Types of HTML Editors and Their Features
Free Web development courses with real-time projects Start Now!!
HTML editor is a software used for writing code in HTML,which is used for structuring and creating websites. Even though codes can be written from scratch using a normal text editor, HTML editors provide a great deal of ease to the developers by ensuring hassle-free coding.
When you should use an HTML Editor?
1. Developers prefer to use HTML editors when they want to have a full control over their code and easily create their websites.
2. HTML editors are of great importance to the users who don’t have much knowledge of HTML,as of now,and also those who need to generate source codes quickly.
3. HTML editors are highly beneficial for the sake of convenience as they successfully conceal and correct the developers’ part of minor errors by syntax correction,auto-completion,simple editing,etc.
Advantages of using HTML Editors
1. They are of great benefit since they allow the users to easily check their syntax, insert commonly used HTML tags and structures and also provide auto-completion.
2. The code generated through an HTML editor can be translated to other languages such as XML, JavaScript,etc. For example-NVU editor provides this translation functionality.
3. Website development can be very exhausting and cumbersome. With the help of online HTML editors, it is possible to create websites with ease and at a faster rate.
4. HTML editors provide full control to the developer, hence helping him to delve deeper into the source code and find the hidden intricacies.
Technology is evolving rapidly!
Stay updated with DataFlair on WhatsApp!!
5. HTML editors provide an amicable and aesthetic designing experience.
Types of HTML Editors
There are broadly two types of HTML Editors:
1. Textual HTML Editor
These are text-based editors where the developers can write their codes and compile them. The code appears in the same manner we write it, thus it requires basic knowledge of HTML. Some of these editors also provide features of making a project, managing all the files related to the web, etc. Examples of HTML Text editors include-Notepad++, VSCode,Sublime Text.
2. WYSIWYG HTML Editor
’What you see is what you get’ is its full form. WYSIWYG are editors that provide the preview of the output of the source code i.e. as it would appear on a browser. There is a drag and drop feature available in most of them that eases the handling. It does not require any hardcore knowledge of HTML, thus enabling non-technicals to easily develop websites. Examples include-Adobe Dreamweaver, Amaya, BlueGriffon, etc.
HTML can be written in simple text editors such as Notepad or TextEdit, but other widely used editors are:
1. Atom
Atom is an open source and free code editor. It was released by GitHub in 2014.
Key Features of Atom
- It has 81 built-in packages and 8,700 additional packages that can be installed.
- Since it’s an open-source text-editor, its code is available on GitHub and can be used by the developers to extend and edit its source code.
- Atom supports multiple sections within a single interface thus helping the developers to write code side by side.
- It also provides flexible auto-completion and syntax correction along with cross-platform editing.
Perks to Developers
- The teletype feature of Atom lets developers interact with their teammates and share their codes in real time.
- The feature of cross-platform editing enables developers to work across different Operating Systems.
- Developers can install new packages and build their own.
- Smart auto-completion facilitates faster and smoother coding.
- Multiple panes help to edit and compare code across different files.
Development Environment – Atom provides an aesthetic, user-friendly environment with an option to preview the results of the code. It is easy to Download atom.
2. Notepad++
Notepad++ is a free,open-source, multi-language code editor which was initially developed for Windows-based computers. It uses ‘Scintilla’ as the editing component and is written in C++.
Key Features of Notepad++
- It is a lightweight software i.e. smaller program size. It is also available as an application on mobiles and its source code is available on GitHub.
- Since it is an open-source code editor, it is extendable and the users can add functionalities as per their needs or add plugins from different communities.
- It is customizable thus allowing the users to personalize the features as per their preferences.
Perks to the Developers
- It is a super lightweight editor with color-coding.
- Developers can customize its interface according to their preference.
- Due to its extensibility, developers can add plug-ins and create their own.
Development Environment – Notepad++ has a familiar environment as most of the windows’ softwares and has a minimalist interface. It supports changing themes and color-coding. We can easily Download Notepad++ and use it.
3. Sublime Text
It is a cross-platform editor with Python API. Its latest version was released on 29 January 2013.
Key Features
- It has the provision of simultaneous editing i.e. it is possible to apply changes to several domains at a particular time.
- It provides many actions such as- command palette, file switching,goto symbols,multi-edit,alignment,bracket-highlighter,etc.
- Sublime falls under the category of freemium software i.e. we need to pay additional money to enjoy all its features.
- Some of the packages of sublime are open-source and are available on git.
Perks to the Developers
- The ‘Goto Anything’ feature enables developers to open files with just a few keystrokes and immediately go to words,lines or symbols.
- The feature of multiple selections enables developers to make many changes at the same time such as manipulate many lines at once.
- Split Editing permits editing of files side-by-side which escalates the rate of development.
- Easy Customization in Sublime using simple JSON files.
Development Environment – Sublime text provides a sophisticated and aesthetic development environment which can also be customized by the developers.
We will discuss installation of Sublime Text 3 in this HTML Tutorial later.
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC has been developed by Adobe Inc. However, it is a closed-source software and works well only within an Adobe ecosystem.
Key Features
- It has proven to be an important tool in the domain of web-designing using the aesthetic cloud libraries of Adobe promoting colors,graphics,layers,etc.
- It can be used as a text as well as WYSIWYG(what you see is what you get) editor i.e. code can be edited with or without a visual guide.
- This gives the developers additional features of previewing the end results of the code.
- It is useful for full-stack development.
Perks to the Developers
- Adobe Dreamweaver provides a dynamic display and builds web-pages that can fit on any screen.
- The feature of preview enables the developers to know how exactly their web page would look, before publishing it.
- The workspace is customizable, enabling the developers to see only the tools they need in order to code.
- Multi-monitor support feature for Windows helps to view web pages on multiple monitors.
Development Environment – Created by Adobe, Dreamweaver cc provides a magnificent design and layout for the workspace. Anyone can easily Download Dreamweaver CC and use it.
5. Visual Studio Code
Visual Studio Code was developed by Microsoft as a multi-platform and multi-language software.
Key Features
- It has the features of built-in Git commands, debugging of code right from the editor, live preview of the web from server, smart code-completion using IntelliSense and many more.
- It’s a free and open-source software that is one of the most popular developers’ tool.
- The most prominent feature of Visual Studio Code is its interactive debugger which enables execution of debugging commands on the console.
- IntelliSense of VS Code has proven to be extremely beneficial for code understanding,navigation and refactoring.
Perks to the Developers
- VS Code has an attractive User-Experience and a customizable workspace.
- IntelliSense provides smart completions based on variables,functions and imported libraries.
- With VS Code, it is possible to debug the code right from the editor,without any hassle.
- Git commits can be made right from the editor.
- Extensions are availavle to add new languages, debuggers or any other additional services. They run as separate processes, thus not at the cost of speed,of the editor.
Development Environment – VS Code provides a customizable user environment wherein developers can easily set its theme,layout,colors,etc. Downloading Virtual studio code is very easy and fast process.
Sublime Text 3 Installation
Sublime Text 3 is the current version of sublime text. In the following section, we will install Sublime Text 3 in easy steps:
Note: File with the HTML code should be saved with .html extension.
Installation of Sublime Text 3 on Windows
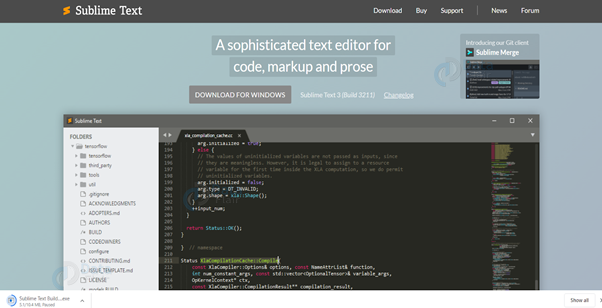
Firstly you need to Download Sublime Text.
1. Go to the DOWNLOAD FOR WINDOWS tab and download the executable file.
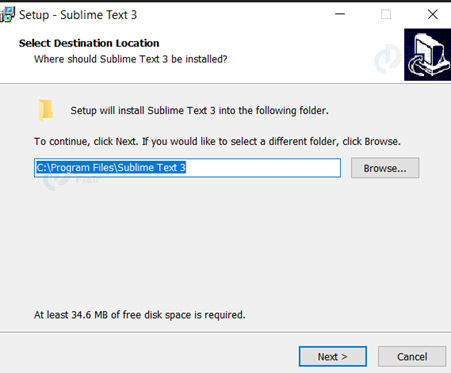
2. Run the executable file. The following dialogue box appears.
Browse to the location where you’d like to install sublime text.
3. Set additional tasks and click on install.
4. Click finish to exit the setup and editors will appear as follows:
Summary
HTML editors provide a great deal of convenience and added functionalities to the users, thus enabling them to pursue web development at ease. We have discussed the installation of one of the HTML Editors- Sublime Text 3. The purpose of HTML editors is not only for HTML developers. They are useful for coding and incorporating other technologies such as XML, JavaScript, PhP, CSS, etc.
If you are Happy with DataFlair, do not forget to make us happy with your positive feedback on Google










I just read this article and loved it. I’m restudying HTML coding. Thank you for your very helpful info.
Getting more insight into this! Thank you!