HTML Classes – HTML Class Attribute
Free Web development courses with real-time projects Start Now!!
Welcome to DataFlair HTML Tutorial Series!!!! In this article, we will learn about HTML Classes in detail. So let’s start!!
HTML Classes
HTML class attribute can be accessed by any element and is useful to identify a group of elements in an HTML document together. These elements can be styled using CSS or actions that can be performed on them using JavaScript.
For example,
<!DOCTYPE html>
<html>
<head>
<style>
.country {
background-color: black;
color: white;
padding: 8px;
font-weight: bold;
font-family: monospace;
}
</style>
</head>
<body>
<h2 class="country">DataFlair</h2>
<p>HTML Attributes</p>
<h2 class="country">Article on</h2>
<h2 class="country">The Class attribute</h2>
</body>
</html>
(Here, the class attribute is accessed with CSS using the dot operator i.e. ‘.’).
Output-
As seen, all the HTML elements with the same class are styled in the same manner. A period (.) is used to access the elements with the same class name in CSS.
Note-The class name is case-sensitive.
HTML Classes Attribute on Inline Elements
Class attribute in HTML can be used on inline elements, such as the <span> element.
Code-
<!DOCTYPE html>
<html>
<head>
<style>
span.dataflair{
font-size: 40px;
color: red;
}
</style>
</head>
<body>
<h1>Welcome to <span class="dataflair">DataFlair</span> E-Learning</h1>
<p>This is an <span class="dataflair">important</span>text.</p>
</body>
</html>
Output-
Same Class Name for Different Tags
The same class name can be used for different tags, i.e., h2, and p can use the same class name and can be styled in the same manner.
Code-
<!DOCTYPE html>
<html>
<style>
.dataflair {
background-color: black;
color: white;
padding: 10px;
}
</style>
<body>
<h2 class="dataflair">DataFlair</h2>
<p class="dataflair">We continuously work hard to bring you the best trainers to enable your smooth learning at your home as per your convenience. This is the reason why most of the DataFlair students get placed in top MNCs in Big Data just after the training.</p>
</body>
</html>
Output-
Multiple Classes
It is possible for HTML elements to have more than one class name, separated by spaces. For example,
Code-
<!DOCTYPE html>
<html>
<style>
.dataflair {
background-color: black;
color: white;
padding: 10px;
}
.centre {
text-align: center;
}
</style>
<body>
<h2 class="dataflair centre">Welcome</h2>
<h2 class="dataflair">To DataFlair</h2>
<h2 class="dataflair">E-learning</h2>
</body>
</html>
Output-
As we can see, the first heading(Welcome) is center-aligned, since it belongs to another class, centre, whose CSS property has been applied to it.
Class Attribute in JavaScript
The class attribute can be used along with javascript. The getElementsByClassName() method is useful to access the elements belonging to a specific class. For example,
Code-
<!DOCTYPE html>
<html>
<head>
<style>
.dataflair {
background-color: black;
color: white;
padding: 10px;
}
.centre {
text-align: center;
}
</style>
<script>
function myFunction() {
var x = document.getElementsByClassName("dataflair");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
</head>
<body>
<button onclick="myFunction()">Click Me.</button>
<h1>Class attribute with JavaScript</h1>
<h2 class="dataflair centre">Welcome</h2>
<h2 class="dataflair">To DataFlair</h2>
<h2 class="dataflair">E-learning</h2>
</body>
</html>
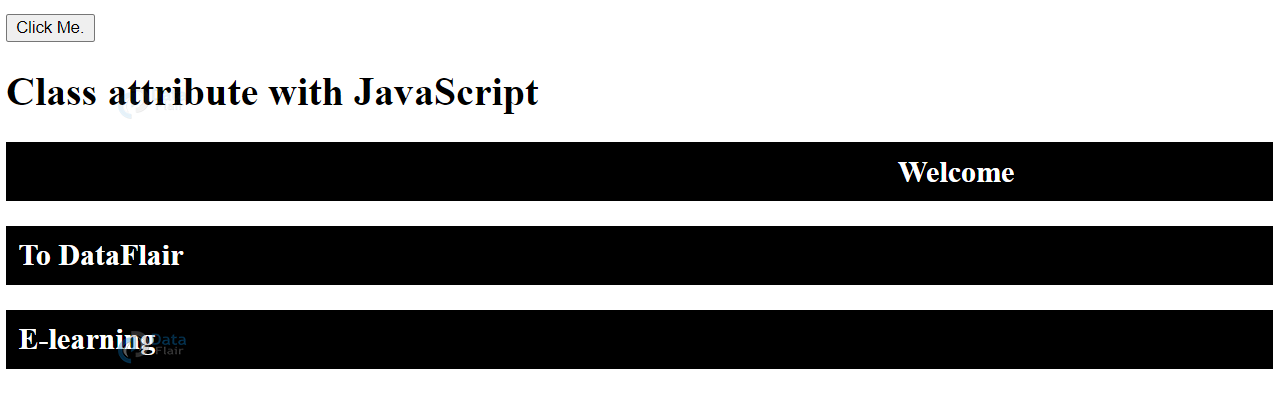
Output-
Before-
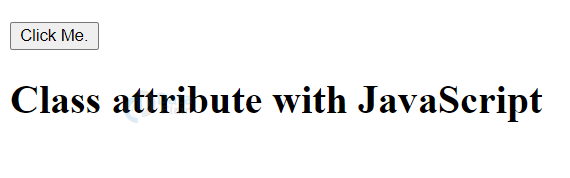
After-
As soon as we click the button, all the elements with the class name ‘dataflair’ hide.
Browsers Supported by HTML Classes Attribute
- Firefox
- Google Chrome
- Internet Explorer
- Safari
- Opera
Summary
HTML classes are of great importance for grouping similar elements, that need to be styled using CSS or perform an action using JavaScript, together. HTML classes are defined using the class attribute and are accessed using a period(.). An HTML document can have multiple classes, and different tags can also have the same class name. We’ve also discussed the styling of elements using the class element and the ‘getElementsByClassName’ method of JavaScript.
We work very hard to provide you quality material
Could you take 15 seconds and share your happy experience on Google