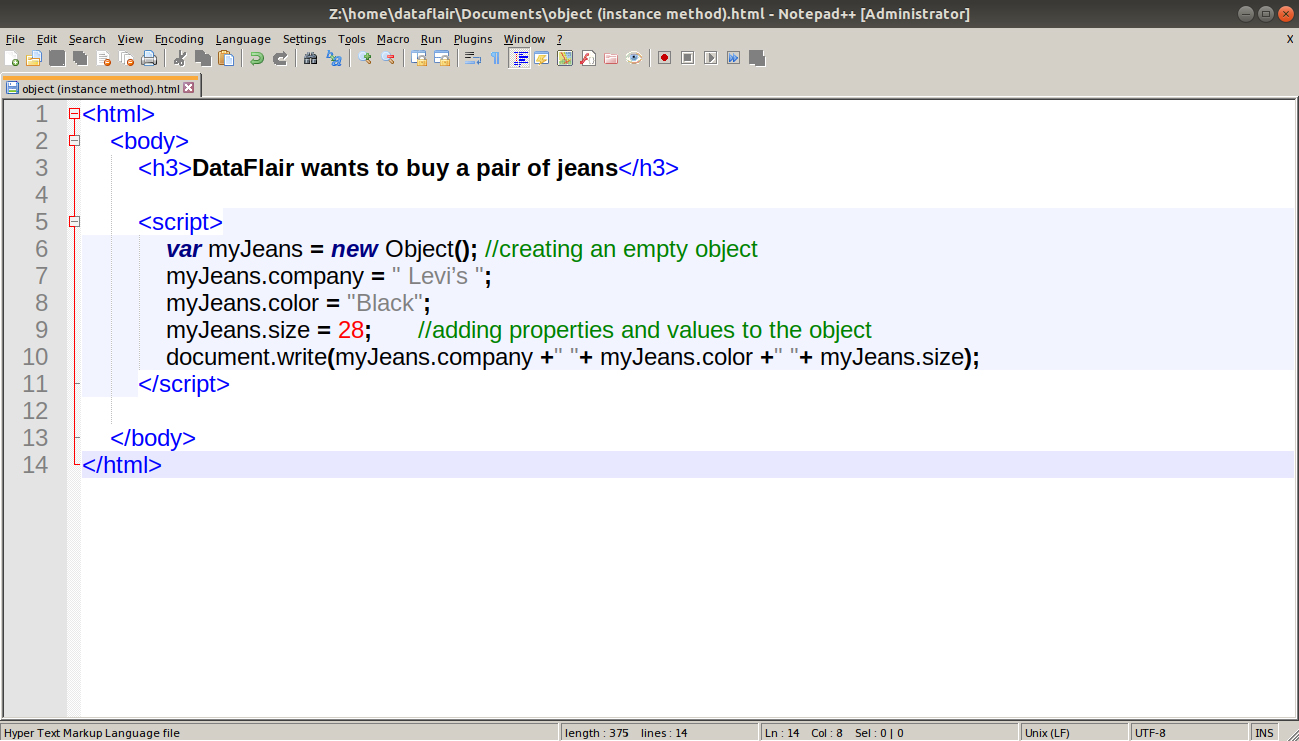
2. Creating an Instance of Object
We use the new keyword and Object() constructor function to create an empty object. Next, we will add values using dot notation. Each statement should end with a semicolon (;).
Code:
<html>
<body>
<p id="item"></p>
<script>
var myJeans = new Object(); //creating an empty object
myJeans.company = "Levi’s";
myJeans.color = "Black";
myJeans.size = 28; //adding properties and values to the object
document.write(myJeans.company +" "+ myJeans.color +" "+ myJeans.size);
</script>
</body>
</html>Screenshot:
Output:
3. Creating Objects using Constructor Notation
As with the previous technique, this method of creating objects also uses a new keyword to create an empty object. The name of a constructor generally begins with a capital letter, unlike other functions that begin with a lowercase letter. The difference between this technique and the previous one is that it uses ‘this’ keyword for assigning values. We use it instead of the object name to indicate that the property or method belongs to the object that this function creates.
Explore more with the help of our tutorial on JavaScript Functions.
Code:
<html>
<body>
<script>
function jeans(company, color, size) //function declaration statement with parameters
{ //function definition
this.company = company;
this.color = color;
this.size = size; //assigning values to the object's properties
}
myJeans = new jeans("Levi's", "Black", 28); // creating new object with arguments
document.write(myJeans.company +" "+ myJeans.color +" "+ myJeans.size);
</script>
</body>
</html>Screenshot:
Output:
Note that the output for every code is the same. Thus, we created the same objects with 3 different methods.
Summary
Here we come to the end of our tutorial on JavaScript Object. In this tutorial, we understood the object’s properties and how to access them. Also, we learned about what objects are, as well as how to create them. But to apply them in a complex program, you need to practice a lot. It is very important that you remember the syntax and methods of object creation. This will help you decide which one you need to use at that particular moment and optimize your code. Meanwhile, you can go through our next blog on JavaScript Class.
Hope our article was informative and fruitful for you. Still, if you have any queries or doubts, share with us through the comments.
Did you know we work 24x7 to provide you best tutorials
Please encourage us - write a review on Google