Nodejs Express Framework
FREE Online Courses: Knowledge Awaits – Click for Free Access!
In this article, we will be discussing express framework in Nodejs, what it is, how to install, routing, creating web servers using express etc.
What is Nodejs express?
It is a framework for nodejs. It is useful to develop web and mobile applications. Express allows you to dynamically render html pages. It also allows you to perform different actions based on different html methods.
Why use express? What are its advantages?
- It has fast I/O
- Single threaded
- It makes Routing easy
How to Install Nodejs express:
To install express in your system run the below command:
npm install express –save
How to use express?
To use express in your file, you have to include it using the require function.
let express=require(‘express’)
Nodejs Request & Response:
Request: It is the http request that contains query string, header, body and other parameters.
Response: Once a http request is received by express it sends a http response corresponding to the http request.
Nodejs Middleware:
It is a function having access to request and response objects. Middleware is executed sequentially. It increases the functionality of the application.
A common middleware is a cookie parser which is discussed at the end of this article.
Creating a web server with Routing:
In the previous article we have created our web server using http, now we will be using the express framework to set up our server, we will also add routing so that our server can handle the incoming requests.
Routing basically means how an application will respond to a given request by the client.
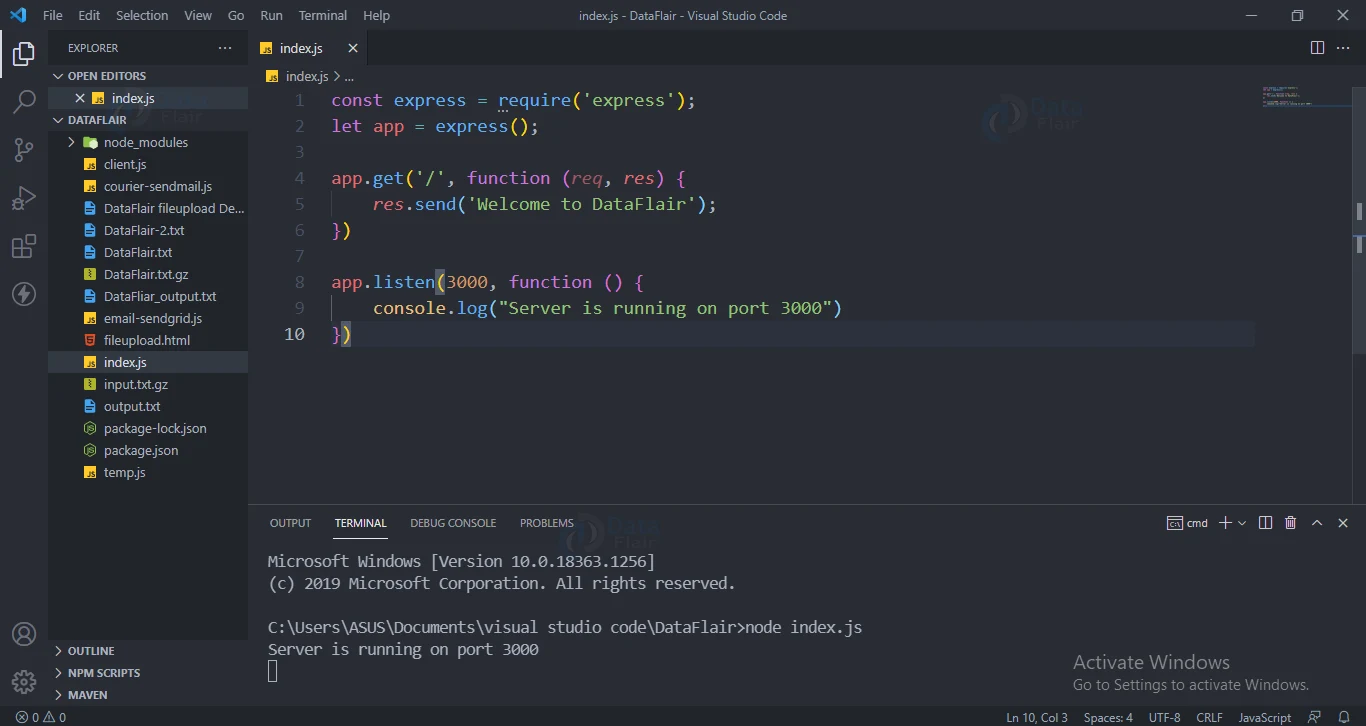
Code for creating a web server with a get route:
const express = require('express');
let app = express();
app.get('/', function (req, res) {
res.send('Welcome to DataFlair');
})
app.listen(3000, function () {
console.log("Server is running on port 3000")
})Output:
Serving static files in Nodejs:
In order to serve the static file such as images, css or javascript files we will be using a middleware known as express.static.
Code for serving static files:
const express = require('express');
let app = express();
app.use(express.static('public'))
app.get('/', function (req, res) {
res.send('Welcome to DataFlair');
})
app.listen(3000, function () {
console.log("Server is running on port 3000")
})Output:
Now you can see the contents of your static files.
Routing:
Routing is the way by which the application knows what to respond for the given endpoint. Below we have discussed the different types of routing like get, post in detail.
Nodejs GET Method:
Whenever we want to get something from the server we use the get method to send our request. The application then sends a response for the request.
Code for get method:
const express = require('express');
let app = express();
app.use(express.static('public'))
app.get('/', function (req, res) {
res.send('Welcome to DataFlair');
})
app.get('/topic', function (req, res) {
res.send('This is a express framework article by DataFlair');
})
app.listen(3000, function () {
console.log("Server is running on port 3000")
})Now if you go to localhost:3000 you will see “Welcome to DataFlair ”, and if you go to.localhost:3000/topic you will get the topic name.
Post Method:
This method is useful when data is sent to the server from the client. In the below example code you can see that a user has sent a name.
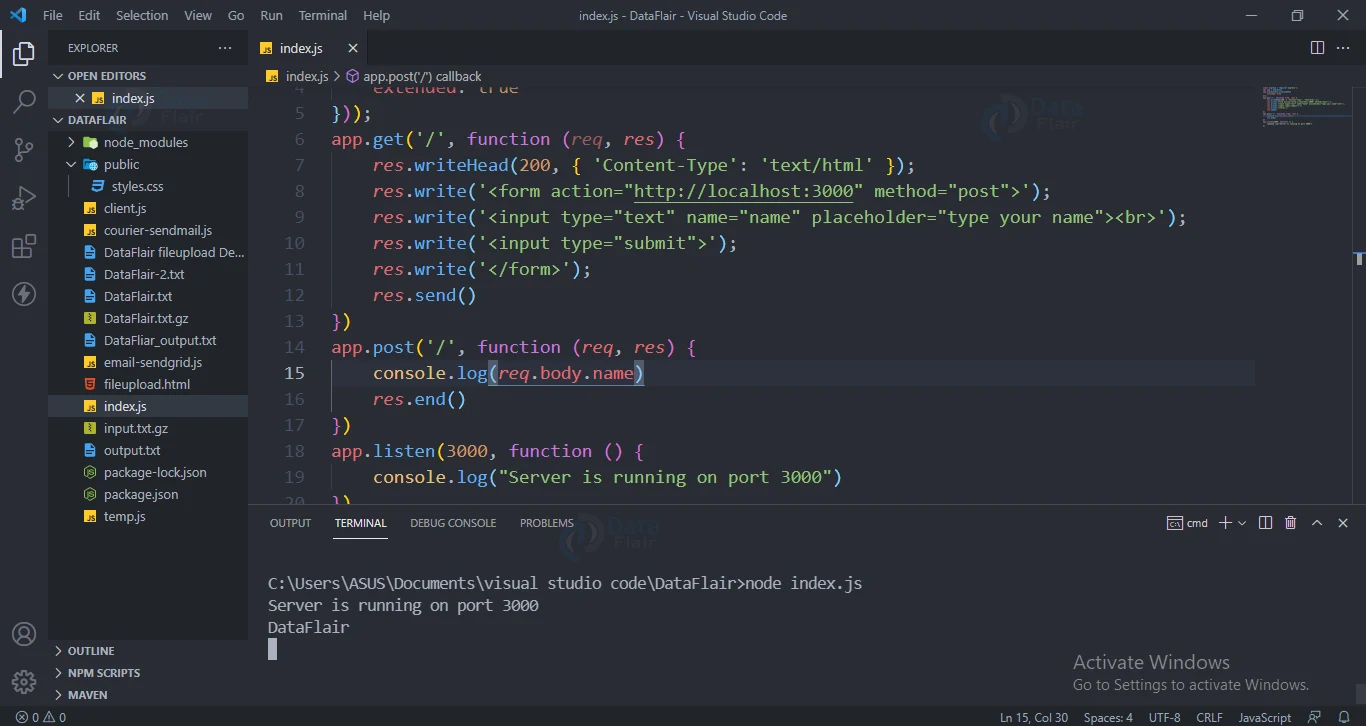
Code for post method:
const express = require('express');
let app = express()
app.use(express.urlencoded({
extended: true
}));
app.get('/', function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write('<form action="http://localhost:3000" method="post">');
res.write('<input type="text" name="name" placeholder="type your name"><br>');
res.write('<input type="submit">');
res.write('</form>');
res.send()
})
app.post('/', function (req, res) {
console.log(req.body.name)
res.end()
})
app.listen(3000, function () {
console.log("Server is running on port 3000")
})Output:
Cookies Management:
We can send cookies to the server and then the cookie will be handled by the middleware.
Code for cookie management
let express= require('express')
let cookieParser = require('cookie-parser')
let app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(3000)Output:
Conclusion:
In this article, we have seen an express framework with codes and examples in detail. For other topics related to nodejs do check the DataFlair website.
We work very hard to provide you quality material
Could you take 15 seconds and share your happy experience on Google