Angular Architecture Components and Features
Free Angular course with real-time projects Start Now!!
Angular is one of the most popular frameworks for developing Desktop and mobile applications for clients. Angular application uses HTML and TypeScript. You can use this in cross-platform mobile development via IONIC. Angular Implements both Core and Optional functionalities in the form of TypeScript libraries that you can import in your application. You should have domain knowledge of HTML, CSS, and JavaScript for working with Angular. In this Angular Tutorial by DataFlair, we will learn about Angular Architecture and its components.
There are three basic things in Angular that are Components, Modules, and Routing. An angular app is a combination of different NgModules as modules are the building block of angular. Components, on the other hand, are responsible for defining the views, which are a part of elements of the screen. You can change the Views using data and program logic. Routing is the functionality that links multiple components together.
Architecture of Angular
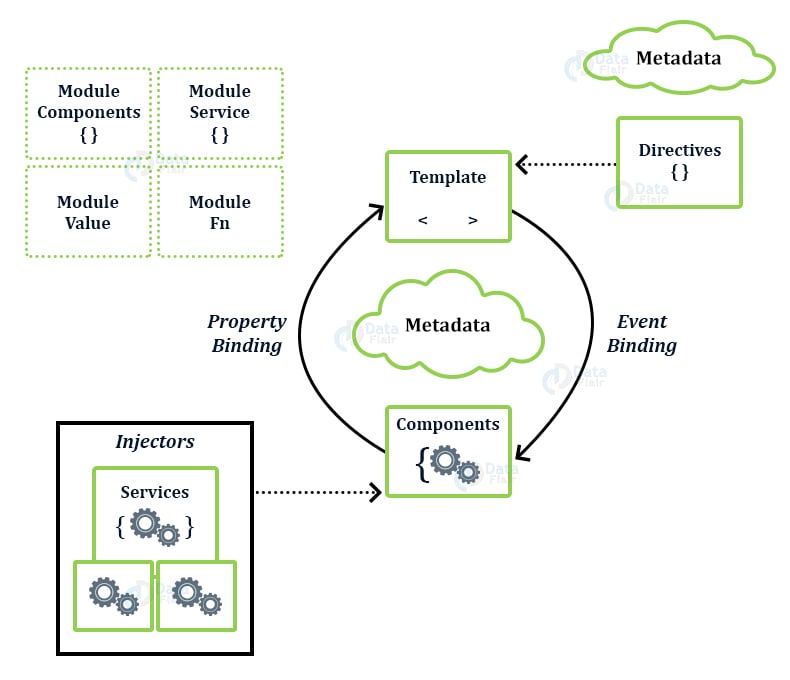
The Building blocks of Angular Architecture as depicted in the image are:
- Module
- Template
- Component
- Metadata
- Data Binding
- Services
- Directives
- Dependency Injection
Let us learn each of these Angular Architecture Components in detail now:
1. Module
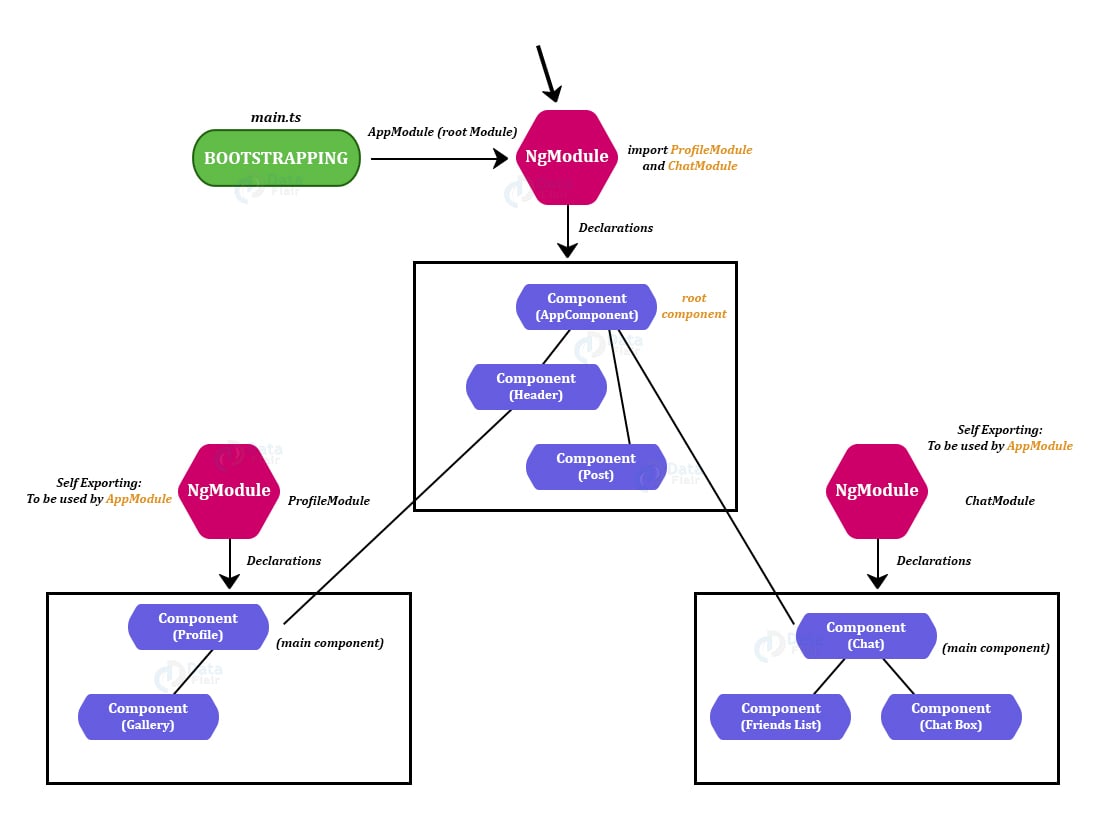
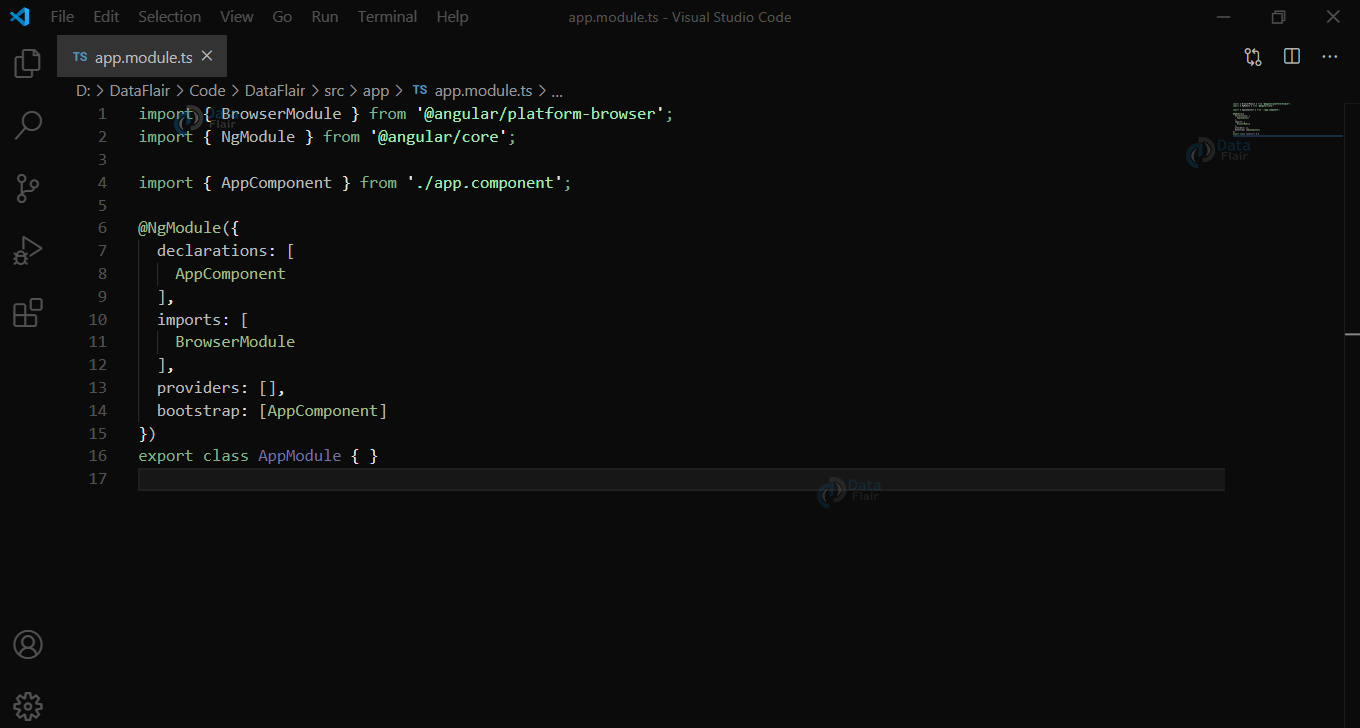
Angular is a modular platform and it may contain one or more Angular Module or NgModules depending on the demand. It is the essential module that is always present is the Root module namely “AppModule” in the application.
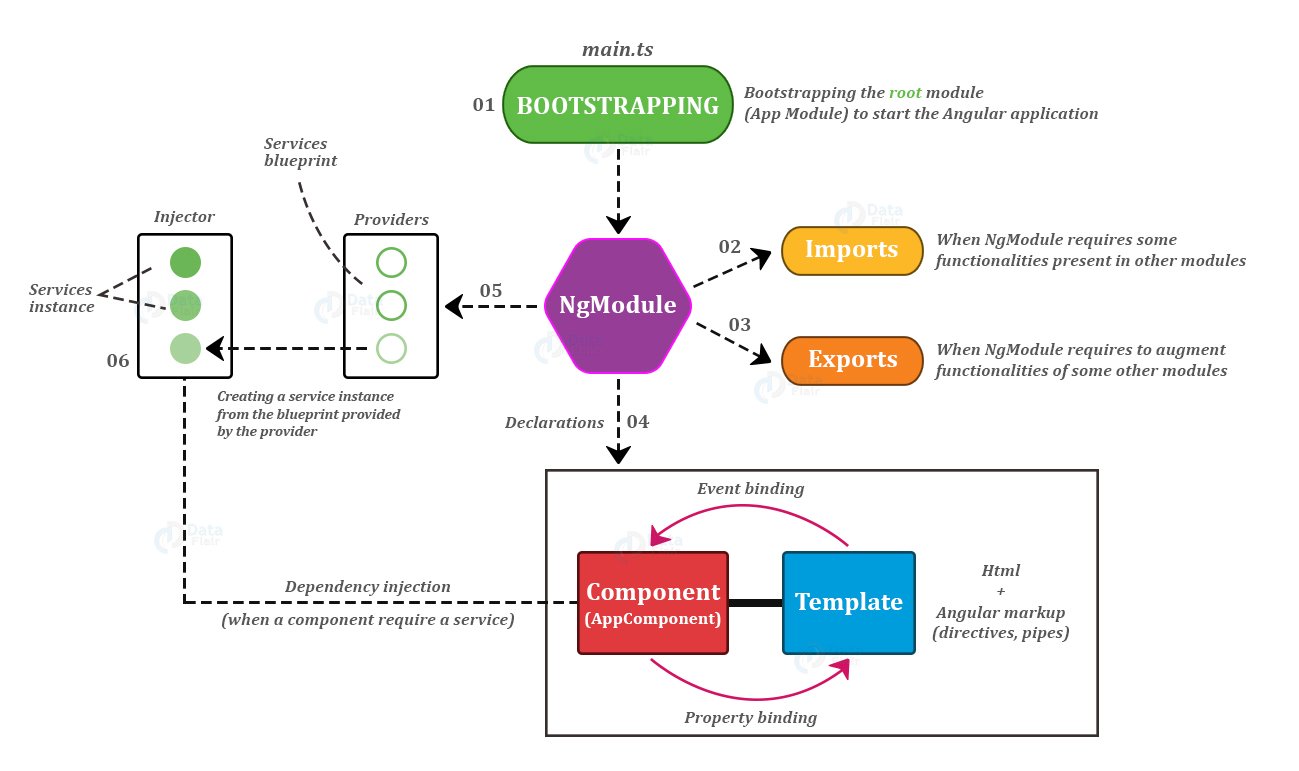
NgModule is a Decorator function that handles the compilation part of the application. It works in synergy with other modules. It takes a single object in the form of Metadata. NgModule communicates with other modules for bootstrapping them and works in the Parent-Child relationship for the proper execution of the application.
Technology is evolving rapidly!
Stay updated with DataFlair on WhatsApp!!
Here are the properties of NgModule:
a. Imports: When NgModule requires some functionalities, which are present in other modules, it inherits these functionalities using Import feature in the form of list.
b. Exports: When the NgModule requires to augment functionalities of some other module, this is used.
c. Declarations: When a view is displayed on the screen of any application, it is the mixture of Component and Template (Directives + Pipes), which are constituents of declarations.
d. Providers: When you need to access external features in an application like routing data to a server, it is not done using Components rather than this Services comes into action, which is a special concept fabricated to do all these external tasks. Providers contain the list of Services present in the module for external work. They do not have the actual service, but the Blueprint of Services are present.
e. Bootstrapping: It is the initial process that is responsible for the application to start. This process starts in main.ts (TypeScript) file which is then compiled into main.js (JavaScript) file. It is one of the essential processes in the working of an application. Bootstrapping is set only by the root module.
Routing
The Router NgModule is present in the application if you choose to build the application with routing enabled. The router module allows you to create a definite path to navigate among different application states and also enables you to view the Application’s Hierarchy.
When Routing is enabled, rather than defining pages, the router maps the path of components in the form of URL paths. By using this, the behavior of the application becomes tantamount to that of a browser. By clicking on a link or performing an action can take you from one link to the other link and can show or hide the view or Hierarchy.
How does Routing work?
Instead of pages, the router maps the flow in URL-like paths to views. When you navigate in the browser, the router intercepts the action performed by you and shows or hides the view accordingly.
Router decodes and comprehends the URL according to the rules and data state defined in the navigation rules of your application. Moreover, the router also keeps the log of actions performed, so going back or forward from the current state becomes possible.
If there is requirement of a functionality by the current application state and the module which contains it hasn’t been loaded, then the router can perform lazy-load, which loads the module on demand providing robustness to your application.
Libraries in Angular: There are many JavaScript Modules that Angular is made up of, they are Library Modules. Each and every Angular library has @angular as its prefix. Moreover, to install more libraries npm package manager can be used. You can also use JavaScript’s import statement to import parts of the same.
2. Components
The view of the screen is controlled by the Component. At least one component is always present in every angular project, i.e. the root component. The work of the root component is to connect the Document Object Model (DOM) of the page with the component hierarchy.

Angular Component and Decorator
Each Component has a class that contains data and the logic of the application and it is also linked with the HTML template that defines the view which is to be displayed at the target app. There is @component decorator present that provides the template and metadata
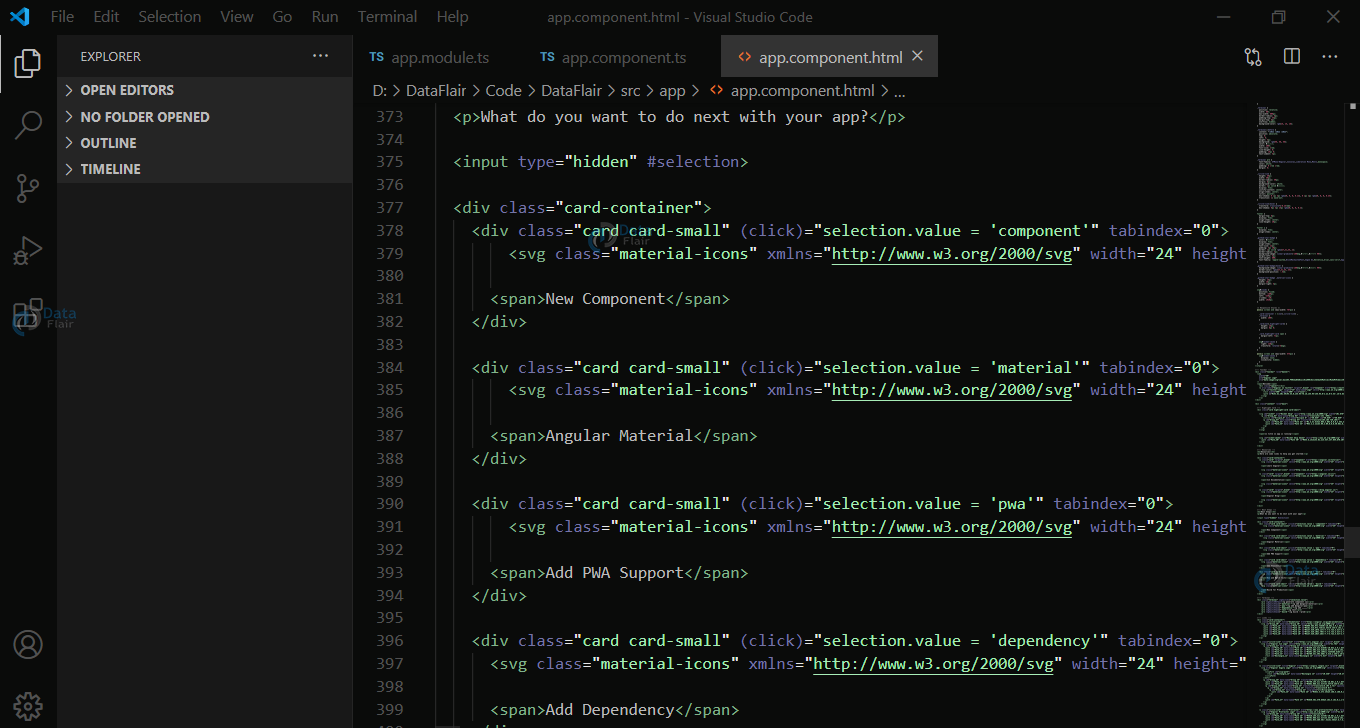
3. Template
The template is must to format and augment the application before it is displayed. Template combines Angular Markup and HTML, which can mutate and modify the elements before displaying. It also provides program logic and connects your application data and DOM using binding markup. There are two types of data binding present:
a. Event Binding: It is used when the user inputs data and your app needs to respond to it by updating data of your application.
b. Property Binding: This data binding property comes in handy when your application computes some values based on the given data and you need to reflect that into the HTML.
Angular Template example
4. Metadata
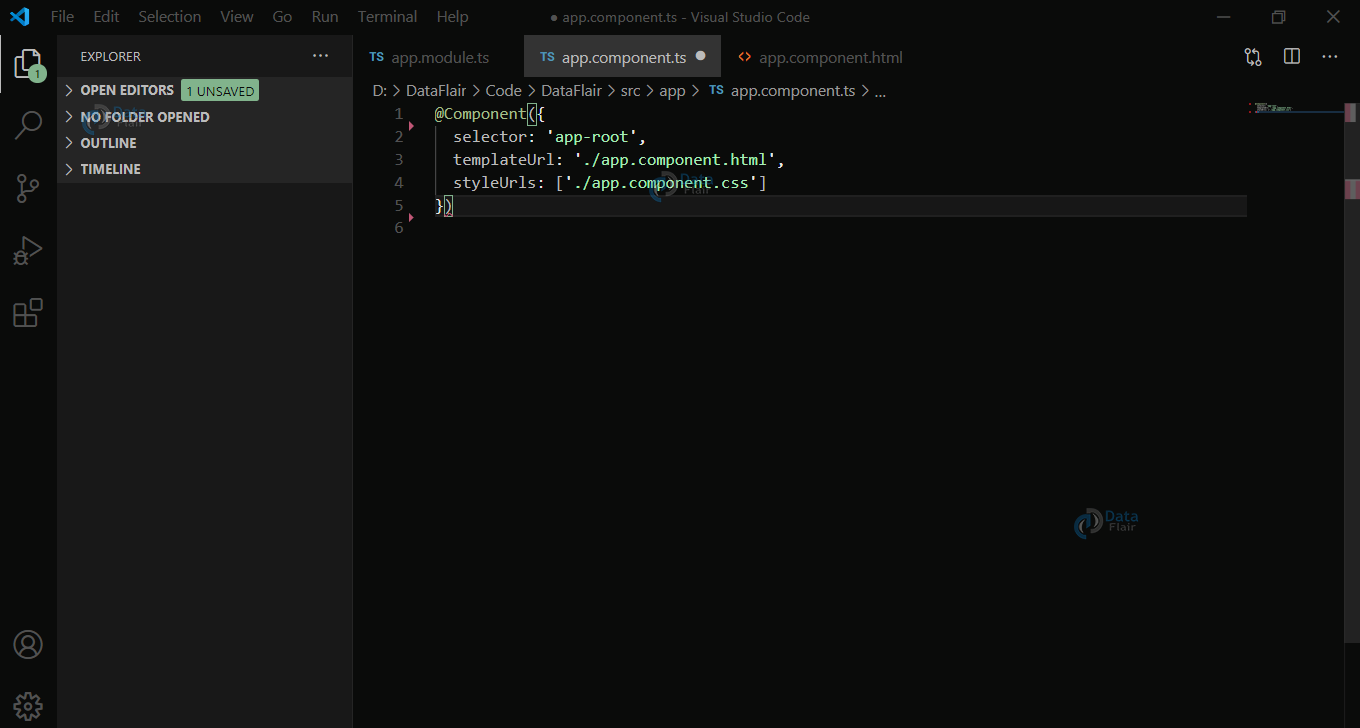
Metadata is commonly defined as Data about Data. In particular to angular, here metadata is the Decorator. Metadata is the north star for Angular when it comes to processing a class. We use it so that it can configure the class according to its expected behavior. Metadata is attached to the typescript using the decorator. For example, @component decorator. The component decorator is defined just after the AppComponent which enables Angular to comprehend that it is a component.
Angular metadata
The class identified by the component is the Component Class. The decorator takes information which is necessary for angular to create and present the components and its view along with the required confirmation object.
Some useful configuration options of @component:
- templateUrl: Contains the module relative address of the components HTML template.
- Providers: Contains the dependency injection providers array which is required by the services of the component.
- Selector: It is a CSS selector which tells the angular to instantiate the component when it finds the <app-root> tag, i.e. the parent component
5. Angular Data Binding
It is a mechanism for synchronizing and coordinating components and templates. It sets the communication channel between parts of template and parts of component.
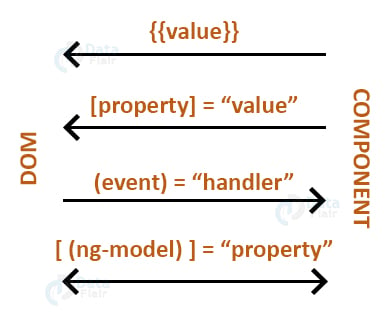
There are four forms of data binding syntax as shown in the diagram above:
a. From Component to DOM:
This method adds the value of the property from the component to the DOM.
<p>Topic: {{angular.Architecture}} </p>
<p>Place: {{Data.Flair}}</p>
b. Property Binding: [property] = “value”
By using this method Value is passed from component to a definite property, often in the form of an HTML attribute.
<input type="text" [value]=" angular.Architecture " /> <input type="text" [value]=" Data.Flair " />
c. Event Binding: (event)=”dataFlair($event)”
Using this method you can pass a value from a child Component to a Parent Component .
<input type="text" (datFlair)="onClick($event)" />
d. Two-Way Binding: [(ngModel)] = “property”
One of the important properties which combines property and event binding into a unified notation by using ngmodel directive.
<input [(ngModel)]=" Data.Flair ">
6. Angular Directives
A directive is a class which is preset with a @Directive Decorator. When the Templates are rendered in Angular, because they are Dynamic, according to the instructions given by the directive Angular transforms the DOM. An Angular component is made up of template and directive. Other than components there are 2 more directives namely Structural and Attribute.
a. Structural Directive: They are responsible for altering the layout by adding, removing and replacing the elements in DOM.
b. Attribute Directive: They are responsible for altering the behavior of an existing element.
7. Angular Services
Service is a spectrum of all the values, functions, and features that your application needs. It is a class with a definite and narrow purpose. The objective of service is to do something well defined in a proper way. In Angular there is no base class of service and there is no registration of service as well. The main advantage of Service is that it enhances the property of Modularity in Angular.
8. Angular Dependency Injection (DI)
It is a property that is useful to provide new components with the services and data required by them. DI is structured into an Angular framework, so it doesn’t require to fetch the data from the server; neither it validates the user input or does the logging to the console.
You can inject service into components as they are built in such a manner. The injector maintains a container of service instances that were previously created. If required then the blueprint of the service can directly be provided from this container. If the instance is not present, then the injector makes one and augments it in the container for future reference.
Summary
The architecture of Angular comprises many interdependent components. In this article, we learned how to start an application process using bootstrapping. We also learned how significant is the presence of NgModule as it contains all the major functionalities. One thing to remember is that there should be at least 1 module present in the application, i.e. the root module or app-root for the application to work. We can conclude finally that angular is a modular platform. It stores the functionalities in the form of services that are accessible by sending just a request.
We work very hard to provide you quality material
Could you take 15 seconds and share your happy experience on Google