HTML Elements to Grasp HTML Programming
Free Web development courses with real-time projects Start Now!!
Welcome to DataFlair HTML Tutorial. In this article, we will learn about HTML elements that will help in mastering the HTML Programming Language.
HTML Elements
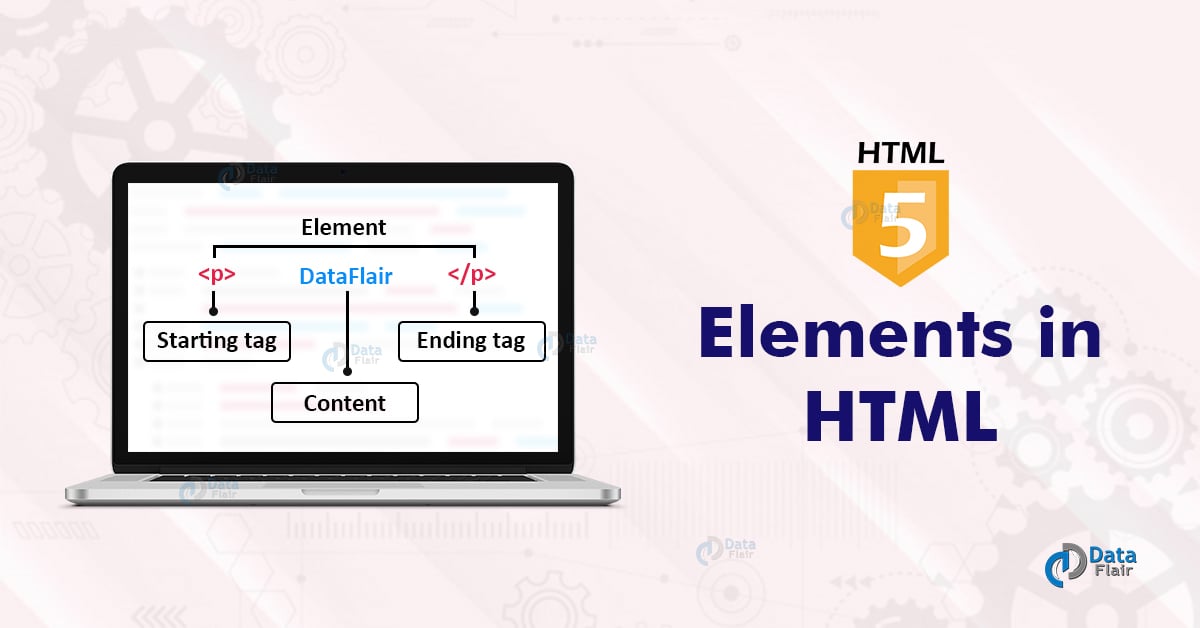
HTML elements are defined with a starting tag, some content and an ending tag. This whole, together, is known as an HTML element.
For example,
<p>This is a paragraph</p>
Here, everything from <p> to </p> is an HTML element, where <p> is the starting tag and </p> the ending tag.
If there is no content within an HTML element, it is known as an empty tag, for example, <br>(line break), <hr>(horizontal rule), etc. In the following article, we’ll look at some commonly used HTML elements.
Nested HTML Elements
HTML elements can be contained within other HTML elements. For example,
<!DOCTYPE html> <html> <body> <h1>Heading</h1> <p>Paragraph</p> </body> </html>
Here,
- The <html> tag is the root element and has a starting tag,<html>, and an ending tag,</html>,and all the other elements reside within this element.
- The <body> tag contains all the content to be displayed on the web-page. It contains two other elements-<h1>(heading) and <p>(paragraph). It is a container element with <body> as the starting tag and </body> as the ending tag.
- <h1> element defines the heading tag.
- <p> element defines the paragraph tag. Though, <p> works even without an ending tag </p> i .e.
<!DOCTYPE html> <html> <body> <p>Paragraph1 <p>Paragraph2 </body> </html>
This would also generate the same output which means, for some HTML elements like <p>,the ending tag is optional. It is recommended to always use the ending tags for container elements in order to escape the unexpected errors.
HTML Empty Elements
HTML elements with only starting tag and no content are known as empty HTML elements, as discussed in the previous articles. Though, you can use ending tags to close these elements as well, but it is not recommended to do so.
For example:
The <br> tag, used as line break can be ended with </br>.
Other examples of HTML’s empty tags are:
<hr>,<link>,<input>,<img>,etc.
These will be discussed in detail in the upcoming articles.
Case Sensitivity
HTML is not a case-sensitive language i.e. <HTML> would be treated the same as <html>. However, as per the W3C recommendation, lower case is followed.
Commonly Used HTML Elements
Now we will discuss some commonly used HTML elements in brief.
HTML Document’s Metadata
Metadata has the important information related to the HTML document. The metadata contains details regarding the scripts, styles and other data which helps the browser to render pages. The examples are:
| HTML Element | Description |
| <head> | It contains document’s metadata such as its scripts,style,titles,links,etc. |
| <title> | It contains the title of the web-page, as it would appear on the tab. |
| <base> | All the links on a web-page will be rendered to a default web-page whose URL is specified in the <base> element. |
| <style> | The styling of the document i.e single HTML page or a part of it is specified in the <style> element. |
| <link> | This element is used to link the current HTML document with some other page i.e. frequently used to link style sheets. |
| <meta> | This element is used to specify all the meta-data that is not defined by the other tags such as charset, author, etc. |
HTML Sectioning Root
| HTML Element | Description |
| <body> | The <body> element contains all the content to be displayed on the web-page.There is only one body element in an HTML page. |
HTML Document Sectioning
Document sectioning elements enable the developers to create sections in their documents. These may be headers, footers, divisions, navigation bars, etc.
| HTML Element | Description |
| <article> | It represents the independent content of a web page. It is reusable i.e. it can be used independently from the rest of the site. For example- News story, Blog post, comment. |
| <aside> | This contains the content which is slightly related to the primary content, or acts as a highlighter to the main intent. Usually it contains references, details of the author, related content,etc. |
| <header> | It contains the introductory content, table of contents or important navigation links related to the web-page. It is possible to have several <header> elements in one document. |
| <footer> | It contains the footer for the document and information such as copyright information, related documents, contact information. |
| <nav> | This defines a set of important navigation links used within a document. |
| <section> | It provides a division of content within the document in terms of chapters, footers,headers,etc. |
HTML Content Sectioning
These elements are used for sectioning the content within the <body> tag and provide a proper logical structure to the content.
| HTML Element | Description |
| <figure> | It represents self-contained content such as graphics,image,illustrations. Its position is independent of the main flow and is referred to as a single unit. For example, <figure> tag can be used to mark up an image. |
| <figcaption> | It is used to assign a caption to a <figure> element. For example, an image can be marked up using the <figure> element and <figcaption> can be used to assign a caption to it. |
| <hr> | The <hr>, Horizontal Rule, tag is used to demarcate the contents in a web-page using a horizontal line. |
| <ol>,<ul>,<li> | In HTML, the <ul>(unordered list) and <ol>(ordered list) tags are used to achieve this purpose. These tags are followed by <li> tags to specify the contents of the list. |
| <pre> | The <pre> tag of HTML allows the developers to display the text in the same format i.e. spaces, tabs, line breaks, etc as written in the code. |
| <div> | This element creates a logical container within the HTML document but does not represent anything. Instead it is used to organize similar content together so that they can be styled with CSS or may be used with JavaScript. |
| <dl>,<dt>, <dd> | <dl> element contains the definition list i.e. <dt>(term) and <dd>(definition of each term). |
| <blockquote> | It is useful for representing some content that has been referenced from some other web-page. It is usually indented by the browser and is defined using its ‘cite’ attribute. |
| <main> | This element contains the main and most important part of the document that specifies the functionality and goals of the entire web-page. There is only one main element and it is not a descendent of any other element. Also, the content within this element is unique and not repeated. |
Multimedia and Images in HTML
We use these HTML tags to add multimedia i.e. audio and video, and images to the web-page.
| HTML Element | Description |
| <img> | In order to render images onto the web page, the <img> tag is used. The <img> tag creates a space for the image that has been referenced using the src attribute. |
| <audio> | It is useful for adding audio to the web-page. |
| <map>,<area> | <map> defines an image-map i.e. an image with particular links in it. The <area> element defines these clickable areas within the map. The <area> elements are always embedded inside <map> elements. |
| <video> | This element is useful to add video to the web page. The supported formats are MP4,WebM and Ogg. |
| <track> | It is to specify additional files related to multimedia files i.e. text that should appear when a particular audio or video is playing. Example-captions or subtitles. |
HTML Scripts
These HTML elements add dynamism to the web pages that can be achieved using JavaScript(predominantly) or other scripting languages such as JSP, PhP, Perl, Python, etc.
| HTML Element | Description |
| <script> | This element contains the code which may be either written directly or referenced from. |
| <noscript> | This element contains the code in HTML that must be executed by default if the added scripting doesn’t work or has stopped inevitably. |
| <canvas> | It is a container for graphics and is used for rendering dynamic graphics such as graphs or shapes onto the fly. It is used along with a scripting language,and is being widely used in game development. |
HTML Embedded Content
Other than multimedia, other content such as those from external resources can also be embedded on to the HTML documents. These are defined by the following elements.
| HTML Element | Description |
| <embed> | The <embed> tag is used to add plug-ins to the browser i.e. programs that extend the browser’s functionality. For example,Java Applets, Maps,etc. |
| <iframe> | <iframe> or Inline Frame Element is used to insert another web-page into the current HTML web-page. |
| <object> | This element is used to embed an external resource which can be a web page,image, multimedia or a plug-in. |
| <param> | This tag contains the parameters for plug-in applications in the <object> element. |
| <picture>,<source> | The <picture> element contains a set of images or audios or videos, that are scalable according to the device’s viewport. These sources are specified using the <source> element and one <img> element. The first preference that matches the attribute ‘srcset’ of the <source> tag is rendered by the browser. |
HTML Table Elements
These HTML elements are useful for creating table and handling its data as below:
| HTML Element | Description |
| <caption> | This element is used to define the title of the table and is put immediately after the <table> tag. |
| <table> | This element is the root for creating a table i.e. a 2-D figure comprising rows and columns with data. |
| <colgroup>,<col> | The <colgroup> element is used to group a set of columns together in order to avoid the repeated formatting. It contains <col> elements which are used to define a particular column and specify its semantics. |
| <thead>,<tbody>,<tfoot> | These elements specify the header, body and footer of the HTML tables. |
| <td> | We use it to specify the data within the columns of the table. |
| <th> | It is useful to define the header column in a table. |
| <tr> | We use it to define rows within a HTML table. |
HTML Forms
HTML elements used for creating and handling forms in HTML are defined below.
| Elements | Description |
| <form> | This element is for the creation of forms in order to take inputs from the users. |
| <input> | In order to take inputs from the users, the <input> elements are used where the user can input the data. It could be of various types,text,checkbox,radio buttons,etc. |
| <label> | We use it to define the caption of a particular input type i.e. whenever the mouse click will be focussed by the users on the input types, these labels will be read. |
| <datalist> | This element is to list predefined options, so that the user can easily choose an input. |
| <fieldset> | In order to group similar elements within a form, we use <fieldset> element in HTML. It draws a box around these items. |
| <legend> | This element is to specify a caption for the elements in <fieldset> element. |
| <meter> | It is for representing a scalar or a fractional value within a given range. |
| <optgroup> | This element is for grouping similar items within a given drop-down list created using a <select> element. |
| <option> | This element is for specifying the data contained within the <optgroup>,<select> and <datalist> element. |
| <output> | The <output> element contains the result given by some calculation or actions performed by the user. |
| <progress> | The <progress> element displays a bar that shows the completion of specific tasks. |
| <select> | It is a form control used to create a drop-down list,from which the user can select from the options available. |
| <textarea> | Provides the users with a typing space wherein they can write some multi-line text, such as feedback,address,etc. |
HTML Text Semantics
These HTML elements are used for the inline styling of text in the HTML document.
| HTML Element | Description |
| <a> | The <a>,anchor, tag is used to create hyperlinks within a web-page. On clicking these links, the control is transferred to another web-page. The href attribute specifies the destination of the link. |
| <b> | Used to bold the contents of a particular text. |
| <abbr> | This element specifies the usage of an abbreviation within the HTML document. |
| <br> | The line-break tag <br> is an empty container tag to break lines i.e. it ends the current line and continues with the content on the next line. |
| <i> | This element is useful to italicize a particular content. |
| <bdi> | <bdi> stands for bi-directional isolation and the text contained within its tags is isolated from the other surrounding text. It takes bi-directional algorithm into account. |
| <bdo> | <bdo> stands for bi-directional text override and it overrides the current directionality of the text within its tags. |
| <cite> | This element specifies the title of some work that has been taken as a reference. It must include the title of the work. |
| <code> | This element is useful to insert computer codes within an HTML document. |
| <data> | It specifies the machine-readable translation of a particular content along with its layman translation. |
| <em> | This element is for emphasizing a particular content. |
| <q> | This element is to specify that a given content has been quoted and is usually rendered with quotation marks. |
| <time> | It is for representing the time. |
| <var> | This element defines a variable in mathematical or programming semantics. |
| <span> | This element marks a particular part of the document or text. We usually use it to style the content with CSS or perform actions using JavaScript. |
| <sub> | It displays the content in subscript. |
| <sup> | This displays the content in superscript. |
| <strong> | It displays the content in a manner such that it appears as important. |
| <u> | It is for underlining text that may be mis-spelled or is different from the other texts. |
| <ruby> | These elements specify the text in Ruby annotations i.e. East Asian Characters. |
| <rt> | This element is contained within the <ruby> element and contains the Ruby text. |
| <rp> | For browsers that do not display ruby annotations,the <rp> element is used to display a fall-back parenthesis. |
| <rb> | The <rb> element is used to demarcate or separate the base text defined in ruby. |
| <rtc> | The HTML Ruby Text Container, contains the semantic annotations defined in Ruby. |
| <wbr> | <wbr> or word-break opportunity is used to specify where in a specific text, it would be alright to add line breaks i.e. provide appropriate opportunities. |
| <small> | This element is for defining small texts to add comments, notes, copyright, etc. |
HTML Interactive Elements
In order to make the web-page dynamic or create interactive user-interface, we use the following HTML elements:
| HTML Elements | Description |
| <summary> | It is used within the <details> element and provides a summary to the user. It is usually hidden but when clicked by the user, it becomes visible. |
| <details> | This element is for creating a widget, containing text, that the user can toggle between, as per his preference. |
| <dialog> | It is useful to create a dialog box or any other interactive component, such as a sub-window. |
| <menu> | This element contains a list of actions or commands that can be performed by the user. The menu could be either on top of the screens or implicit with specific buttons,after they have been clicked. |
Demarcation in HTML
These elements are for indicating that a particular part of the document has been manipulated or altered.
| HTML Elements | Description |
| <ins> | This element specifies and insert a particular content onto the web-page. |
| <del> | It specifies deleted content from the document. |
HTML Web Components
| HTML Elements | Description |
| <slot> | This element contains a placeholder wherein the users can add their own mark up, create their own DOM tree and present them. |
| <template> | This element is to halt the rendering of an HTML page as and when it is loaded. It is useful to render the page later during run-time using JavaScript. |
Summary
In this article, we’ve seen the difference between container and empty tags and the basic definition of HTML elements. We’ve gone through some of the basic HTML elements to carry out tasks such as document sectioning, context sectioning, creation and manipulation of tables, forms, images, multimedia, etc. In the following articles, brighter light would be thrown on these elements and their intrinsic details will be studied.
So stay with DataFlair to Master HTML!!!!
Your opinion matters
Please write your valuable feedback about DataFlair on Google



Amazing Article. The way you start your article with the introduction of HTML and the way you explain each tag with a brilliant example.
As the founder of Spanking Solutions, I greatly appreciate your contribution to [relevant field] through your educational and engaging writing.