JSP Architecture – JSP Processing
We offer you a brighter future with FREE online courses - Start Now!!
This article discusses the JSP Architecture and processing of a Java Server. It describes phases like conversion, translation, and execution of a Java server page with interactive diagrams. A complete flow diagram (at last) represents various stages i.e., requests from the web client to the response from the web server.
Under JSP newsgroups, one encounters references to Model 1 and Model 2 architectures of JSP. Introduced originally in JSP 0.92 specifications, they are the basic approaches to structure web applications.
In Model 1 architecture of JSP,
- User requests for a JSP page.
- JSP performs computations related to database, calculations, etc.
- JSP gives output and processes it in HTML format.
However, Model 2 architecture of JSP is solely based upon the Model-View-Controller Framework, and this is what we are concerned about. MVC is an object-oriented programming approach.
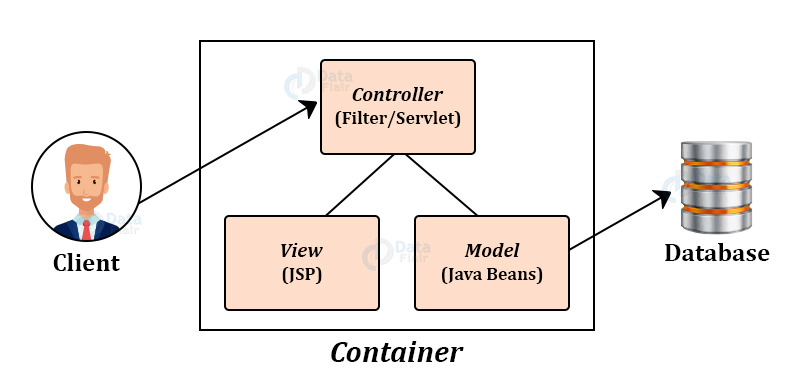
Model-View-Controller Framework
To understand JSP processing better, we need to firstly understand the Model-View-Controller framework. MVC individualizes data, business logic, and presentation logic, and still keeps them together as if in a container. MVC implements the ‘Front Controller’ pattern for the design and implementation. We will discuss the logical partitioning of the web application in 3 sections.
Model
It deals with the business logic of the application and often referred to as an “inner” representation. Model contains the data of the application and, in turn, represents the state of the application. It contains classes that are connected to the database. The model stores the data given by the user as it is connected to it.
For example, a chess game may have a model in which the array represents the board, numbers represent pieces, and some encoding of the rules.
View
It is a user interface. It is a presentation layer for the qualified model with little or no programming logic. Its work is to read and display the information fetched by the controller. It is HTML, CSS, JSP etc. The user views the UI through it. For example, in chess, the view would be alternating colors on board and carved pieces.
Controller
It acts as an interface between model and view, which recognizes incoming requests. It receives the request from the view layer and passes it to the model layer along with its own computations on the request. Again, the controller takes the generated response from the model and passes it to the view layer so that view can show it as output.
In Web applications of Model2 type, requests are in reference to a single URL, a servlet also called as controller through view. This servlet takes a look at the path information of the request to see what it needs to do. For e.g., there may be a complete table of names and actions of JSP pages so that each one of them can be handled. These handlers are the model of the web application. They have the access to databases or perform other calculations. JSP pages (the view) to present the output.
Simply stating the flow of the process is as follows:
View——>>Controller——>>Model——>>Database
From view to controller to model that is connected to the database and following the path back from model to view via controller.
Advantages of MVC
1) Firstly Its navigation is centrally controlled as the controller is the interface between view and model.
2) Secondly, Model 1 is easier to implement as compared to Model 2 architecture, but the former doesn’t scale. Model 2 scales much better as the websites need to be interactive and easy to handle.
3) Thirdly, MVC is easy to test.
4) It’s easy to maintain.
5) Easy to extend as it allows specialists to write different parts of the application. Java programmers can write the model and controller, and User interface specialists can write JSP pages that do nothing but display output.
Example of MVC in JSP
This example gets the email id and password from the user and gives the welcome message as output following the Model-View-Controller model.
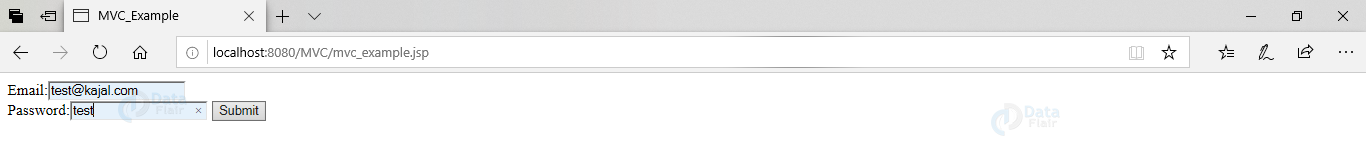
mvc_example.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <html> <head> <title>mvc_example</title> </head> <body> <form action="mvc_servlet" method="POST"> Email: <input type="text" name="email"> <br /> Password: <input type="text" name="password" /> <input type="submit" value="Submit" /> </form> </body> </html>
mvc_servlet.java
package demotest;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Mvc_servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public Mvc_servlet() {
super();
// TODO Auto-generated constructor stub
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
// TODO Auto-generated method stub
String email = request.getParameter("email");
String password = request.getParameter("password");
TestBean testobj = new TestBean();
testobj.setEmail(email);
testobj.setPassword(password);
request.setAttribute("myBean", testobj);
RequestDispatcher rd = request.getRequestDispatcher("mvc_success.jsp");
rd.forward(request, response);
}
}TestBean.java (Model Class)
package demotest;
import java.io.Serializable;
public class TestBean implements Serializable {
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
private String email = "null";
private String password = "null";
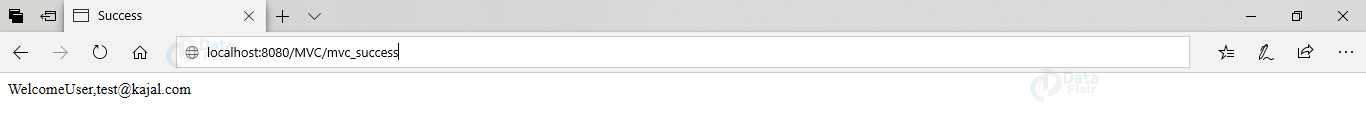
}mvc_success.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@page import="demotest.TestBean"%>
<html>
<head>
<title>Success</title>
</head>
<body>
<%
TestBean testobj2=(TestBean)request.getAttribute("myBean");
out.print("WelcomeUser, "+testobj2.getEmail());
%>
</body>
</html>
Explanation:
The mvc_example.jsp acts as a view for our page that takes in the email and password of the user. The action performed on the form is passing it to the controller that will be an interface between it and model. Thus the request passes to mvc_servlet using the post method.
mvc_servlet extends the Httpservlet. We are using doPost for POST method. It takes request and response as parameters. They take email and password. We have created an object called testobj that sets email, password. Request sets the attribute of the object as myBean. Then Requestdispatcher dispatches requests to mvc_success.jsp.
TestBean is the model for our example that contains getters and setters to get and set the email and password user has entered. In this code, we define email and password in bean class as string type.
mvc_success thus gets the attribute that was dispatched to it from mvc_servlet.java. TestBean object testobj2 has its value as Welcome and email id. thus the output prints a WelcomeUser and email id of the user.
Now, let us look how the java server page processes i.e. from request to response as well as understanding the JSP engine.
Output:
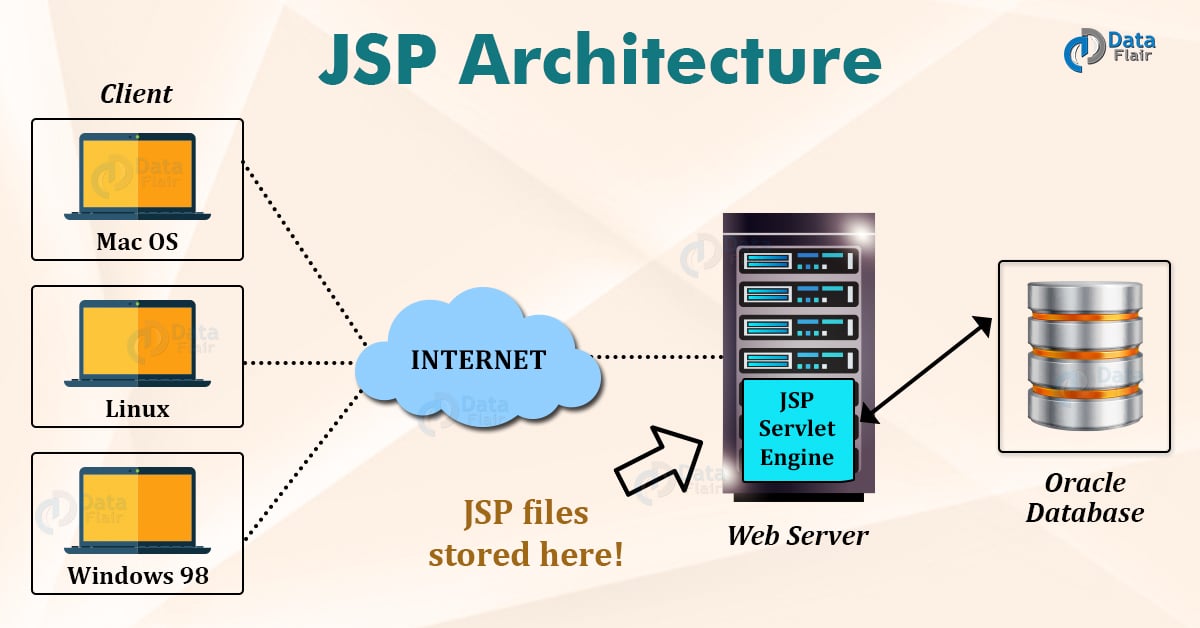
JSP Architecture
Following is the architecture of Java server pages:
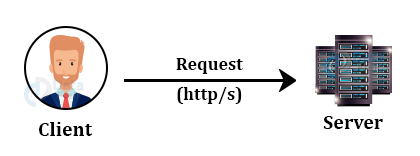
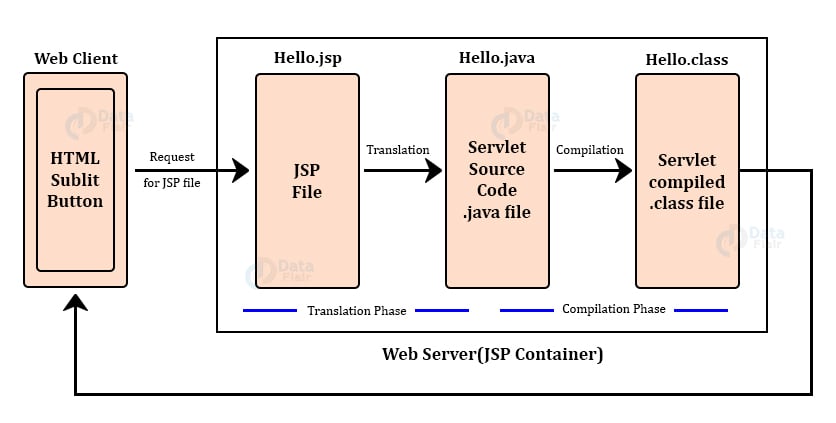
1. Firstly Client sends an http request to the server. As with a normal page, your browser sends an http request to the web browser. For e.g. authentication windows where you enter user id and password in the system and click the submit button, the client thus sends this information to the server to check whether it is valid or not.
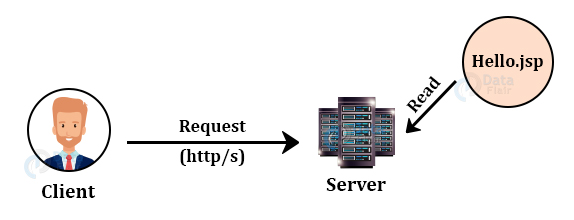
2. Web server recognizes the request made by the client that is it for a JSP page or any other HTML extension page. If the request made by the client is for a JSP page, then the Web server forwards it to the JSP engine. JSP engine processes the page. This is by using URL or JSP page which ends with .jsp extension.
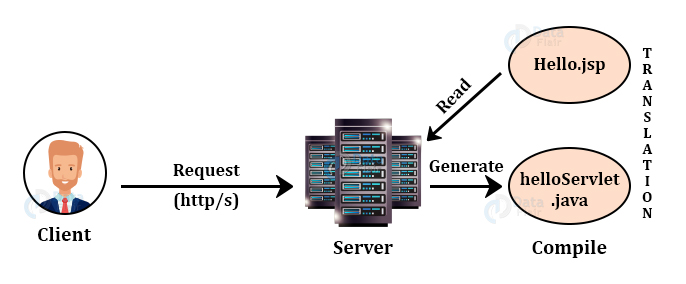
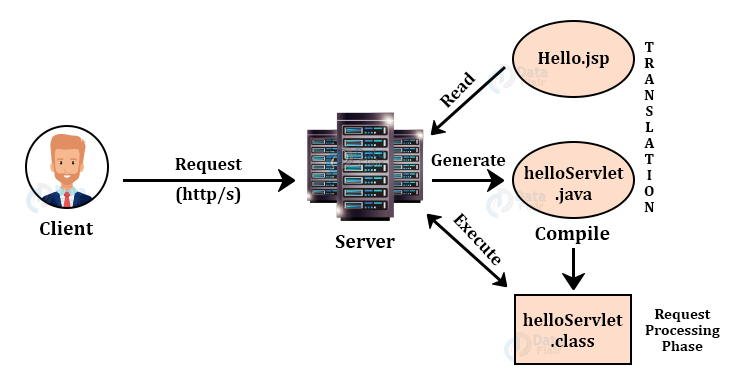
3. Then comes the translation phase. This phase is of utmost importance as the JSP engine loads the JSP page, and converts it into servlet content i.e. all the template text converts to println() statements and all JSP elements convert to Java code. As in the diagram hello.jsp gets converted to helloServlet.java. It is important to note that jsp content gets converted to java code in the translation phase.
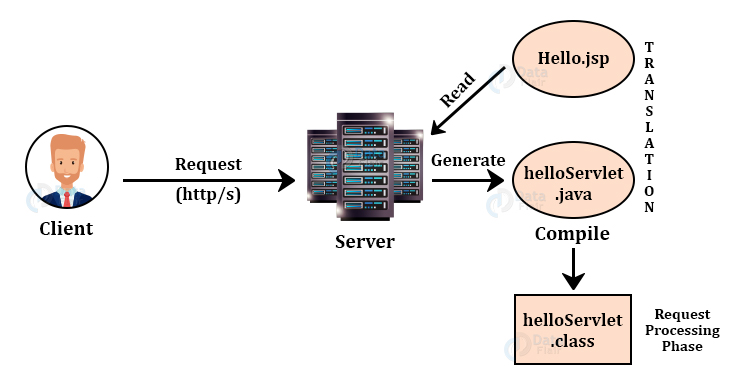
4. Translation phase is followed by the compilation phase. JSP engine compiles servlet into .class files that can execute. It forwards the initial request to the servlet engine. As shown in the diagram hello.jsp gets translated to helloServlet.java and then compiled to a class file called helloSevlet.class. This phase is also called the request processing phase as the request is getting processed here.
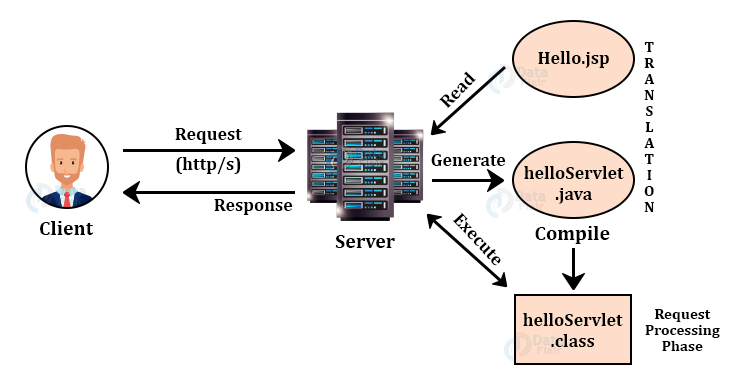
5. Thereafter the servlet class is loaded by a part of the web container, namely servlet engine, and This class file is then executed. The output is finally produced in HTML format after execution. The output is sent in an HTTP response to the web server by the servlet engine. The diagrams show the complete process.
6. Then The web server forwards the response to the client’s browser. This HTTP response is in the form of static HTML content as it is more user friendly and easily understandable.
7. Finally, the dynamically generated web content is handled statically by the web browser. Then the HTML page inside the HTTP response is handled as if it is a static page.
Conclusion
Finally we have seen JSP Architecture. Processing of a client’s request is in 6 different stages in JSP. Model-View-Controller framework is thus vital for JSP. To explain it briefly: Firstly server receives the request by the client. JSP engine checks if it is a JSP request or other. It then translates the page to java code for the ease of executing it in an understandable programming language. It is then converted to a .class executable file. The HTTP response containing HTML content is sent to the web browser where dynamic content is generated whereas handled statically.
You give me 15 seconds I promise you best tutorials
Please share your happy experience on Google