HTML Basics to Learn HTML for Web Development
Free Web development courses with real-time projects Start Now!!
Welcome to HTML Tutorial by DataFlair!!! HTML is the mark-up language most websites are written in. In this article, we will delve into the most basics of HTML like tags and elements that are of utmost importance while writing any code in HTML. These tags help in the structuring and display of content on the web pages. So let’s start!!!
Tags in HTML
Broadly, the tags in HTML are of two types:
1. Container tags in HTML
Tags which enclose the content with start and end tags are called container tags. For example- <p>Hello,Welcome to DataFlair</p>
Here, <p>, paragraph tag, is a container tag.
2. Non-container or empty tags in HTML
HTML Tags that do not enclose any content and do not have any end tags are known as non-container tags. For example, <br> tag is useful for inserting line breaks.
Now, we’ll look at some of the HTML basics tags.
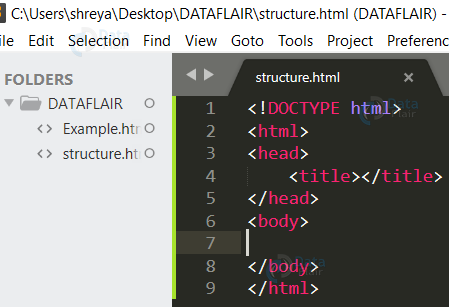
The structure of a HTML basics document is:
The semantics of these html tags are as follows:
1. <!DOCTYPE html> indicated to the browser that the document is HTML type. This is the declaration of the HTML5 document.
2. <html> element is the parent tag of the HTML document. All the other tags are enclosed within this tag. It is a container tag i.e. starts with <html> and ends with </html>.
3. <head> element contains information related to the web page that is not displayed to the user. It is a container tag i.e. it starts with <head> and ends with </head>.It includes other tags like-
- <style> – contains the attributes related to CSS styling.
- <meta> – It contains additional information related to the document.
- <script> – contains the javascript code to provide dynamic web-pages.
- <link> – this tag links the current document with other web pages or external style sheets.
4. <title> element resides in the <head> tag and defines the name of the web page. It appears as the name of the tab. It is a container tag and hence starts with <title> and ends with </title>.
5. <body> element contains the page content that will appear on the web-page. It may be text content, images, audio, video, links, etc.
HTML Headings
The heading tags enable us to write the headings in the content of our web-page. HTML 5 provides 6 basic headings from h1 to h6, each with a different font-size and weight, with h1 being the highest and h6 being the lowest.
<!DOCTYPE html>
<html>
<head>
<title>DataFlair HTML Basics</title>
</head>
<body>
<h1>Hello,Welcome to DataFlair</h1>
<h2>Hello,Welcome to DataFlair</h2>
<h3>Hello,Welcome to DataFlair</h3>
<h4>Hello,Welcome to DataFlair</h4>
<h5>Hello,Welcome to DataFlair</h5>
<h6>Hello,Welcome to DataFlair</h6>
</body>
</html>
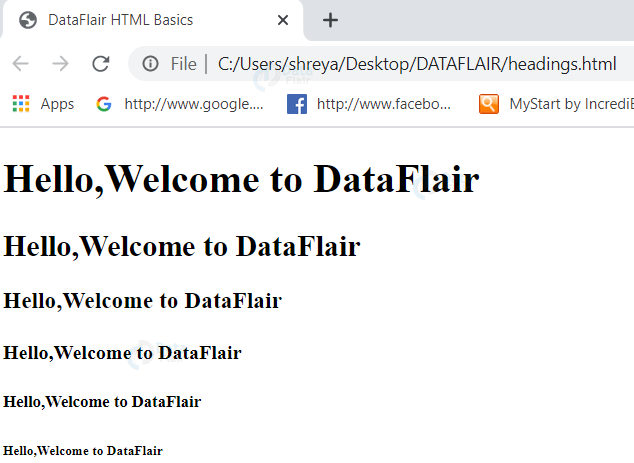
Output
HTML Paragraphs
Paragraphs are represented by the <p> tag. We use them to group similar blocks of content and provide a structure within the web page. They are separated from subsequent blocks by blank lines and first-line indentation.
<p> is a container tag. The end tag may not be required if the <p> tag is followed by a heading tag, division tag (<div>), <address>, <ol>,etc, or another <p> tag.
<!DOCTYPE html>
<html>
<head>
<title>DataFlair HTML Basics</title>
</head>
<body>
<p>Hello,Welcome to DataFlair,This is Paragraph1</p>
<p>Hello,Welcome to DataFlair,This is Paragraph2</p>
</body>
</html>
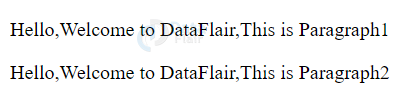
Output:
HTML Line-Break
The line-break tag <br> is an empty container tag and we use it to break lines i.e, it ends the current line and continues with the content on the next line.
<!DOCTYPE html>
<html>
<head>
<title>DataFlair HTML Basics</title>
</head>
<body>
<p>Hello<br>Welcome to DataFlair<br>This is a line break</p>
</body>
</html>
Output
HTML Horizontal Rule
<hr> Horizontal Rule tag is useful to demarcate the contents in a web-page using a horizontal line. It is an empty tag.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<p>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
</p>
<hr>
<p>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
</p>
<hr>
<p>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
Welcome to DataFlair
<br>
</p>
<hr>
</body>
Output
HTML Images
In order to render images onto the web page, the <img> tag is used. Images are not actually inserted into a web page but instead they are linked to web pages. The <img> tag creates a space for the image that has been referenced using the src attribute.
The basic attributes of the <img> tag are:
a. src-Used to specify the source file or the URL of the image.
b. alt-Used to specify some alternative text related to the image which is displayed if the user cannot view the image due to some inevitable reasons.
c. height-Used to specify the height of the image in pixels.
d. width-Used to specify the width of the image in pixels.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h1>Here is an image</h1>
<img src="C:\Users\shreya\Desktop\DATAFLAIR\DataFlair.png" alt="DataFlair" height="400px" width="400px">
</body>
</html>
Note: If the image is in the same folder as the web page, there is no need to specify the entire location in the src attribute i.e.
<img src=”DataFlair.png” alt=”DataFlair” height=”400px” width=”400px”> would work as well.
Output
HTML links
<a> anchor tag is used to create hyperlinks within a web-page. On clicking these links, the control transfers to another web-page. The href attribute specifies the destination of the link.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h1>Here is a link</h1>
<a href="www.google.com">DataFlair Basics</a>
</body>
</html>
Output
The link is usually blue in colour.
HTML Button
The <button> tag is used to create a button onto the web-page. We can style it further using the functionalities of CSS3. Inside a button anything ranging from text to images can be embedded. It is a container tag.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h3>Here is a button</h3>
<button>DataFlair</button>
</body>
</html>
Output
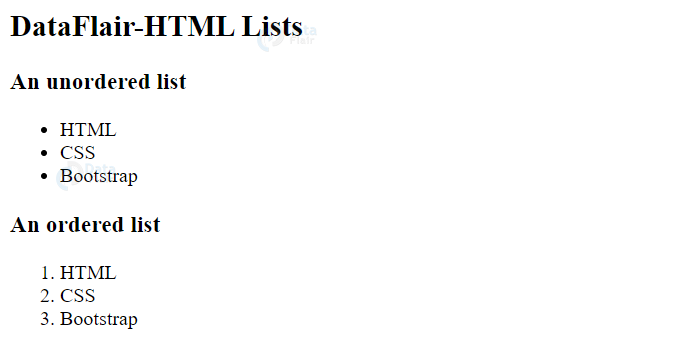
HTML List
Lists are useful to group a set of related items together. In HTML, we use the <ul>(unordered list) and <ol>(ordered list) tags to achieve this purpose. <li> tags follow the list tags to specify the contents of the list.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<h2>DataFlair-HTML Lists</h2>
<h3>An unordered list</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Bootstrap</li>
</ul>
<h3>An ordered list</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Bootstrap</li>
</ol>
</body>
</html>
Output
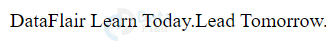
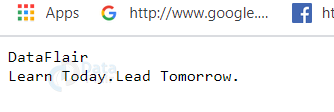
HTML Preserve Formatting
The <pre> tag of HTML allows the developers to display the text in the same format i.e. spaces, tabs, line breaks, etc as written in the code. There’s a tendency of the browsers to ignore this formatting,hence, all the content written within the <pre> tags is displayed in a fixed-width font and preserves the original formatting, as done by the developer. It is a container tag.
<html>
<head>
<title>DataFlair</title>
</head>
<body>
<pre>
DataFlair
Learn Today.Lead Tomorrow.
</pre>
</html>
Output without <pre> tag
Output with <pre> tag
HTML Non-breaking Spaces
In HTML, non-breaking space is a character entity. Non-breaking spaces are used to keep the words together i.e. words with   will not be taken into a new line. This also prevents addition of spaces by the browser.
<!DOCTYPE html>
<html>
<head>
<title>Nonbreaking Spaces Example</title>
</head>
<body>
<p>An example of this is DataFlair HTML Non-breaking-Spaces.</p>
</body>
</html>
Output
Summary
In this article, we saw the basics of HTML to develop a web-page. We’ve discussed a basic HTML page followed by some of its elements and tags such as headings, paragraphs, links, images, etc. We would discuss these topics in detail along with some more interesting elements of HTML in the subsequent articles.
Did you like our efforts? If Yes, please give DataFlair 5 Stars on Google