Nodejs Global Objects with Examples
FREE Online Courses: Click, Learn, Succeed, Start Now!
In this article, we will be focusing on global objects. We will be looking in detail into the built-in global objects with codes and examples.
Nodejs Global Objects:
Global object means that these objects are accessible from anywhere, you can use this object from any module in your project.
Console:
It is used for debugging your code. Console will display the information in the output.
Nodejs Console class:
This class contains methods such as log, error etc.
Example for console in Nodejs:
console.log('hello from DataFlair');
console.error(new Error('An error has occurred'));
const name = 'Welcome to DataFlair';
console.warn(`Danger ${name}! Danger!`);
Output
hello from DataFlairAn error has occurred
Welcome to DataFlair
Nodejs Process:
It provides information about the program that is in execution.
Example of process in Nodejs
process.on('exit', function (code) {
setTimeout(function () {
console.log("DataFlair");
}, 0);
console.log('exit code:', code);
});
console.log("Program Ended");
Output:
Program Ended
exit code:0
1. __filename:
It shows the filename being executed. It is the absolute path.
Example for filename:
To view the absolute path of your current file run the below line:
console.log(__filename)
Output:
2. __dirname:
It shows the current directory where the code is being executed. It is the absolute path.
Example for filename:
To view the absolute path of your current directory run the below line
console.log(__dirname)
Output:
3. setTimeout:
It takes a callback function which gets completed only when the specified amount of time has passed.
Code for setTimeout
function DataFlair() {
console.log("Welcome to DataFlair");
}
setTimeout((DataFlair), 2000);
Output:
4. clearTimeout:
If a timer has been set by setTimeout() then clearTimeout() will clear that timer.
Example for clearTimeout
function DataFlair() {
console.log("Welcome to DataFlair");
}
clearTimeout(setTimeout((DataFlair), 2000))Output:
Nothing will be printed because cleartimeout will clear the timer set by the setTimeout.
5. setInterval:
It takes a callback function which executes every time after the specified amount of time has passed.
Example of setInterval
function DataFlair() {
console.log("Welcome to DataFlair");
}
setInterval((DataFlair), 2000);
Output:
After every two seconds, welcome to DataFlair will be printed.
6. clearInterval:
If a timer has been set by setInterval() then clearInterval() will clear that timer.
Example for clearInterval
function DataFlair() {
console.log("Welcome to DataFlair");
}
clearInterval(setInterval((DataFlair), 2000))Output:
Nothing will be printed because clearInterval will clear the timer set by the setTimeout.
7. TextEncoder:
It encodes the given string using the utf-8.
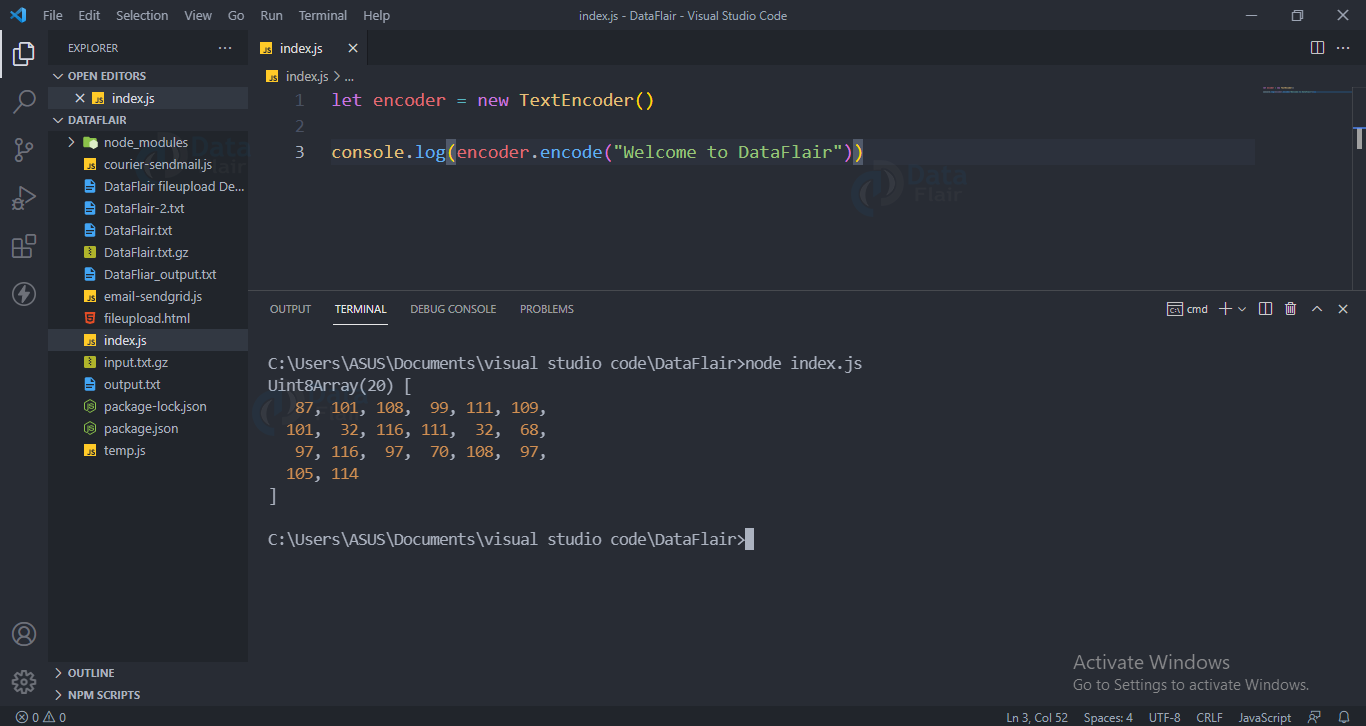
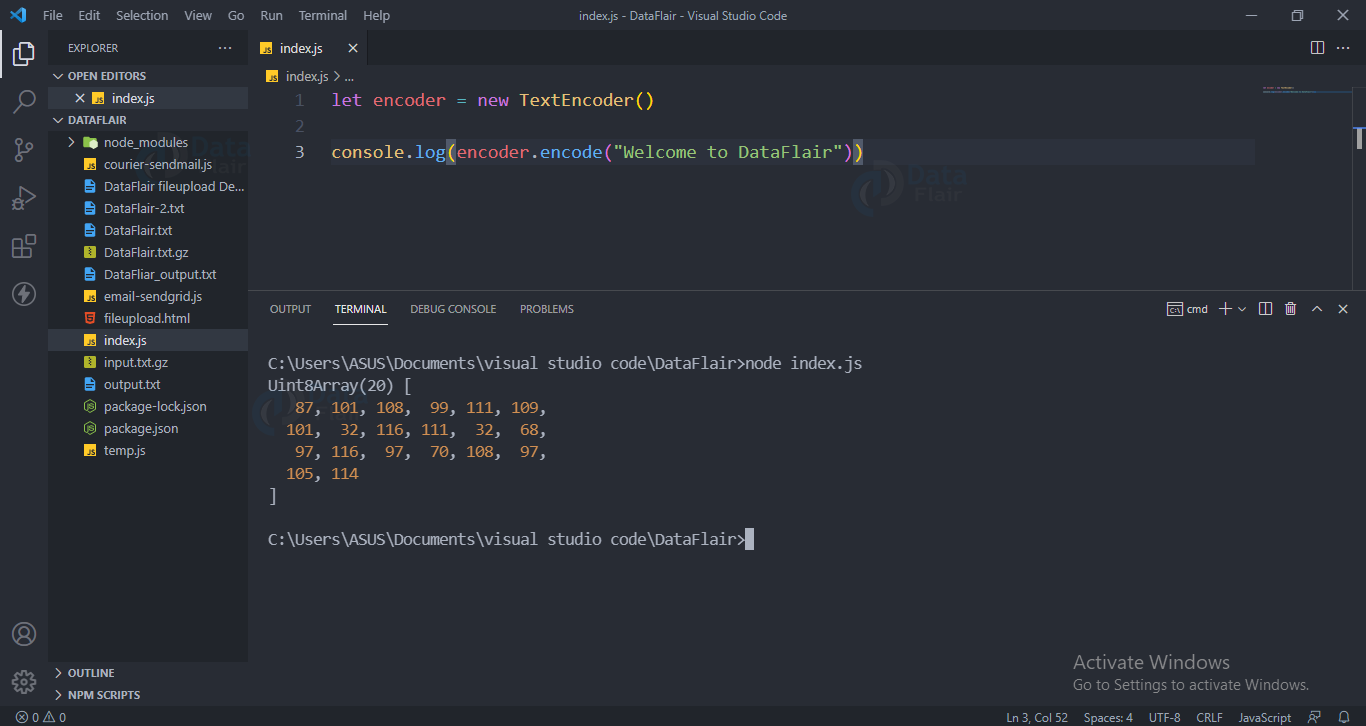
Code for TextEncoder
let encoder = new TextEncoder()
console.log(encoder.encode("Welcome to DataFlair"))
Output:
8. TextDecoder:
It decodes the encoded string and returns the resultant string.
Code for TextDecoder
let encoder = new TextEncoder()
let decoder = new TextDecoder()
console.log(decoder.decode(encoder.encode("Welcome to DataFlair")))Output:
queueMicrotask:
It is a short function that is executed after the callback function is completed and only if the javascript execution stack is empty. The queueMicrotask() method is used to execute such functions after the callback function completes successfully.
Url class:
This class contains information about the url that is passed to it.
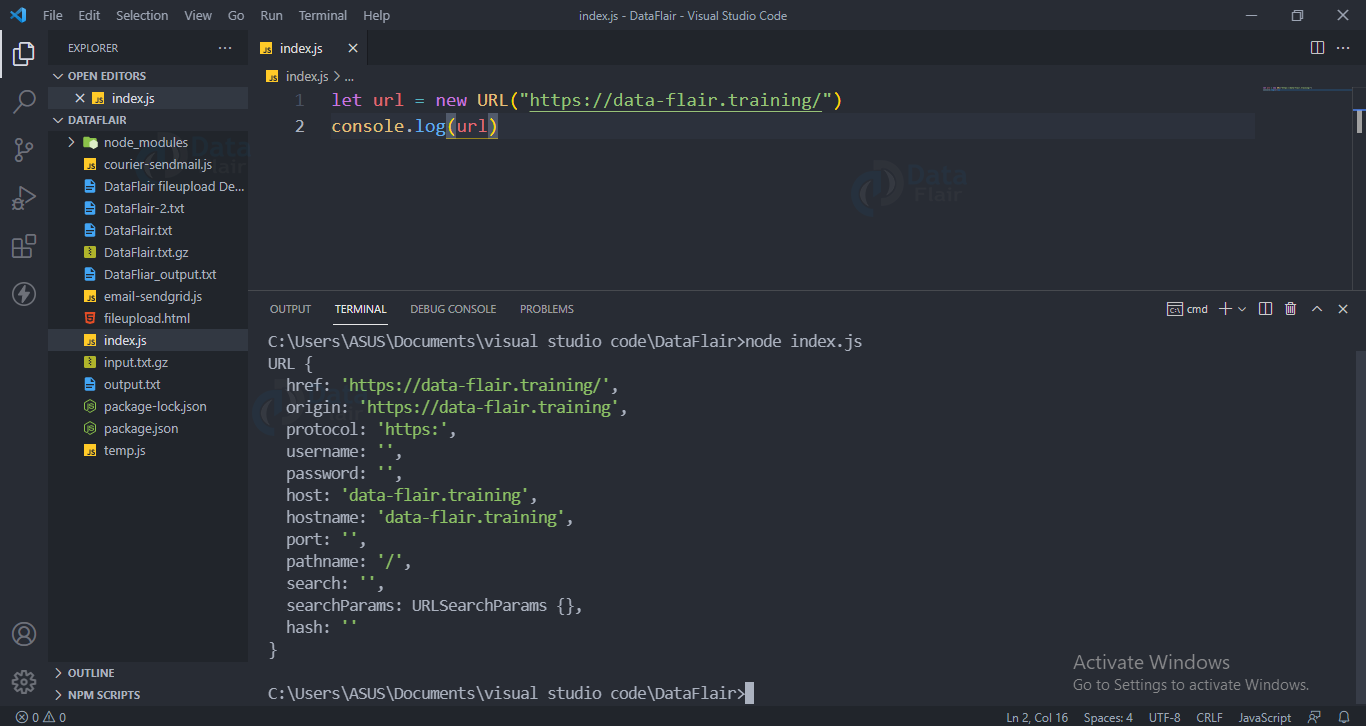
Code for url class
let url = new URL("https://data-flair.training/")
console.log(url)Output
Web Assembly:
It acts as a namespace for W3C WebAssembly related features. It is a low level Assembly-like language that runs on modern browsers.
Conclusion:
In this article, we have seen global objects in detail.
Your opinion matters
Please write your valuable feedback about DataFlair on Google