JSP Form Processing using Get and Post Methods
FREE Online Courses: Dive into Knowledge for Free. Learn More!
This article discusses the form processing in JSP. It discusses the methods to send and process the information. It also discusses the GET and POST method of browsers and methods to get Parameters as well, along with their examples.
JSP Form Processing
There are various situations where we are ought to send some important information from browser to web server; and then web server to backend program.
For example, when we fill a form, the browser takes that data, sends it over the web server and ultimately processes it to the backend program. Thus reading and processing forms is very important.
For sending this information, browser uses two methods:
1. GET method
This method is the default method used by the browser. This method sends the information attested to the requested URL separated by question mark sign (?). As this method sends data in an appended format, it is not recommended to use for sensitive information like passwords. However, this method has a limitation of characters i.e., 1024 bytes only in a request string.
2. POST method
This method of passing information is more reliable than the method above. This method is used for sensitive information. The POST method sends the information as a separate text message rather than appending the message in the URL. Thus it becomes more dependable. The information that comes from this method comes as standard input to the backend program.
Form Processing in JSP is handled using the following methods:
1. getParameter():
This method is used to get the value of the specified parameter.
2. getParameterValues():
This method returns multiple values of the specified parameter. In the case of form, this situation can arise when we use checkboxes.
3. getParameterNames()
This method returns the name of the parameters.
4. getInputStream()
This method reads the binary data sent by the client.
Let’s see how the forms are processed using these methods.
a. Using GET method to read data-with URL
For passing the information using URL, we need to call the program that will get the parameters using getParameter() method. Following is the program of get1.jsp that will be able to handle the input.
Example and Explanation:
get1.jsp
<html>
<head>
<title>GET using URL</title>
</head>
<body>
<h2>--DataFlair--</h2>
<h2>GET Method to Read Form Data Using URL</h2>
<ul>
<li><p><b>First Name:</b>
<%= request.getParameter("first_name")%>
</p></li>
<li><p><b>Last Name:</b>
<%= request.getParameter("last_name")%>
</p></li>
</ul>
</body>
</html>
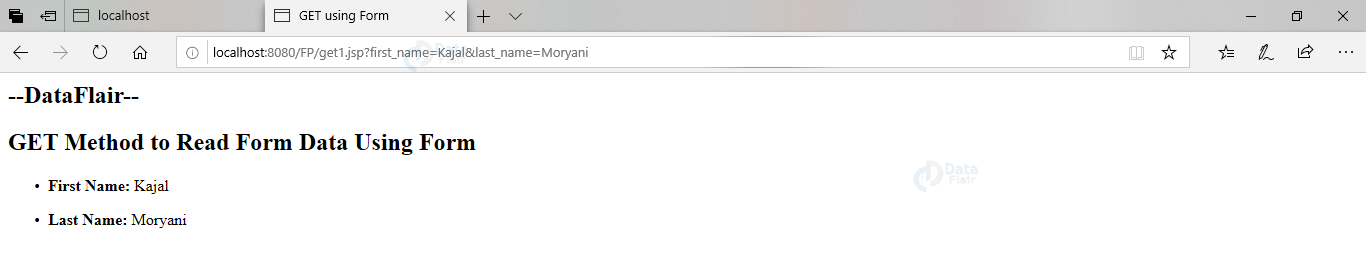
Go to the URL and type the URL as you are giving information through it.
http://localhost:8080/FP/get1.jsp?first_name=Kajal&last_name=moryani
These instructions will produce the following output:
b. Using GET method to process data-using Form approach
In this approach, we make two files. One is our form that takes the data, and the other is our JSP file that reads and processes. Our form takes the first name and last name and calls the get1.jsp file as the form action.
Example and Explanation:
The two codes are:
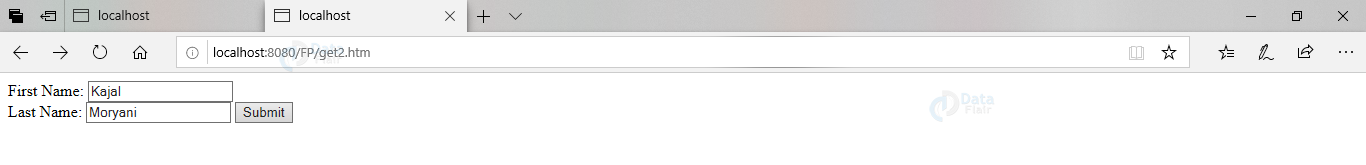
get2.htm
<html>
<body>
<form action = "get1.jsp" method = "GET">
First Name: <input type = "text" name = "first_name">
<br />
Last Name: <input type = "text" name = "last_name" />
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
When you run this file, you will get a form window. Fill in the credentials and click on the submit button.
The form action will be passed to the jsp file to process the information. Here is the jsp code
get1.jsp
<html>
<head>
<title>GET using form</title>
</head>
<body>
<h2>--DataFlair--</h2>
<h2>GET Method to Read Form Data Using form</h2>
<ul>
<li><p><b>First Name:</b>
<%= request.getParameter("first_name")%>
</p></li>
<li><p><b>Last Name:</b>
<%= request.getParameter("last_name")%>
</p></li>
</ul>
</body>
</html>
Running these files we get the final output with our form data processed.
c. Using POST method to process form data
POST method is similar in programming as the GET method. Using this method, the only thing that changes is that our data goes as a separate message rather than an appended string to URL.
Let’s see the program. We make two files. One form file to take the information from the user and another one, a .jsp file to handle that form data.
Example and Explanation:
post.htm
<html>
<body>
<form action = "post.jsp" method = "POST">
First Name: <input type = "text" name = "first_name">
<br />
Last Name: <input type = "text" name = "last_name" />
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
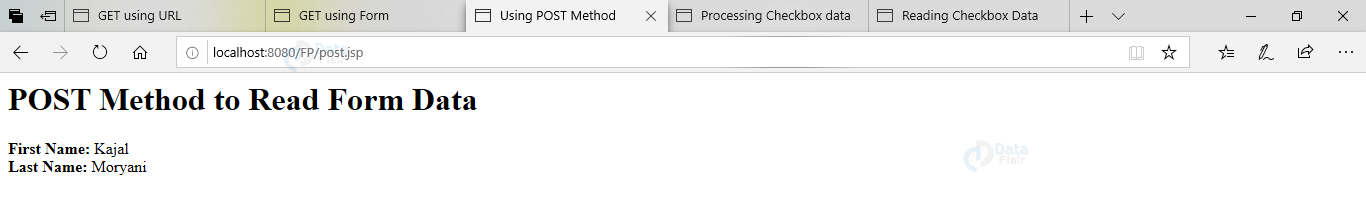
This html form file will take the input from the user and pass the action to the jsp file to handle the data. The code for .jsp file will be:
<html>
<head>
<title>Using POST Method</title>
</head>
<body>
<h1>POST Method to Read Form Data</h1>
<b>First Name:</b>
<%= request.getParameter("first_name")%>
</br>
<b>Last Name:</b>
<%= request.getParameter("last_name")%>
</body>
</html>
When this file runs using the POST method, we get the following output:
d. Giving Checkbox data as information and processing it.
Here we will read and process the checkbox items i.e. multiple values. We make a html file to input data and a jsp file to process that data. Following is the code.
Example and Explanation:
subject.htm <html> <head><title>Processing Checkbox data</title></head> <body> <form action = "subject.jsp" method = "POST" target = "_blank"> <input type = "checkbox" name = "Maths" checked = "checked" /> Maths</br> <input type = "checkbox" name = "Physics" /> Physics</br> <input type = "checkbox" name = "Chemistry" /> Chemistry</br> <input type = "checkbox" name = "English" checked = "checked" /> English</br> <input type = "checkbox" name = "Computers" checked = "checked" /> Computers</br> <input type = "submit" value = "Select Subject" /> </form> </body> </html>
This code will produce the following output:
Further action will be taken by the jsp file to process this information. The code is:
subject.jsp
<html>
<head>
<title>Reading Checkbox Data</title>
</head>
<body>
<h1>Reading Checkbox Data filled in form</h1>
<ul>
<li><p><b>Maths Checkbox:</b>
<%= request.getParameter("Maths")%>
</p></li>
<li><p><b>Physics Checkbox:</b>
<%= request.getParameter("Physics")%>
</p></li>
<li><p><b>Chemistry Checkbox :</b>
<%= request.getParameter("Chemistry")%>
</p></li>
<li><p><b>English Checkbox:</b>
<%=request.getParameter("English")%>
</p></li>
<li><p><b>Computers Checkbox:</b>
<%=request.getParameter("Computers")%>
</p></li>
</ul>
</body>
</html>
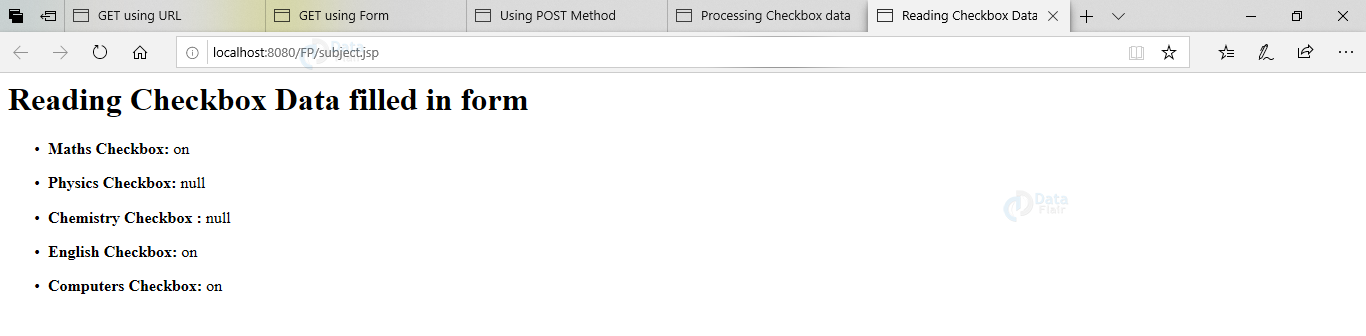
On running the jsp code, we will get the following output:
e. Reading all Form Parameters
Using the Enumeration for all parameter names and parameter values, we can read the complete form data at once. For this, we call an enumeration of all parameter names. Implying while loop on parameter names we can simply get all values for all the parameters using hasmoreelements(). In this example, we have taken the output in a tabular format.
In the example below we are having a form that asked for selecting subjects. Following is the code:
subject.htm <html> <head><title>Processing Checkbox data</title></head> <body> <form action = "main.jsp" method = "POST" target = "_blank"> <input type = "checkbox" name = "Maths" checked = "checked" /> Maths</br> <input type = "checkbox" name = "Physics" /> Physics</br> <input type = "checkbox" name = "Chemistry" /> Chemistry</br> <input type = "checkbox" name = "English" checked = "checked" /> English</br> <input type = "checkbox" name = "Computers" checked = "checked" /> Computers</br> <input type = "submit" value = "Select Subject" /> </form> </body> </html>
After running this code, we get the following output:
When we run this html code and call main.jsp to process form data, we use following code:
main.jsp
<%@ page import = "java.io.*,java.util.*" %>
<html>
<head>
<title>Reading all parameters</title>
</head>
<body>
<h2>Reading all parameters in the form</h2>
<table width = "50%" border = "2" >
<tr>
<th>Parameter Name</th>
<th>Parameter Value</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while(paramNames.hasMoreElements())
{
String paramName = (String)paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</body>
</html>
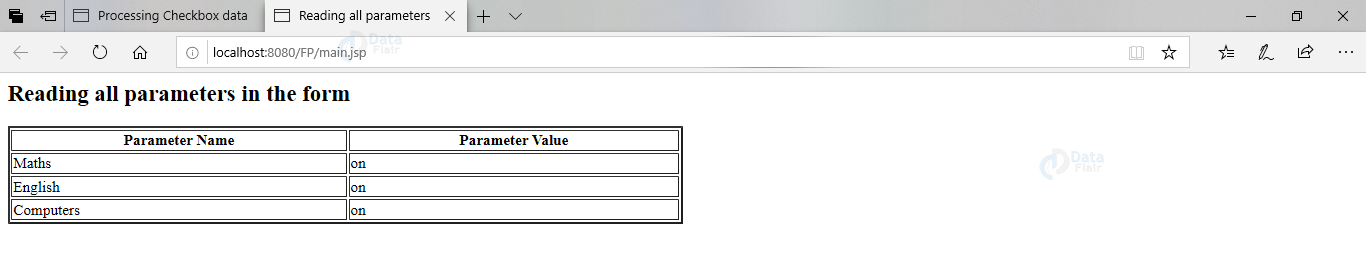
Running this code we get the following output:
Conclusion
In reference to this article, we discussed how the form data is taken and processed. This information is taken at the browser and sent to the webserver, which is finally given to the backend programming. We came to know about different methods and their applications as well.
We work very hard to provide you quality material
Could you take 15 seconds and share your happy experience on Google