HTML Lists – CSS Styling Lists
Free Web development courses with real-time projects Start Now!!
Lists are used to group similar data together so that it becomes easy to retrieve the relevant data. HTML Lists contain list items that can be ordered or unordered, based on the developer’s necessity. For example, books list, list of students in a class, etc.
In HTML, there are three ways of creating a list-
1. Unordered List – The items are sequenced using bullets(by default). It is specified using the <ul> tag, followed by <li>
2. Ordered List – The items are sequenced using numbers. It is specified using the <ol> tag, followed by <li>
3. Description List – These are the lists containing definition terms followed by their definition. These are specified using the <dl> tag followed by <dt> and <dd>.
Advantages of Lists in HTML5
1. Proper semantics of an HTML document are maintained using an HTML list. It removes the confusion since words are not jumbled in a single line and can be easily comprehended.
2. CSS styles can be easily applied to HTML lists, by accessing the <li> tags.
3. HTML lists provide flexibility as the order of the lists can be easily changed.
a. HTML Unordered List
It starts with the <ul> tag and each list item is specified using the <li> tag. By default, the list items start with bullets. For example,
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ul> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ul> </body> </html>
Output-
The list item marker can be changed using the CSS property list-style-type
There are four values for list-style-type-
1. disc(default)
List item marker set to bullet.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ul style="list-style-type: disc;"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ul> </body> </html>
Output-
2. Circle
List item marker displayed as a circle.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ul style="list-style-type: circle;"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ul> </body> </html>
Output-
3. Square
List item marker displayed as a square.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ul style="list-style-type: square;"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ul> </body> </html>
Output-
4. None
List item marker not displayed.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ul style="list-style-type: none;"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ul> </body> </html>
Output-
HTML Nested Lists
One list can be contained within another. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h2>Web Development Technologies </h2>
<ul style="list-style-type: circle;">
<li>HTML5
<ul>
<li>Tables</li>
<li>Lists</li>
</ul>
</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>Bootstrap4</li>
</ul>
</body>
</html>
Output-
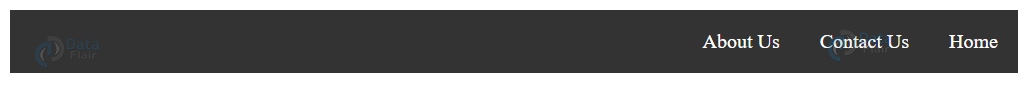
Navigation Bars using Unordered List in HTML
Unordered lists can be styled using CSS and can be used to create navigation bars. The unordered list is displayed horizontally using the float property of CSS. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: right;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#contact">Contact Us</a></li>
<li><a href="#about">About Us</a></li>
</ul>
</body>
</html>
Output-
b. HTML Ordered List
An ordered list is defined using the <ol> tag followed by <li> tags. The list item marker can be numerical digits or alphabetical.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ol> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> </body> </html>
Output-
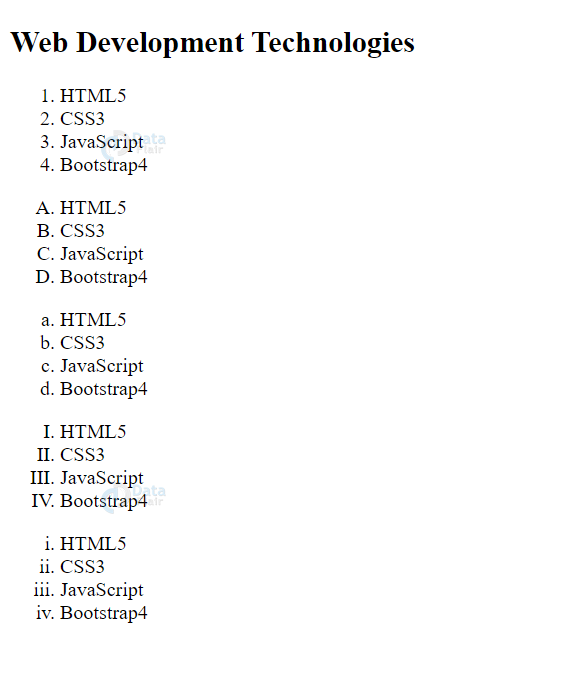
The list-item marker is specified using the type attribute of the <ol> tag. The type attribute can have the following values-
- type=”1”- List item marker displayed as a number (default).
- type=”A”- List item marker displayed as an alphabet in uppercase.
- type=”a”- List item marker displayed as an alphabet in lowercase.
- type=”Ⅰ”- List item marker displayed as an uppercase roman numeral.
- type=”i”- List item marker displayed as a lowercase roman numeral.
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ol type="1"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> <ol type="A"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> <ol type="a"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> <ol type="I"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> <ol type="i"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </ol> </body> </html>
Output-
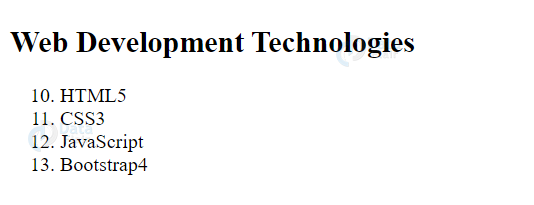
1. HTML List Counting
Counting of the items of an ordered list, by default, starts from 1. We can change it using the start attribute of the <ol> tag. For example,
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <ol start="10"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Bootstrap4</li> </body> </html>
Output-
2. HTML Nesting Ordered Lists
Code-
<!DOCTYPE html>
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h2>Web Development Technologies </h2>
<ol>
<li>HTML5
<ol>
<li>Tables</li>
<li>Lists</li>
</ol>
</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>Bootstrap4</li>
</ol>
</body>
</html>
Output-
c. HTML Description List
Description list is specified using the <dl> tag followed by <dt>, definition term, and <dd>, definition, tags. It is used to create lists where information related to each list-item is required. For example,
Code-
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h2>Web Development Technologies </h2> <dl> <dt>HTML5</dt> <dd>- Used for creating static web-pages.</dd> <dt>CSS3</dt> <dd>- Used for styling the web-pages.</dd> </dl> </body> </html>
Output-
Choosing Lists in HTML
- If in a particular document, name-value pairs are required, it is recommended to select description lists and proceed, else ordered or unordered lists can be used.
- If the order of the list items is essential, for example, number of students in a class,an ordered list must be used else an unordered list would also suffice.
Summary
HTML Lists are useful for grouping similar data together that helps in easy retrieval and makes the document systematic. In HTML5, lists are of three types- ordered list, unordered list, and definition list. In this article, we’ve discussed these lists along with their applications and properties in detail. HTML unordered list is specified using the <ul> tag, ordered list using the <ol> tag and definition list using the <dl> tag.
If you are Happy with DataFlair, do not forget to make us happy with your positive feedback on Google















can you send the code of the picture in the beginning