HTML Tables – CSS Styling Tables
Free Web development courses with real-time projects Start Now!!
HTML Tables are used to arrange data systematically so that the user can easily interpret it. With lots of data being available, the developers need to organize it in a manner so that it can be easily understood; tables facilitate this efficiently. They are widely used for research, data analysis, etc.
Uses-
- The schema of the databases is well defined with the help of tables.
- It helps in easy comparison of lots of data available.
- Tables help in the systematic presentation of information and content available.
- Tables consist of rows and columns and can contain text, images, links, other tables, etc.
Defining tables in HTML
The <table> element is used to create a table in HTML. Table header is defined by <th> and by default, the table headings are bold and centered. The <tr> tag is used for rows and <td> is used to define table data or cell.
For example,
Code-
<!DOCTYPE html>
<html>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
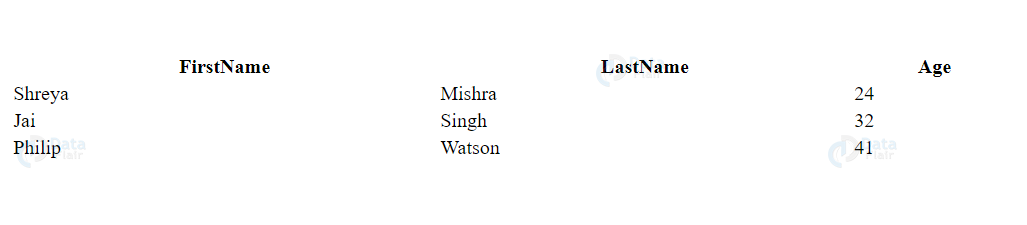
Output-
1. Adding border
The CSS border property is used for setting the border.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
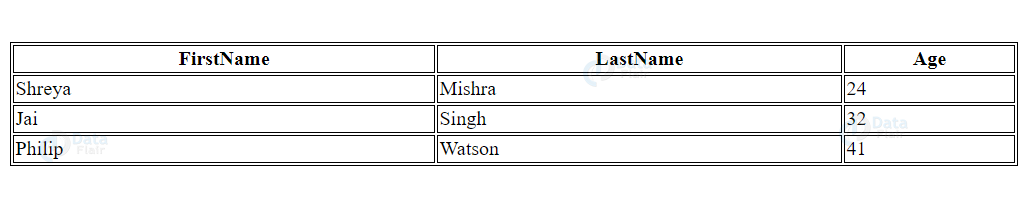
Output-
2. HTML border-collapse
The border-collapse property of CSS is used for the borders to collapse into one border.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
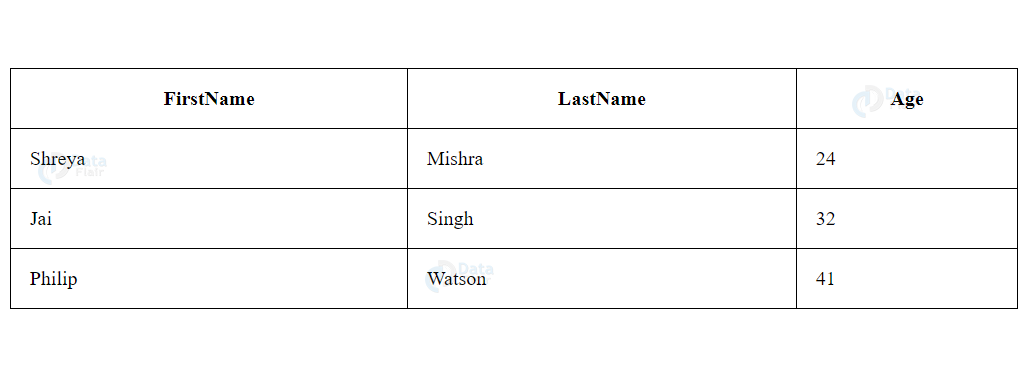
Output-
3. HTML cell-padding
The padding property is used to specify the space between the data of the cell and its surrounding borders. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th,td{
padding: 15px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output-
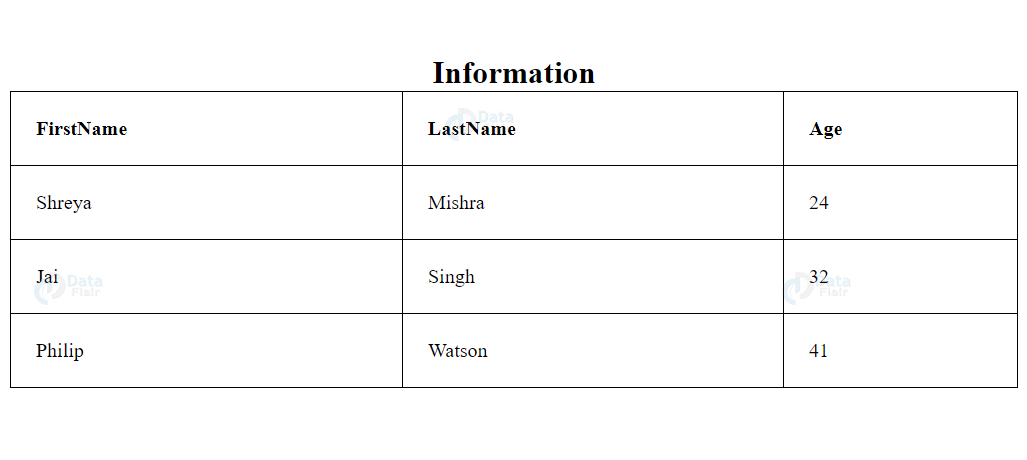
4. HTML Left-aligning table headings
The text-align property of CSS is used to align the table headings which is by default set at center. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th,td{
padding: 15px;
}
th{
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
Output-
5. Space between cells
The border-spacing property of CSS is used to specify the space between the cells/columns of the table. For example
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output-
6. Special Style for one table
The id attribute can be used to add a special style to a particular table.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table#tab1{
width: 100%;
background-color: #f1f1c1;
}
</style>
</head>
<body>
<table id="tab1">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output-
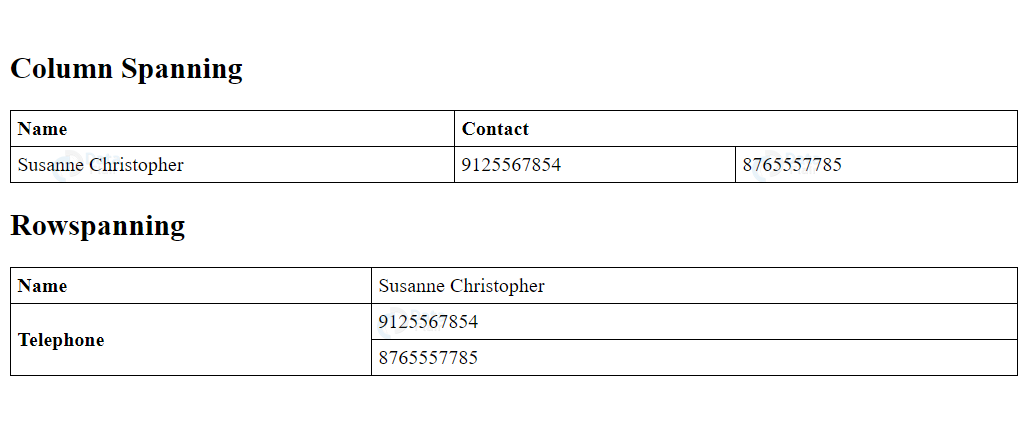
7. Column and row spanning
To make a cell span through more than one column, the colspan attribute is useful, and to make a cell span through more than one row, the rowspan attribute is useful.
For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Column Spanning</h2>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Contact</th>
</tr>
<tr>
<td>Susanne Christopher</td>
<td>9125567854</td>
<td>8765557785</td>
</tr>
</table>
<h2>Rowspanning</h2>
<table style="width:100%">
<tr>
<th>Name</th>
<td>Susanne Christopher</td>
</tr>
<tr>
<th rowspan="2">Telephone</th>
<td>9125567854</td>
</tr>
<tr>
<td>8765557785</td>
</tr>
</table>
</body>
</html>
Output-
8. HTML Caption
The <caption> element is used to add a caption to the table. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption style="font-weight: bold;font-size: 25px">Information</caption>
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
Output-
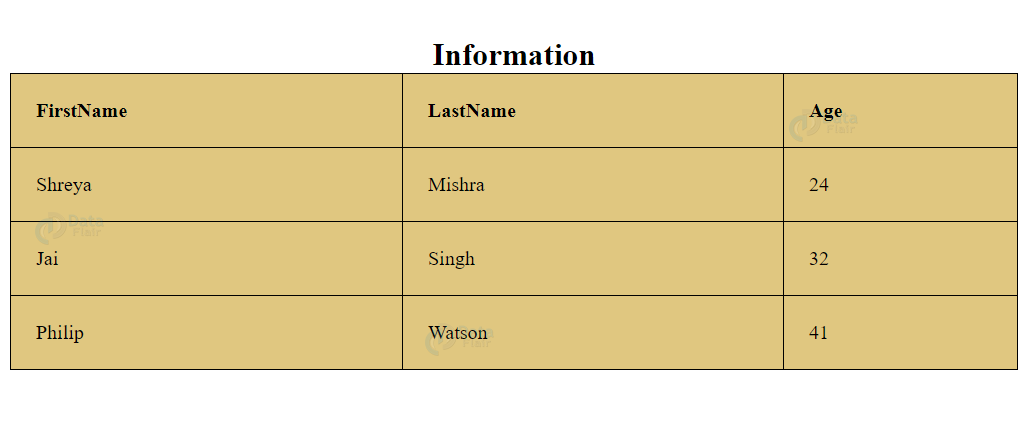
9. Background color
We can add Background color to a table in HTML using the background-color property of CSS. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
background-color: #e0c780;
}
th, td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption style="font-weight: bold;font-size: 25px">Information</caption>
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
Output-
Similarly, it is possible to add an image as the background.
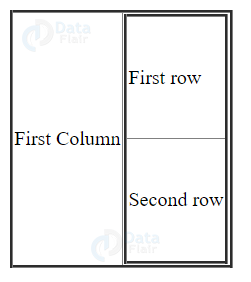
10. Nesting Tables
Nesting means one within another i.e., two or more tables within a single table. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
#t1{
padding: 10px;
border-collapse: collapse;
height: 200px;
}
#t2{
padding: 10px;
border-collapse: collapse;
height: 200px;
}
</style>
</head>
<body>
<table id="t1" border="3">
<tr>
<td>
First Column
</td>
<td>
<table id="t2" border=3>
<tr>
<td>
First row
</td>
</tr>
<tr>
<td>
Second row
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Output-
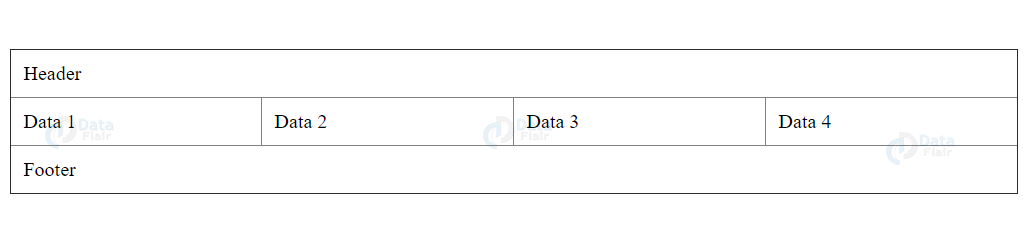
Table Header, Body, and Footer
We can define a table with a header and footer (that remains the same) and the body consisting of the main content. The tags are-
- <thead> – It is to create the header.
- <tbody> – This helps to create the main body part.
- <tfoot> – It is to create the footer.
A table can contain various <tbody> tags but only one <thead> and <tfoot>.
For example,
Code-
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
<style>
table,tr,td{
padding: 10px;
border-collapse: collapse;
}
</style>
</head>
<body>
<table border = "1" width = "100%">
<thead>
<tr>
<td colspan = "4">Header</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">Footer</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
</body>
</html>
Output-
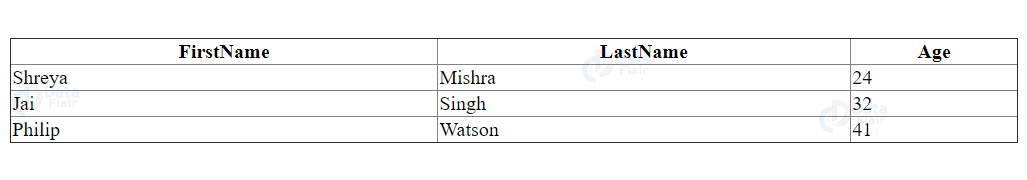
Table Heading
The <th> tag is used to specify a heading to a table. By default, it is bold and centered. It can be used to replace the <td> tag.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
#tab1{
border-collapse: collapse;
border-spacing: 3px;
}
</style>
</head>
<body>
<table id="tab1" border="1px" width="100%">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output-
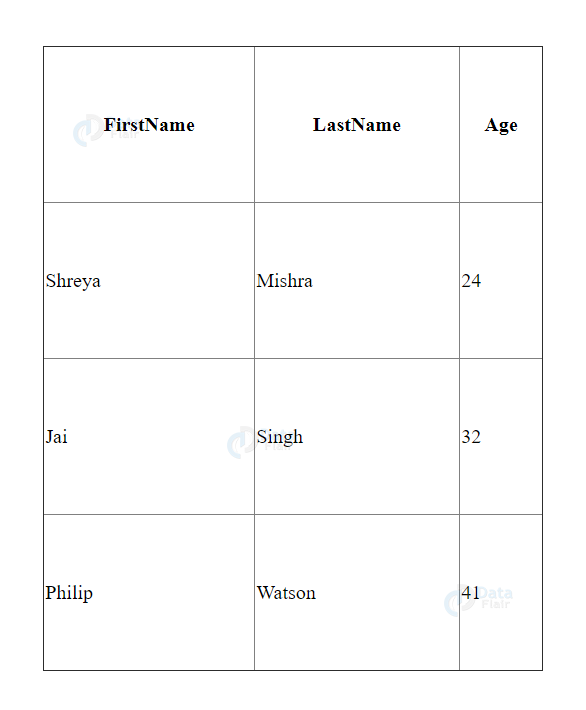
Table Height and Width
The width and height attributes of a table can be specified using percentage or pixels.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
#tab1{
border-collapse: collapse;
border-spacing: 3px;
}
</style>
</head>
<body>
<table id="tab1" border="1px" width="400px" height="500px">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr>
<td>Shreya</td>
<td>Mishra</td>
<td>24</td>
</tr>
<tr>
<td>Jai</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Philip</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output-
Summary
HTML Tables are of utmost importance for the systematic representation of data. In this article, we’ve looked at the creation of tables using the <table>, <tr> and <td> tags. We’ve also looked at the formatting of tables using CSS, such as setting alignment, padding, border-collapse, background, caption, column and row spanning, etc. We’ve also discussed the nesting of tables and the use of header and footers in a table.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google