HTML Introduction – HTML Tutorial For Beginners
Free Web development courses with real-time projects Start Now!!
Welcome to DataFlair HTML Tutorial!!! In the modern technology-driven era, it has become essential to have an insight into how the websites, we interact with daily, are structured and developed. Hypertext mark-up language, widely known as HTML, defines the structure of billions of the prevailing websites. In this article, we will learn HTML introduction and some basic concepts.
Introduction to HTML
HTML(Hyper Text Markup Language) is a combination of Hyper Text i.e.linking of web pages,and Markup language,which uses tags to define the content within a document. Thus, HTML is used to structure the web pages and display them to the users. It is the most basic building block of the web and billions of websites have been developed using HTML and rendered onto the browsers.
HTML Version History
HTML was developed by Tim Berners-Lee in the late 1990’s and since then has developed from a small number of tags to a complex mark-up framework. It has enabled the developers to create interactive web pages with animated images, sound and gimmicks of all sorts.
In this current section, we will consider the most recent version of HTML i.e. HTML5 released on 22 October 2014 and its current version 5.2 in 2017.
Why Learn HTML?
HTML is termed as the core or skeleton of the internet or browser. It is further used with CSS, JavaScript, PHP, and other technologies to provide dynamism to a website. As the name suggests, hypertext refers to cross-referencing between different related sections or web-pages on the world-wide-web. Thus, hypertext mark-up language is a standard mark-up language that allows developers to structure, link, and present web-pages on the world-wide-web.
If you want to do any type of web-mastering, learning HTML is a small piece of a larger system as many say HTML is not a programming language. It is important to know the structure and layout of the website that you will be building.
Applications of HTML
Below are some of the HTML applications o understand uses of HTML:
1. Navigation
Using HTML, hyperlinks are created that can be used to navigate through the different webpages on the internet or the worldwide web.
2. Website development
HTML can be used to create any website from scratch and acts as a user interface for web and mobile applications.
3. Document creation on web
Document creation on websites is predominantly acquired through HTML. The sections of a documents- title,head and body are defined as elements in HTML and appear on the document as, the title of the browser’s tab, introductory information of the document and the main content of the document, respectively.
4. Images on a web page
It is possible to render responsive images to the web page using HTML,thus enabling different types of images with size variations to be used by the developer.
5. Client-Side Storage
In Order to store the data of the user’s browser, user cookies were being used. With the advent of HTML 5, it’s now possible to store the data using browser’s local storage and IndexDB.
6. Offline Storage
With HTML 5’s application cache mechanism, it is possible to store data, even when the user is offline. This is supported by cache manifest file that contains a list of files to be rendered on the web-page if the user is offline.
7. Game development
HTML 5 has facilitated the development of games which was initially carried out by Flash and Microsoft Silverlight. With HTML’s new features and its incorporation with CSS3 and JavaScript, it’s finally possible to develop games without using many APIs.
HTML5
HTML5 has evolved with new elements, attributes, and features that have made it possible to create more diverse and powerful web-applications. It has made it easier to handle multimedia and graphical content, support for scalable vector graphics (SVG),and mathematical formulas. Thus, it has successfully enriched the semantic content of the web pages.
One of the greatest advantages of HTML5 is that it is backward-compatible i.e. it includes the older versions of HTML such as HTML4, HTML2, as well.
Features of HTML5
1. New semantic elements like <header>,<footer>,<section> have been introduced.
2. There is a provision to add multimedia onto the web pages using <audio> and <video> tags.
3. With the Drag and Drop API(DnD), the developer can easily provide the user with the facility to grab an object on the web page and release it at the preferred location. Earlier, this was facilitated by using jquery or JavaScript programming.
4. Data can now be stored offline using Structured Query Language(SQL) as the database.
5. The backward versions of HTML used cookies to store the application data which was included in every server request. With the advent of HTML 5, data can now be stored locally within the browser with more security and without affecting the website’s performance.
6. Canvas i.e. a two-dimensional surface that can be programmed using JavaScript has been introduced.
7. Audio and video can be embedded on the web-pages without adding any third party plugins.
8. Geolocation − The geolocation API can be used to get or share the geographical coordinates of a user.
9. Microdata, to define your own customized elements beyond HTML5 and embedding them onto your web page.
10. HTML5 is backward-compatible and is widely used for cross-platform development i.e. can be used in different computers with different software packages.
Removed Elements in HTML5
1.<acronym>
This element specifies the usage of an abbreviation within the HTML document. In HTML 5, <abbr> element has replaced it.
2.<applet>
This tag was used until HTML 4 to specify a plug-in. A plug-in is an additional program that enhances the functionality of the browser, for example, it is used to run a java applet. HTML 5 uses the <object> tag instead which is a container for external resources.
3. <basefont>
This tag was used until HTML 4 to specify the font attributes such as font-family,font-size,font-color. In HTML 5, all the attributes related to font can be manipulated using CSS, which can be included in the <style> tag.
4.<big>,<center>
These tags have also been replaced by the CSS properties. <big> tag defines a bigger text which can be set using the font-size attribute of CSS and <center>, used to centrally align the text, has now been replaced with the ‘text-align:center’ property of CSS.
5.<dir>
This tag was used up until HTML 4 to directory list. In HTML 5, the <ul> tag is used instead.
Other elements that have been removed are-
<font> – CSS font color used instead.
<frame>,<frameset>,<noframes> – <iframe> tag used instead.
<strike> – <del> tag or <s> tag used instead.
Elements New in HTML 5
1. <article>
It represents the independent content of a web page. It is reusable i.e. it can be used independently from the rest of the site. For example- News story, Blog post, comment.
2. <aside>
It contains the content which is slightly related to the primary content, or acts as a highlighter to the main intent. It usually contains references, details of the author, related content,etc.
3. <audio>
It is used to add an audio to the web-page.
4. <figure>
It represents a self-contained content such as graphics,image,illustrations. Its position is independent of the main flow and is referred to as a single unit. For example, <figure> tag can be used to mark up an image.
5. <figcaption>
It is used to assign a caption to a <figure> element. For example, an image can be marked up using the <figure> element and <figcaption> can be used to assign a caption to it.
6. <header>
It contains the introductory content, table of contents or important navigation links related to the web-page. It is possible to have several <header> elements in one document.
7. <footer>
It contains the footer for the document and information such as copyright information, related documents, contact information.
8. <mark>
It is used to highlight the important text in a paragraph.
9. <section>
It provides a division of content within the document in terms of chapters, footers,headers,etc.
10. <nav>
It defines a set of important navigation links used within a document.
11. <time>
This tag is used to represent date/time in a human-readable format. Functionalities such as scheduling can be offered by the user agents and the results produced by the search engine can be displayed to the user.
12. <summary>
It is used within the <details> element and provides a summary to the user. It is usually hidden but when clicked by the user, it becomes visible.
13. <canvas>
It is a container for graphics and is used for rendering dynamic graphics such as graphs or shapes onto the fly. It is used along with a scripting language,and is being widely used in game development.
14. <datalist>
This helps the user to easily fill data (in the forms) using the list of predefined options.It is used to provide an autocomplete feature on <input> elements.
15. <progress>
It is used to represent the progress of a task, such as, loading or downloading.
16. <output>
It shows the result of the calculation performed by a scripting language such as JavaScript.
17. <keygen>
It generates an encryption key for passing encrypted data to the server. It is used to provide security and authenticate the users. For example, after the submission of the form, two keys are generated- public and private. The private key is stored locally and the public key is sent to the server, to authenticate the user in future.
Advantages of HTML
1. It is easy to learn and is user-friendly.
2. HTML is supported by all browsers i.e. not much consideration needs to be given to check compatibility with the browsers
3. It can be easily incorporated with other programming languages and provide added functionalities and dynamism.
4. It is free and present as default in every window.
5. HTML can be easily encoded with basic knowledge and is widely used.
6. It is the most friendly search engine i.e. it easily delivers user quality websites with relevant information.
7. HTML can be easily edited using simple editors such as notepad or any other text editor, it doesn’t need a special interface.
Disadvantages of HTML
1. HTML can deploy only static web pages, thus for dynamic web pages other technologies have to be incorporated.
2. A lot of code needs to be written to develop a simple website, thus making the process cumbersome.
3. It is difficult to develop attractive web-pages with HTML alone and CSS needs to be incorporated along with it.
4. The offered security features are limited and not so reliable in the long run.
5. HTML shows unpredictable behaviour across different browsers i.e. even though it is compatible with most of the browsers, it could still show different results.
6. Error detection can be costly since the user has to analyse the errors just by the web page that appears after the coding.
Prerequisites to Learn HTML
HTML is a fairly easy language and requires only basic computer literacy and knowledge of working with files. Any further knowledge of a programming language would add to the benefit of web development using HTML.
Basic HTML Page
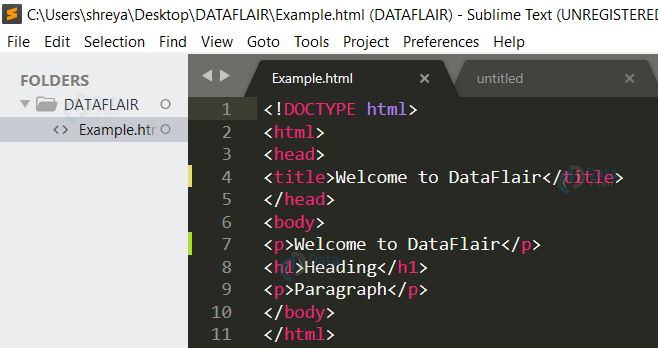
An example of a basic HTML page is as below-
HTML is made up of elements that are responsible for displaying the content in the browser and are represented by tags.
The file is saved with .html extension.
The semantics of these html tags are as follows-
- <!DOCTYPE html> indicated to the browser that the document is HTML type. This is the declaration of the HTML5 document.
- <html> element is the parent tag of the HTML document.
- <head> element contains information related to the web page that is not displayed to the user. It includes other tags like-
- <style> – It contains the attributes related to CSS styling.
- <meta> – This contains additional information related to the document.
- <script> – It contains the javascript code to provide dynamic web-pages.
- <link> – This tag links the current document with other web pages or external style sheets.
- <title> – It resides in the <head> tag and defines the name of the web page.It appears as the name of the tab.
- <body> – This contains the page content that will appear on the web-page.
- <h1> – It defines a large heading.
- <p> – It defines a paragraph.
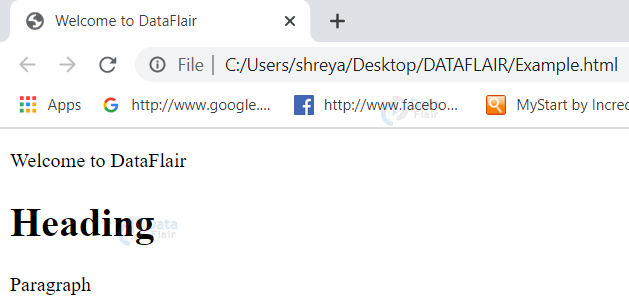
Output-
These elements are explained in the further sections in detail.
Summary
In this section, we have studied about the introduction to HTML and the evolution of the most recent version i.e. HTML 5. We’ve also looked at the pros and cons of HTML along with its basic structure. HTML is the most prevailing mark-up language used in billions of websites today.
At this point, you must have a gist of HTML and the subsequent modules will provide a deeper insight to this important web development tool.
Stay with DataFlair to learn more about HTML!!!
If you are Happy with DataFlair, do not forget to make us happy with your positive feedback on Google





There is so much information and courses
here I dont where to begin, as I am a beginner with no computer background.
Can someone give me direction?
Just do this course properly, you will get to know all the things
very helpful
very helpful
Very insightful