Node.js Rest API
FREE Online Courses: Knowledge Awaits – Click for Free Access!
In this blog, you will get to know what nodejs rest api is, how we can create a restful api. So let’s start!!!
Nodejs Rest Architecture:
It is a web standards-based architecture that uses HTTP Protocol. Every component is a resource and these resources are accessed by an interface using HTTP methods.
Node js RESTful Web services:
A web service is used for exchanging data between applications. Web services which are based on REST architecture are called restful web services. It uses http methods to implement rest architecture.
HTTP Methods:
- GET − It is used to read information from a resource.
- PUT − It is used to update a new resource.
- DELETE − It is used to remove a resource.
- POST − It is used to create a new resource
Creating a restful student Details:
For demonstrating the restful api we will be creating a dummy database of students and it will be stored in a json file. It will look like below.
Json file looks as below:
{
"student1": {
"name": "abc",
"id": 1
},
"student2": {
"name": "def",
"id": 2
}
}
Nodejs GET Method for Listing students:
In order to view all the students we will be using the get method. The url for getting the list of all the students is localhost:3000/students.
Code for getting all the students:
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/students', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
console.log(data);
res.end(data);
});
})
app.listen(3000, function () {
console.log("server running on port 3000")
})
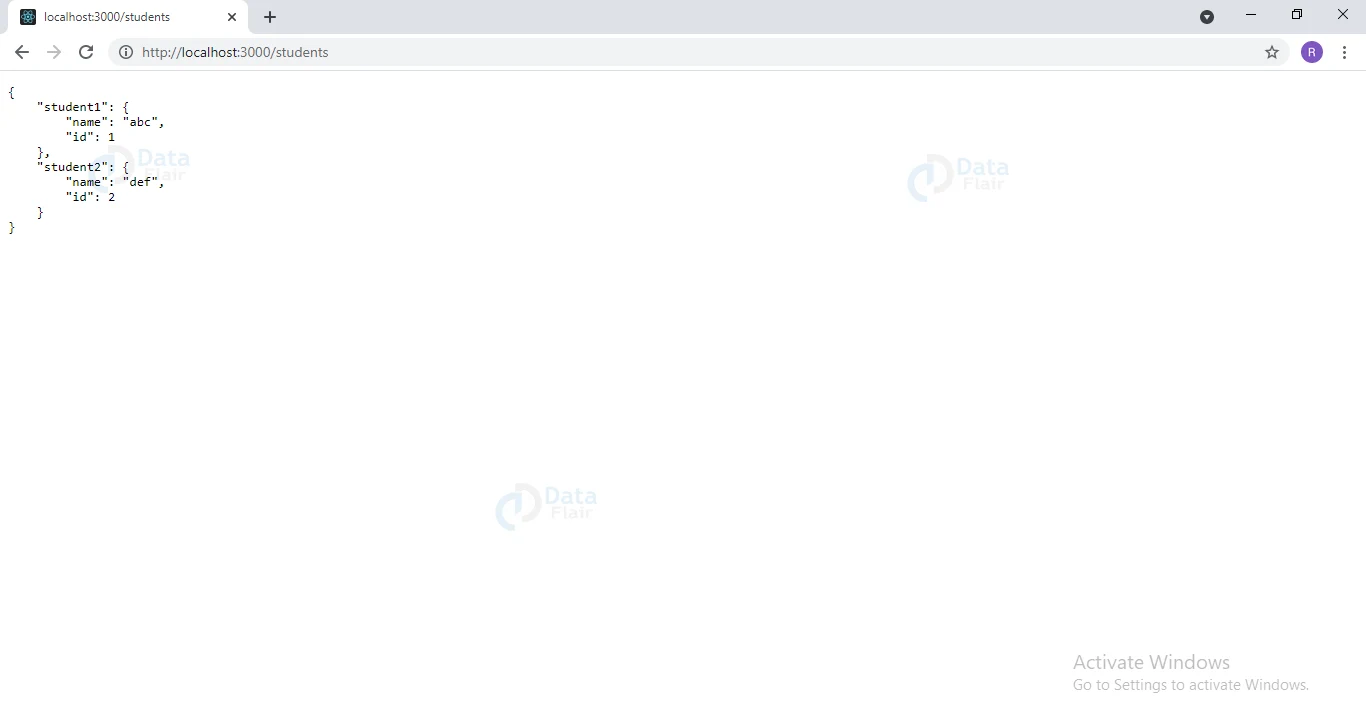
Output:
Nodejs POST METHOD for adding student
In order to add students we will be using the post method. The url for getting the list of all the students is localhost:3000/addstudent. Now send a post request and then check the student.json file you will see another student has been added.
Code for adding a student:
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/students', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
console.log(data);
res.end(data);
});
})
let student = {
"student3": {
"name": "zyx",
"id": 3
}
}
app.post('/addstudent', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
data = JSON.parse(data);
data["student3"] = user["student3"];
console.log(data);
res.end(JSON.stringify(data));
});
})
app.listen(3000, function () {
console.log("server running on port 3000")
})
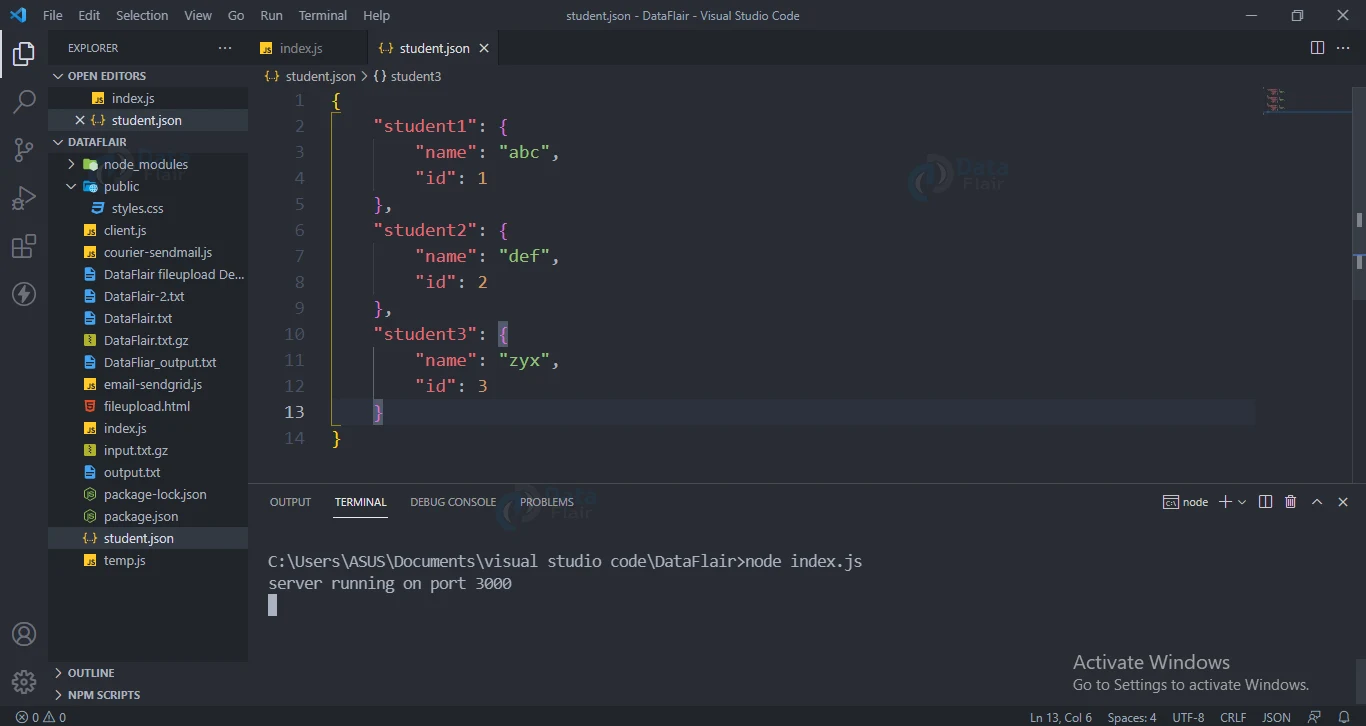
Output:
Nodejs Delete Method for deleting a student;
In order to delete a student from the json file we will be using the delete method. The below code deletes a student with id 2.
For deleting a student, send a delete request to localhost:3000/deletestudent.
Now check the json file and you will see the student with id 2 is no longer present in our json file.
Code for deleting a student:
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/students', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
console.log(data);
res.end(data);
});
}
let student = {
"student3": {
"name": "zyx",
"id": 3
}
}
app.post('/addstudent', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
data = JSON.parse(data);
data["student3"] = user["student3"];
console.log(data);
res.end(JSON.stringify(data));
});
})
const id = 2;
app.delete('/deletestudent', function (req, res) {
fs.readFile(__dirname + "/" + "student.json", 'utf8', function (err, data) {
data = JSON.parse(data);
delete data["student" + 2];
console.log(data);
res.end(JSON.stringify(data));
});
})
app.listen(3000, function () {
console.log("server running on port 3000")
})
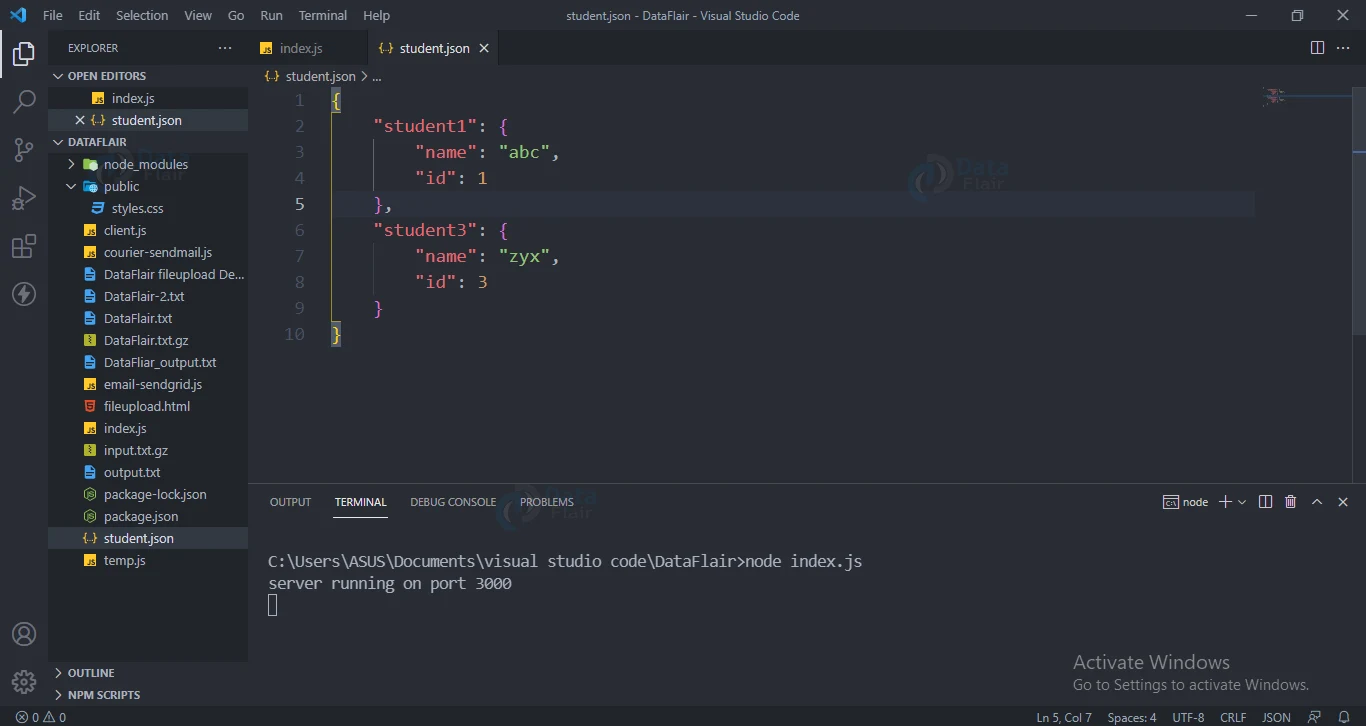
Output:
Conclusion:
In this article, we have gone through a detailed overview of restful api and its methods with codes and examples, we hope you were able to learn.
Did we exceed your expectations?
If Yes, share your valuable feedback on Google