HTML Colors and Color Codes
Free Web development courses with real-time projects Start Now!!
Using colors in an HTML web-page can make it aesthetic and attractive to the users. We will learn how to use HTML Colors and various HTML color codes.
HTML Colors
HTML colors can be displayed on a web-page by specifying them in the <body> tag. For example,
1. Background-color in HTML
Code:
<!DOCTYPE html> <html lang="en-US"> <head> </head> <body style="background-color: yellow;"> <p>Welcome to DataFlair</p> </html>
Output:
2. Text-color in HTML
Code:
<!DOCTYPE html> <html lang="en-US"> <head> </head> <body style="color: red;"> <p>Welcome to DataFlair</p> </html>
Output:
3. Links in HTML
Code:
<!DOCTYPE html>
<html lang="en-US">
<head>
<style>
a:link{
color:red;
}
a:visited{
color: purple;
}
a:hover{
color:pink;
}
</style>
</head>
<body>
<a href="headings.html">Link</a>
</html>
Output Before-
Now Hover-
Visited-
4. Border-color in HTML
Code:
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body> <h1 style="border:2px solid Tomato;">DataFlair</h1> <h1 style="border:2px solid DodgerBlue;">DataFlair</h1> <h1 style="border:2px solid Violet;">DataFlair</h1> </body> </html>
Output:
HTML Colors can be represented in the following ways-
1. Using predefined colors in HTML
Code:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body style="background-color: yellow;">
<p>Welcome to DataFlair</p>
</html>
Output:
2. RGB and RGBA Colors in HTML
RGB specifies red, green, and blue colors. These values can range from 0 to 255 based on the intensity. This means that there is a total of 16777216 colors(256*256*256).
Some common colors-
- rgb(0,0,0)-Black
- rgb(255,255,255)-White
- rgb(255,0,0)-Red
- rgb(0,255,0)-Green
- rgb(0,0,255)-Blue
- Shades of gray- rgb(60,60,60), rgb(120,120,120),rgb(180,180,180),rgb(240,240,240).
These values can be mixed as per your preferences.
In RGBA, A defines Alpha, i.e., opacity.
Alpha lies between 0.0(fully transparent) and 1.0(not transparent,opaque).
Code:
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body style="background-color: rgb(255,99,71"> <h1 style="text-align: center;"><u><i> Welcome to DataFlair</i></u></h1> <h2 style="text-align: center;"><u>About Us</u></h2> <p align="center" style="color: rgba(255,255,255,0.8);"> We continuously work hard to bring you the best trainers to enable your smooth learning at your home as per your convenience. This is the reason why most of the DataFlair students get placed in top MNCs in Big Data just after the training. DataFlair team comprises of trainers who are experts in their relevant technologies and are selected after many rounds of interviews, content team that continuously works hard to provide quality content to the readers, Marketing team that work hand in hand with other teams to make the content reaches the right audience and HR team that work to extend the team and to provide a healthy work environment. </p> </body> </html>
Output:
3. Hex Colors in HTML
Hex colors are specified in #RRGGBB where RR is red, GG is green, and BB is blue. These values are in hexadecimal integers.They also range from 0 to 255.
Common colors-
- Red-#ff0000
- Green-#00ff00
- Blue-#0000ff
- Black-#000000
- White-#ffffff
- Shades of Gray- #3c3c3c,#b4b4b4,#787878
Code:
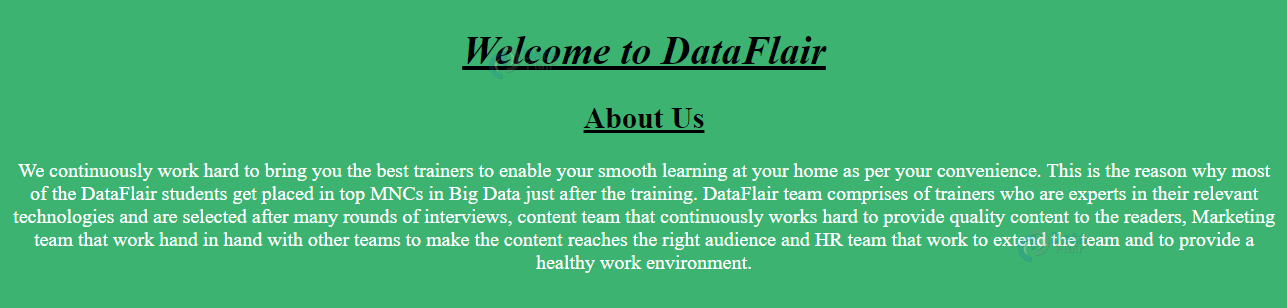
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body style="background-color:#3cb371"> <h1 style="text-align: center;"><u><i> Welcome to DataFlair</i></u></h1> <h2 style="text-align: center;"><u>About Us</u></h2> <p align="center" style="color:#ffffff;"> We continuously work hard to bring you the best trainers to enable your smooth learning at your home as per your convenience. This is the reason why most of the DataFlair students get placed in top MNCs in Big Data just after the training. DataFlair team comprises of trainers who are experts in their relevant technologies and are selected after many rounds of interviews, content team that continuously works hard to provide quality content to the readers, Marketing team that work hand in hand with other teams to make the content reaches the right audience and HR team that work to extend the team and to provide a healthy work environment. </p> </body> </html>
Output:
4. HSL and HSLA colors in HTML
HSL represents hues, saturation, and lightness.
HSLA has an additional Alpha, which represents opacity.
Hue ranges from 0 to 360 and is the degree of color’s intensity. For example,
0 is red,120 is green, 240 is blue.
- Saturation represents the shade of a particular color. For example,
0% is the shade of gray, and 100% is the entire color. - Lightness represents how much light you want and is also specified in percentages. For example,
0% is black, 50% is in between light and dark, and 100% is white.
Some common colors-
- Red-hsl(0,100%,50%)
- Blue-hsl(240,100%,50%)
- Black-hsl(0,100%,0%)
- White-hsl(0,100%,100%)
- Shades of grey- Specified by setting the hues and saturation to 0.
- hsl(0,0%,47%),hsl(0,0%,71%).
In HSLA, A (Alpha) defines the opacity. It ranges from 0.0 to 1.0, where 0 is fully transparent, and 1.0 is opaque.
Code:
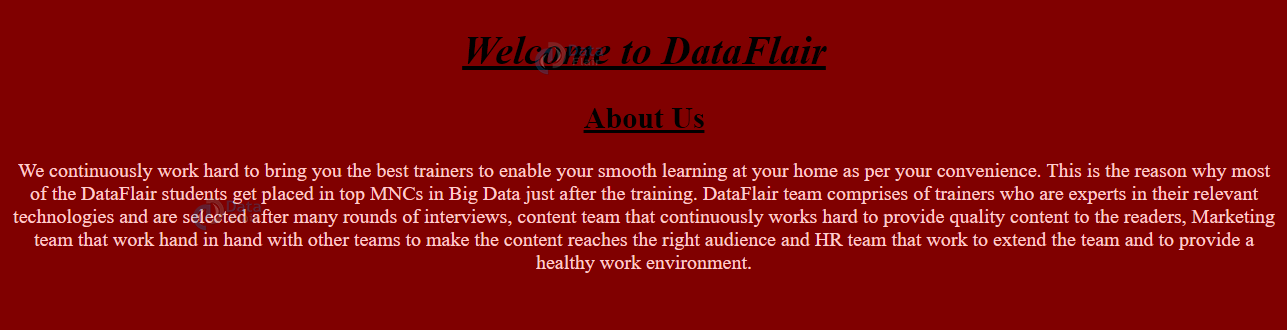
<!DOCTYPE html> <html> <head> <title>DataFlair</title> </head> <body style="background-color:hsl(0,100%,25%);"> <h1 style="text-align: center;"><u><i> Welcome to DataFlair</i></u></h1> <h2 style="text-align: center;"><u>About Us</u></h2> <p align="center" style="color:hsla(0,100%,90%);"> We continuously work hard to bring you the best trainers to enable your smooth learning at your home as per your convenience. This is the reason why most of the DataFlair students get placed in top MNCs in Big Data just after the training. DataFlair team comprises of trainers who are experts in their relevant technologies and are selected after many rounds of interviews, content team that continuously works hard to provide quality content to the readers, Marketing team that work hand in hand with other teams to make the content reaches the right audience and HR team that work to extend the team and to provide a healthy work environment. </p> </body> </html>
Output:
Below are some of the Standard Colors and their color codes:
Summary
HTML colors are of great importance as they provide a visual appeal to the web-page. There are four ways to represent the colors within an HTML document-predefined colors, rgb() or rgba(), hex codes and hsl() or hsla(). A large variety of colors can be intermixed in order to make the HTML as attractive as possible.
You give me 15 seconds I promise you best tutorials
Please share your happy experience on Google














Excellent notes