Angular Modules – Functionalities, Types and Bootstrapping
Free Angular course with real-time projects Start Now!!
Welcome to DataFlair Angular Tutorial series. In this tutorial, we are going to learn about Angular modules and its features along with its types. So let’s start!!!
Angular Modules
Angular is a Modular framework. Modularity is the property which measures the amount to which components connected together within a system can be separated as an individual unit and can function by themselves without depending on each other. Here in Angular, Module is a unit that groups Components, Pipes, Directives, and Services. An angular application can contain several modules. There is minimum one module present in every angular application, which is NgModule. The default NgModule is AppModule and is present in app.module.ts file. When you launch the application, this is the module that gets bootstrapped. You can also import and export functionalities from one module to the other for efficient and clean programming.
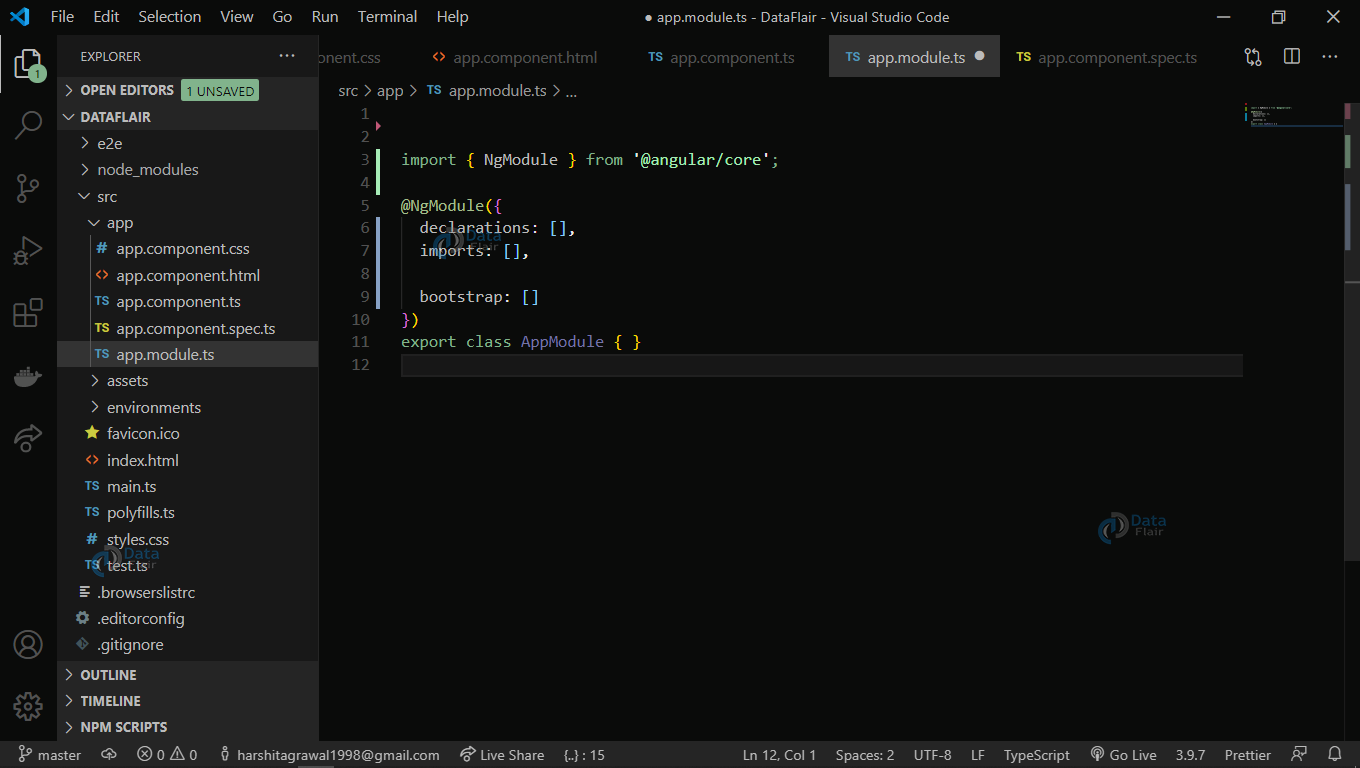
A basic Module in your application:
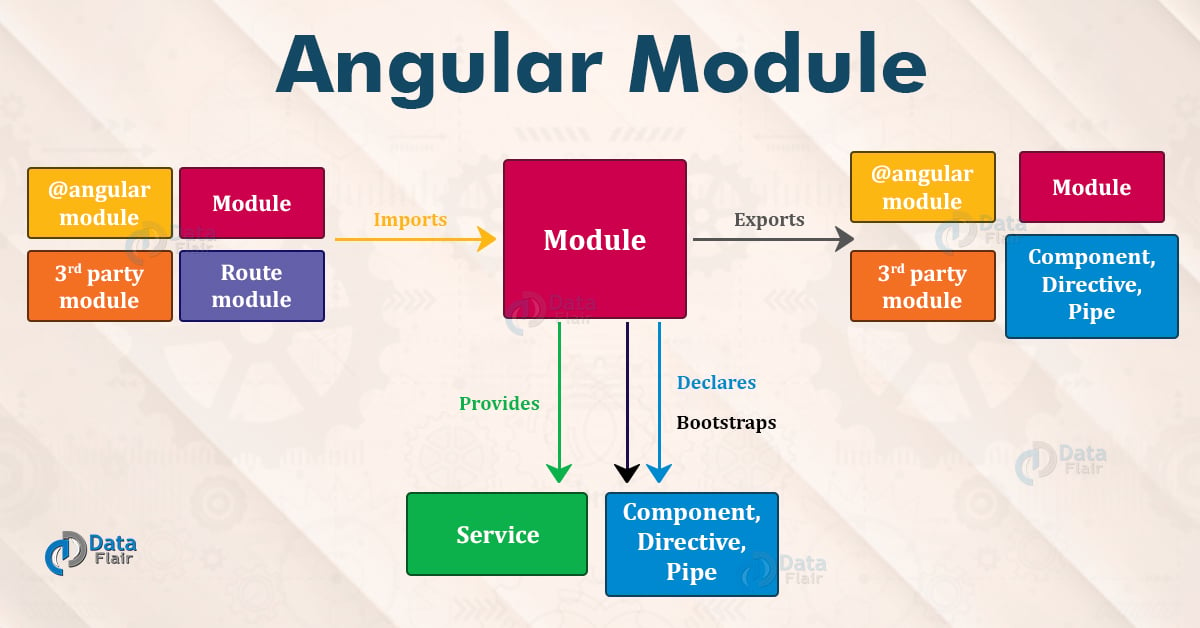
Functionalities of Modules in Angular
In a Module, there are following functionalities or Metadata:
- Declarations: This one contains the name of components, pipes, and directives which are present in the NgModule.
- Imports: This contains the names of other modules whose functionalities are required by the components of this particular module.
- Exports: This is responsible for making the component template visible to other modules that can import functionalities from this Module.
- Providers: When NgModule runs, its main function is to provide the application with services. The provider is responsible for creating Services that the NgModule requires. The services are accessible from all parts of the App.
- Bootstrap: This is the Property of Root Module. Bootstrapping is the process which initializes the root module. The root module is responsible for initializing all the other modules.
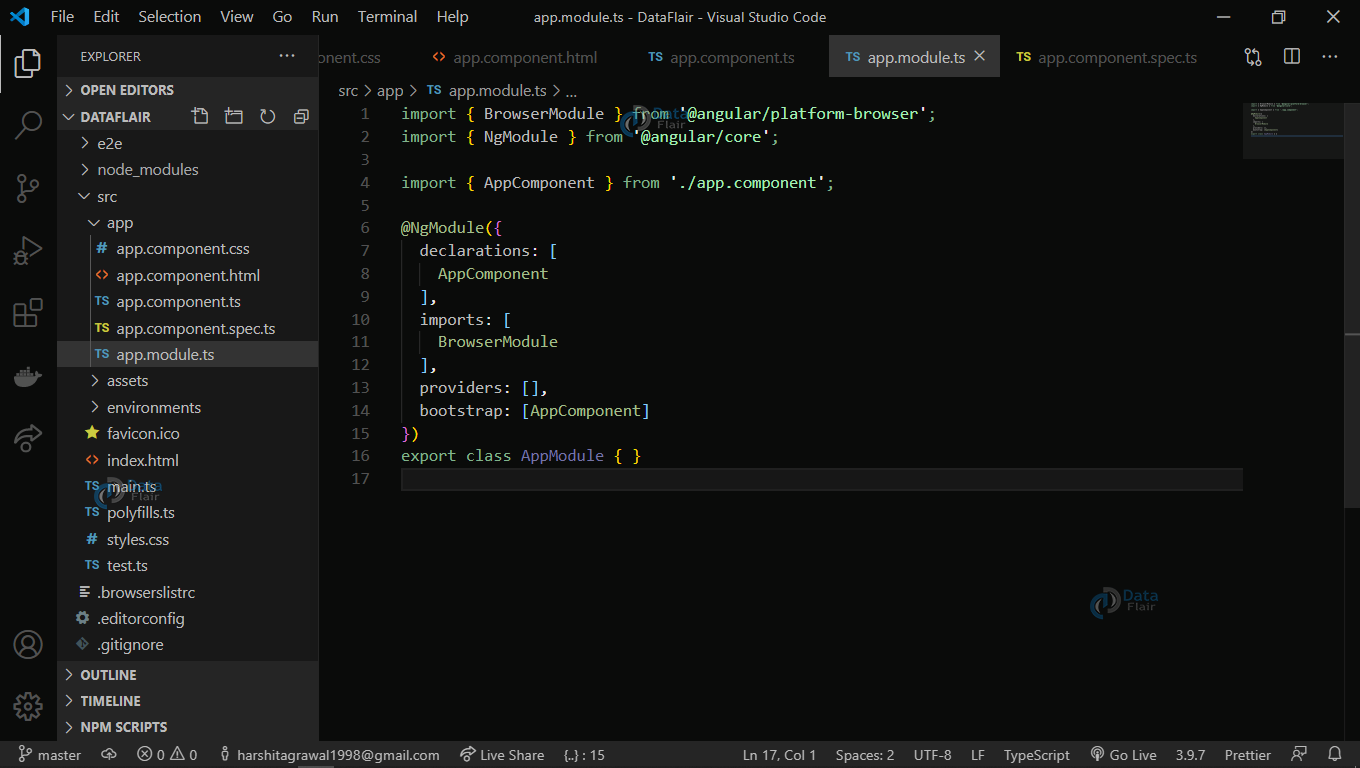
This is how a root module looks like “app.module.ts” file:
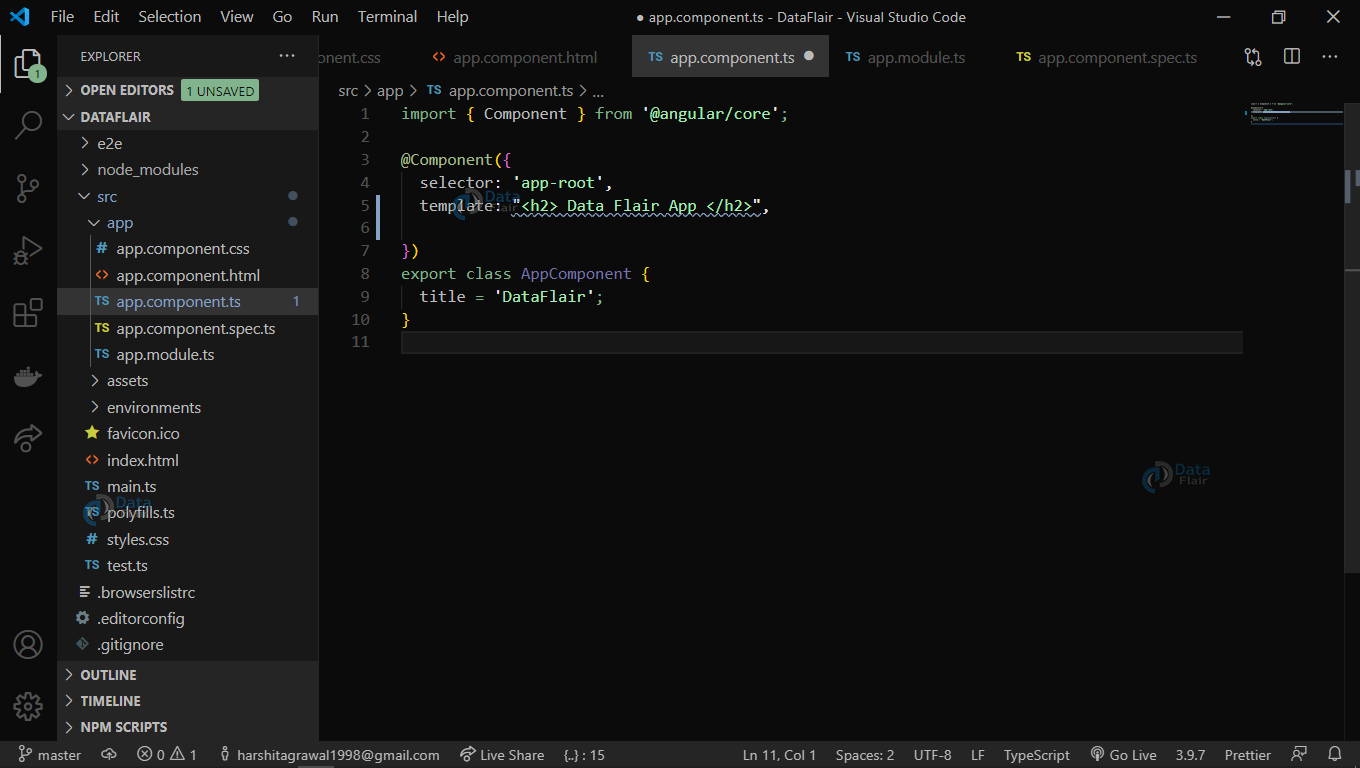
This is the default component which gets associated with the Root Module when you create an application in Angular: “app.component.ts” file:
To define a Module in Angular, NgModule decorator is useful. Three minimum requirements of NgModule decorators are imports, declarations, and bootstrap.
When you first created your application, you can see that in the Module it is importing Browser Module by default. Here, the Browser Module is a built-in module that exports the functionalities required by the angular app to work. These functionalities are Directives, services, and pipes.
Types of Angular Modules
Angular contains one Root Module as a necessary module for an application to work. Whereas there are also feature modules that you can create and define. You can have only 1 root module, but you can have multiple feature modules depending upon the requirements of your application.
The basic visible difference between the root module and other feature modules is that the root module imports BrowserModule whereas the feature Module imports CommonModule. This difference is visible in the import Property of the NgModule Decorator.
“Angular also uses JavaScript modules. Angular is loaded as a collection of JavaScript modules. You can install them using npm (node package manager) and use them by importing them using import statements defined in JavaScript.”
Bootstrapping in Angular
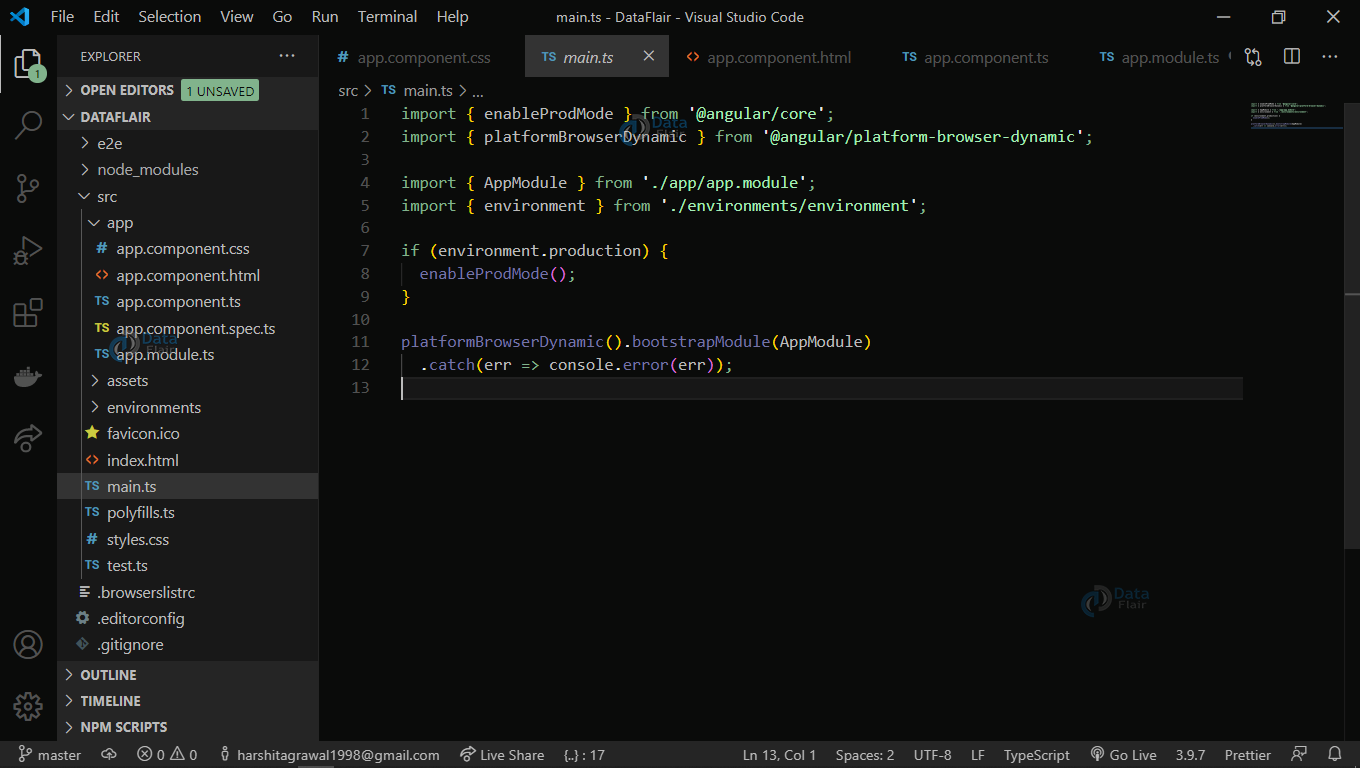
Bootstrapping is the first process that comes into play when you start your application. This process is responsible for initializing the root module. When the root module initializes, then all the other modules initialize via the root module. To bootstrap the Module, we need to mention it in our main.ts file:
platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));
This statement specifies the name of the root Module as AppModule which is the default convention.
Summary
Finally, we have seen Modules in Angular. Modules are an essential part of an Angular application as the application contains one or more modules. Different Modules interact and derive properties from each other and make the working of application possible. Root module known as AppModule is the default module present and is responsible for handling all the other modules. Further Angular Modules and JavaScript Modules work hand in hand.
Now when you have learned the basics of Angular, do not forget to Master it through DataFlair Angular Course.
You give me 15 seconds I promise you best tutorials
Please share your happy experience on Google