HTML Iframes – HTML Inline Frame Element
Free Web development courses with real-time projects Start Now!!
HTML iframes or inline frames are used to display different web-pages within the current web-page. It consists of a rectangular region where different web-pages can be displayed or separated into sections. An iframe is defined by the <iframe> element in HTML5.
HTML IFrame Syntax-
<iframe src=””></iframe>
HTML Iframes Attributes
| Name | Description |
| src | This attribute is for specifying the name of the file that should be loaded in the frame. |
| srcdoc | It is useful to specify the content that should be displayed within an iframe. |
| name | This attribute is useful to specify a name to the iframe. This could be necessary while linking multiple frames. |
| marginwidth | It is to specify the spacing between the left and right frame borders and the frame content. It is defined in pixels..However, this is not supported in HTML5, the CSS padding property can be used instead. |
| marginheight | This attribute is used to specify the spacing between the top and bottom frame borders and the frame content. It is defined in pixels.However, this is not supported in HTML5, the CSS padding property can be used instead. |
| height | It specifies the height of the frame. |
| width | This attribute is useful to specify the width of the frame. |
| scrolling | It controls the scrollbars of the frame. It takes the values, ‘yes’, ‘no’, or ‘auto’. |
| sandbox | It defines the constraints regarding the content of iframe. |
For Example-
<!DOCTYPE html>
<html>
<head>
<title>MyFrame</title>
<style>
#one{
position: absolute;
top: 50px;
left: 1190px
}
#two{
position: absolute;
bottom: -150px;
top: 50px;
}
#three{
position: absolute;
bottom: -150px;
left: 316px;
top: 50px;
}
body {
margin: 0px;
font-family: 'segoe ui';
}
</style>
</head>
<body>
<h2><center>My Frames</center></h2>
<iframe id="one" srcdoc="<center><h1><b> Section3</center</h1></b>" name="header" height="700px" width="320px"style="border:4px solid orange;"></iframe>
<iframe id="two" srcdoc="<center><h1><b> Section1</center</h1></b>" name="navigate" height="700px" width="310px" style="border:4px solid orange;"></iframe>
<iframe id="three" srcdoc="<center><h1><b>Section2</center</h1></b>" name="okay" height="700px" width="870px" style="border:4px solid orange;"></iframe>
</div>
</body>
</html>
Output-
Setting Height and Width in HTML Inline Frames
The size of HTML iframe is specified using the height and width attributes. The values of these attributes could be either in pixels or percentages. For example,
<!DOCTYPE html>
<html>
<body>
<p>Content here</p>
<iframe src="https://data-flair.training/blogs/" height="400px" width="400px"></iframe>
</body>
</html>
Output-
Removing Border in HTML Inline Frames
The CSS border property is to remove the border of an iframe. By default, an iframe has a border.
<!DOCTYPE html>
<html>
<body>
<p>Content here</p>
<iframe src="https://data-flair.training/blogs/" height="400" width="400" style="border:none;"></iframe>
</body>
</html>
Output-
Styling Border in HTML Iframe
We can style the border of the iframe using CSS.
Code-
<!DOCTYPE html>
<html>
<body>
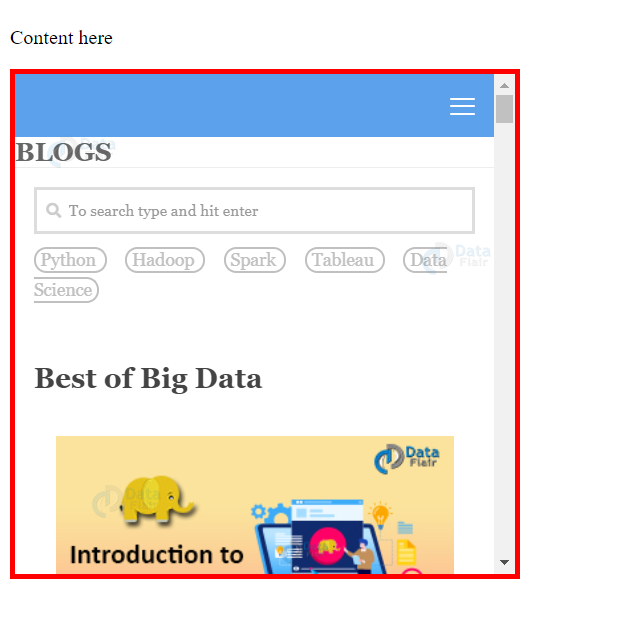
<p>Content here</p>
<iframe src="https://data-flair.training/blogs/" height="400" width="400" style="border:4px solid red"></iframe>
</body>
</html>
Output-
Target for a link
An iframe can be the target of a specific link. The name of the iframe must be specified as the target of the link.
<!DOCTYPE html>
<html>
<body>
<p>Click the link in the text</p>
<iframe height="300" width="350" src="https://data-flair.training/blogs/"name="frame_a"></iframe>
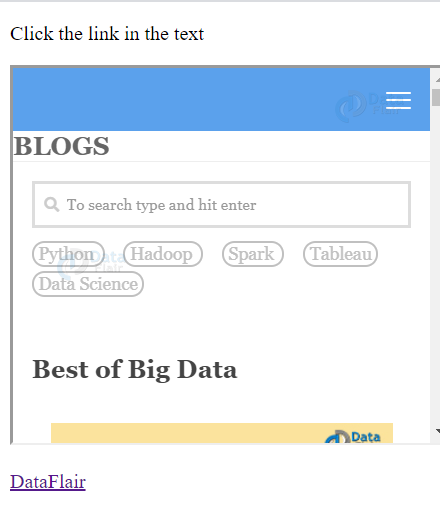
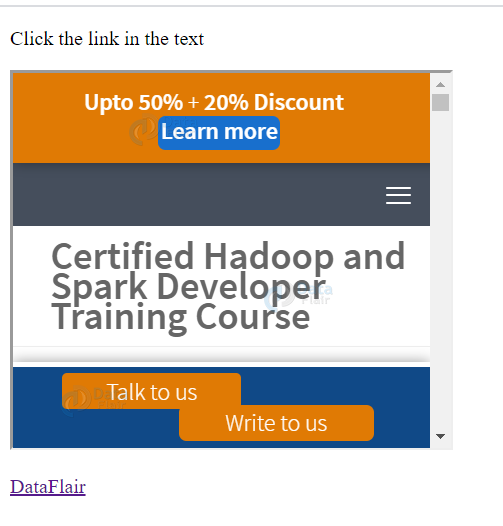
<p><a href= "https://data-flair.training/hadoop-spark-developer-course/" target="frame_a">DataFlair</a></p>
</body>
</html>
Output-
Before clicking the link-
After clicking the link-
Embed Youtube Videos on Iframes in HTML
We can embed Youtube Video on iframes by following these steps-
- Go to the youtube video you wish to embed.
- Click on share.
- Click on the ‘embed’ option.
- Copy the HTML code on to your HTML document.
- Set the width and height of the iframe as per the preference.
<!DOCTYPE html> <html> <head> </head> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/UZRkpGk943Q" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </body> </html>
Output-
Supported Browsers
- Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Summary
Iframes in HTML are useful to embed different web pages on a single web page. They are defined using the <iframe> tag. In this article, we saw the common attributes of inline frames and their manipulation using CSS. We’ve also looked at the linking of iframes with links defined by the anchor element.
Your 15 seconds will encourage us to work even harder
Please share your happy experience on Google