Installing npm – Node Package Manager
FREE Online Courses: Your Passport to Excellence - Start Now
In this blog you will get to know what is npm and the steps for installing npm? Why should we use it? How can we use it? What are its advantages? How to install it? So go ahead and read this amazing article.
You will find all the packages of npm to download here.
Facts about NPM:
It is open source. Some top npm packages are express, react, async.
What is NPM?
Npm stands for node package manager. It is the most popular and widely used package manager for node.js. It helps us to install all the different kinds of modules available for node.js. Npm is like a playstore for node.js whenever we require any package in our project we download it from npm.
Npm is also used to publish your packages i.e., if you developed any package then you can publish it using npm so that others can download your package and use it.
In a nutshell, npm is a package manager for node.js which helps us to install any available packages into our project. It is a centralized repository for all available packages.
How to Install npm?
We don’t have to explicitly install it. It will automatically get installed when we install node.js. So if you don’t know how to install node.js check out our previous tutorial.
What is the need of npm?
Normally whenever we are developing some projects what happens is that we don’t want to do everything from scratch we mostly want to focus on our business logic. So in order to reduce the burden of developing and testing we use npm packages.
Advantages:
- It is a huge repository. It has almost everything which we will require to make a project.
- Manges global as well as local project tools.
- It helps to easily switch versions of our tool.
- It provides package-lock.json and package.json which tells about our project dependencies in detail.
Check npm version:
To know which npm version you are using type “npm -v”
Update npm version
To update the npm version run the below command
Syntax
npm npm@latest -g
Initializing project with npm (Creating a node project):
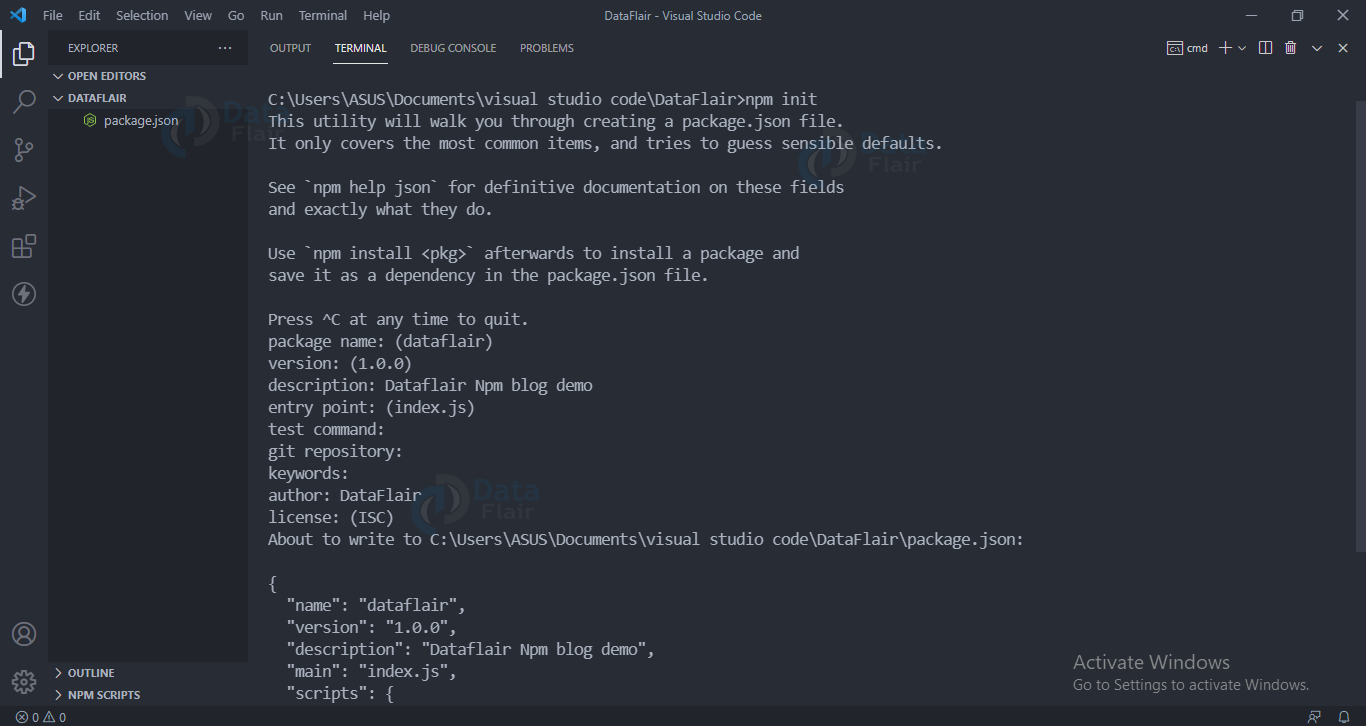
1. To initialize your project, open a terminal in your project directory and type npm init.
2. You can keep everything to default or answer the questions asked.
3. To initialize without answering the question you can use npm init –yes
4. You will see a package.json file has been generated.
What is Package in node.js?
It contains the files needed in the module.
Installing packages or modules in npm:
To install a package, open a terminal in the project directory and type npm install <package name>.
Example:
npm install express
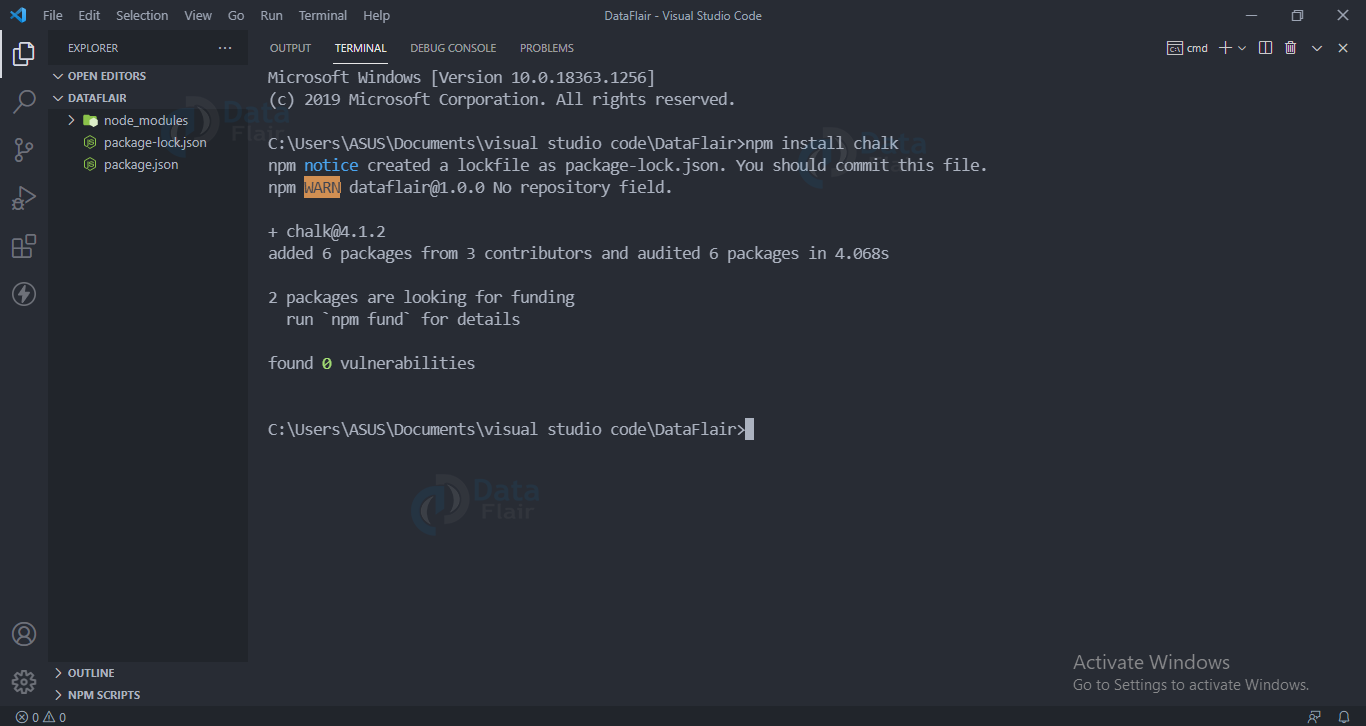
Let’s say we have to install the chalk package, then we have to write npm install chalk.
- A package-lock.json file will automatically be created once you run the npm install command.
- A node_modules folder will also be created automatically.
- All the source code of the installed packages will be put in the node_modules folder.
Using npm package;
To use the installed modules, you have to include the module in your file using the require function:
Eg:
let chalk=require(‘chalk’)
Now you can use all the functions available in the chalk module.
Installing globally vs Installing locally:
Default mode of installing packages is locally. Packages installed locally are only available for that project only, whereas we can use packages installed globally in any of the projects in that device.
Installing globally:
In the earlier command for installing, the package will be available locally. In order to install globally, you have to write
npm install <package name> -g
Updating npm packages:
For local package update :
npm update
For global package update :
npm update-g
Uninstalling Packages in npm:
Syntax
Use below command to uninstall a package
npm uninstall <package name>
Example:
npm uninstall express
Searching a module in npm:
Use below command to uninstall a package
npm search <package_name>
Install as dev dependency;
To install as a dev dependency you have to append –save after the install command.
Eg:
npm install cat --save-dev
Installing a particular version:
To install a particular version of a package, use the below command
npm install <package>@<version>
Installing the latest version:
To install the latest version of a package, use the below command
npm install <package> *
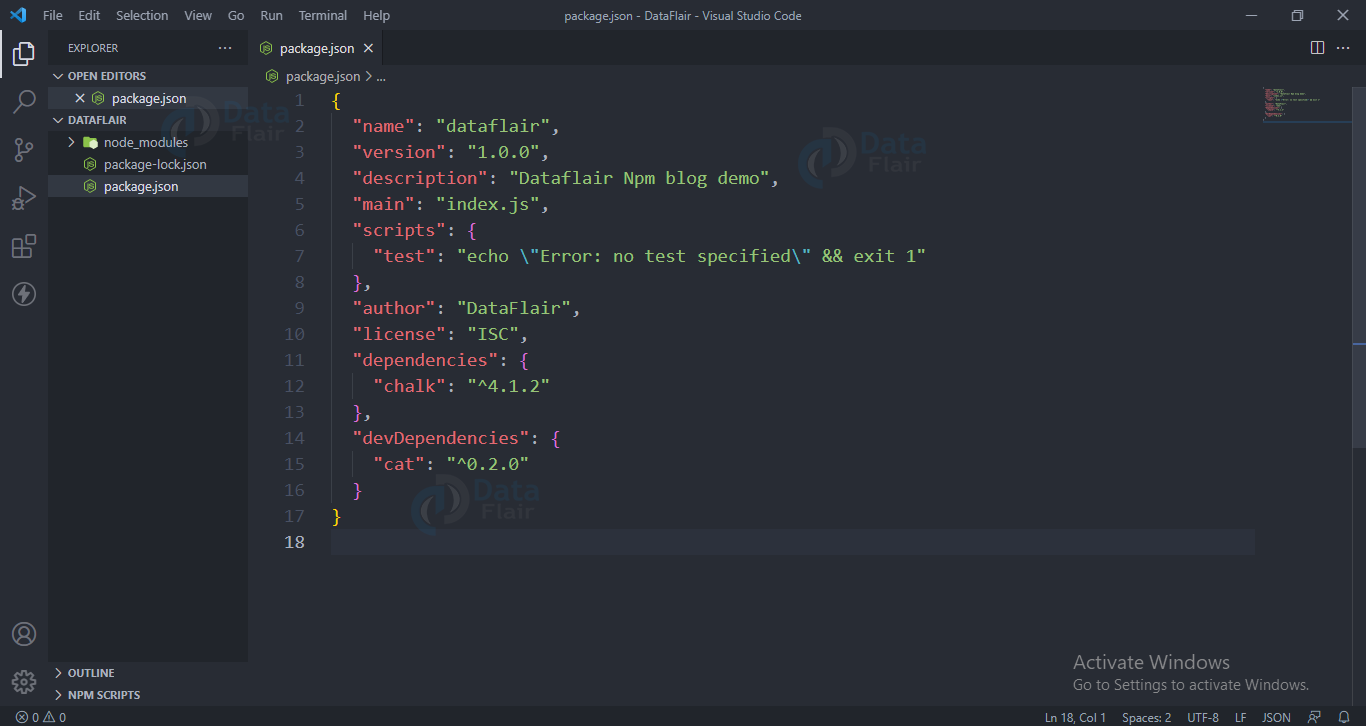
Using Package.json file in Nodejs
This file contains the information of our project like project name, author name, version of the installed packages, dependencies and dev dependencies.
Attributes of package.json:
- Name-Indicates package name
- Version- indicates version of package
- Description- about the package.
- Author-package author
- Main-entry point for the package
- Keywords
- Dependencies
- contributors
Dependencies vs DevDependencies in Nodejs
Dependencies in Nodejs:
It gives information regarding the packages used in the project. All the packages listed in the dependencies property are necessary to run the application. Whenever we install a package its name and version will automatically be available in the dependency list.
Dev Dependency in Nodejs:
It is the same as dependencies list but the major difference is that we will require the packages listed under the devdependency only during the development of our application.
We don’t require these dependencies when our application is deployed or under a production environment.
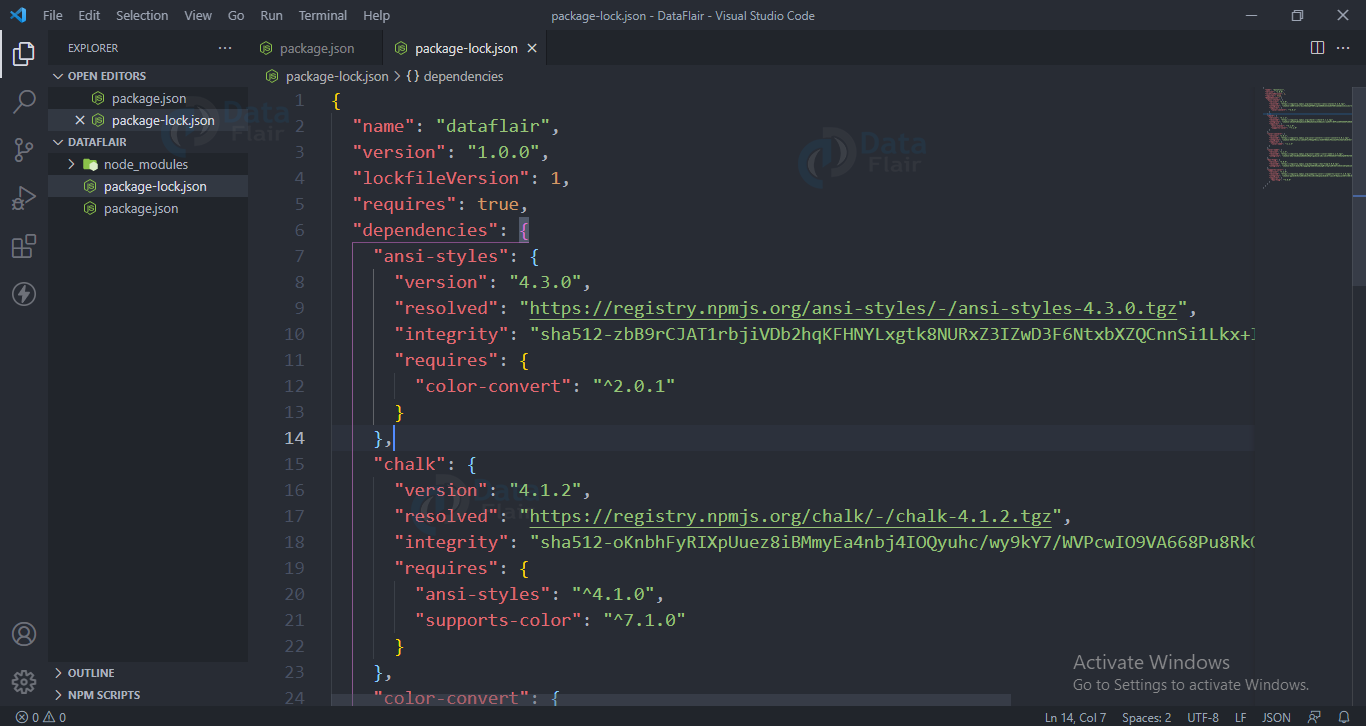
Package-lock.json file:
Unlike the package.json, this file contains details of the packages in depth. It contains the exact version of every package that is installed.
Controlling where package gets installed:
Whenever we install a package using the npm install command it gets saved automatically in the package.json file. But if we want to install a package as a devDependency then we can use the below command.
Syntax
npm install <package_name> -save-dev
Example
npm install chalk -save-dev
Npm ci:
Npm ci is for downloading the exact version of all the packages for the project. It is helpful to make sure all the teammates in a project are working with the same version.
Npm scripts:
The package.json file contains a script property which we use to run command line tools that are installed in the project. For example, in a react project using the command “npm start” starts the development server.
Npm audit:
Some of the Npm packages are malicious so in order to identify them
Npm audit command is used. In order to fix the vulnerabilities, npm audit fix command is run.
Npm publish:
If you want your modules to be available in https://www.npmjs.com/ than you can publish them using the “npm publish” command. Once it is published anybody will be able to install it using the “npm install <your package name>” command.
Conclusion:
In this article we have gone through a detailed overview of npm and its popular commands, we hope you were able to learn.
Did you know we work 24x7 to provide you best tutorials
Please encourage us - write a review on Google